Heim >Web-Frontend >CSS-Tutorial >Vertieftes Verständnis und Anwendung von Position
Vertieftes Verständnis und Anwendung von Position
- 高洛峰Original
- 2016-11-04 16:14:131242Durchsuche
Position wird allgemein als Positionierung bezeichnet.

Position ist überhaupt nicht kompliziert, wenn sie verwechselt wird Die Hauptregeln lauten wie folgt:
Trennung aus dem Dokumentenfluss
Mit Ausnahme des statischen Attributwerts führen andere Werte dazu, dass das Element aus dem Dokumentenfluss austritt (Float). führt auch dazu, dass das Element aus dem Dokumentenfluss gerät.
Einfluss auf Breite und Höhe
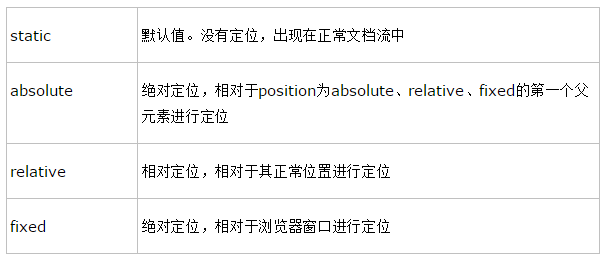
1) Der absolute Referenzpunkt ist das nächstgelegene übergeordnete Element, das als Referenzpunkt (Element, dessen Position absolut, relativ, fest ist) und fester Referenzpunkt verwendet werden kann Durchsuchen Der Referenzpunkt des Browserfensters und relativ ist die normale Position des Elements.
2) Wenn der Wert des Elements selbst geerbt wird
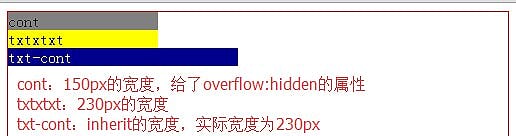
a) Wenn die Breiten- und Höhenwerte des übergeordneten Elements numerische Werte sind, erbt das Element die volle Höhe des übergeordneten Elements Element und verwendet den nächstgelegenen Referenzpunkt, auf den verwiesen wird.
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 230px;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: inherit;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txtxtxt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
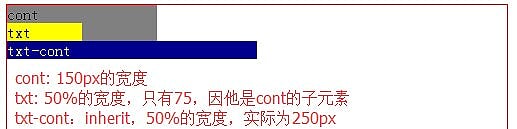
b) Wenn die Breiten- und Höhenwerte des übergeordneten Elements Prozentsätze sind, werden sie basierend auf der Breite und Höhe der Referenz berechnet Punktelement * Prozentsatz.
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 50%;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: inherit;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
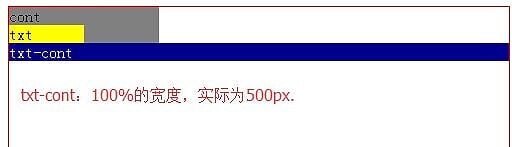
3) Wenn das Element selbst ein Prozentsatz (50 %) ist
In diesem Fall unabhängig von der Breite und Breite Ob es sich bei der Höhe um einen numerischen Wert oder einen Prozentsatz handelt, hat keinen Einfluss auf das Element selbst. Das Element selbst wird weiterhin entsprechend der Referenz berechnet.
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 50%;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: 100%;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
Standardposition nach der Positionierung
Die Standardposition nach den Attributen „Fest“ und „Absolut“ sind beide vorhanden und werden nur unmittelbar nach dem Normaldokument gefaltet Strömungselemente werden auftauchen und von positionierten Elementen abgedeckt.
Es hat eine unlösbare Beziehung zum Z-Index
Die detaillierte Einführung von Z-Index finden Sie in den folgenden Kapiteln. Es wird hier nur darauf hingewiesen, dass die Position einen kaskadierenden Kontext erstellt für statische Werte (Z-Index ist keine automatische Zeit).
1) Wenn der Z-Index ein numerischer Wert ist, wird ein Stapelkontext erstellt und die Stapelreihenfolge der Unterelemente wird als Referenz verwendet.
2) Wenn der Z-Index automatisch ist, wird der Stapelkontext nicht erstellt und die Stapelreihenfolge stimmt mit Z-Index:0 überein.
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich Elemente bei Bedarf nur mit CSS anzeigen und ausblenden?
- Wie kann ich stammlose Dreieckspfeile in HTML anzeigen?
- Wie verstecke ich Text nach zwei Zeilen und zeige einen Überlaufindikator wie „...123 T.' an?
- Wie kann ich den Raum mit Flexbox vertikal verteilen?
- Wie löst man mehrere CSS-Animationen gleichzeitig mit unterschiedlichen Geschwindigkeiten aus?

