Heim >Web-Frontend >js-Tutorial >JS-Test- und Zugriffs-CI-Leitfaden
JS-Test- und Zugriffs-CI-Leitfaden
- 高洛峰Original
- 2016-11-04 09:36:081640Durchsuche
Was sind die Vorteile des automatisierten Testens von JS-Code?
1. Wenn Entwickler Testskripte schreiben, können sie die Funktionen, Rückgabewerte usw. des Codes besser verstehen.
2. Kann genaue und direkte Tests durchführen, die Testergebnisse sofort sehen und Anpassungen vornehmen.
3. Bei komplexen Projekten können sich Codeänderungen auf die Funktionen anderer Teile auswirken.
4. Die Testergebnisse können als Grundlage für die Codequalität verwendet werden.
Suchen Sie auf segmentfault nach „explore js testen“, und Sie können drei Artikelserien erhalten, in denen js-Tests erläutert werden. Die Adresse des ersten Artikels: https://segmentfault.com/a/11...
Die erforderlichen Kenntnisse umfassen: BDD-Testmodus, Mocha-Test-Framework, Chai-Assertion-Bibliothek, und ich bevorzuge die Verwendung von Expect/Should- und Istanbul-Testabdeckungstools
Hier ist eine kurze Einführung http: / /www.ruanyifeng.com/blo..., Sie müssen lernen, wie man Makefiles verwendet, Supertest ist ein Tool zum Testen von API-Schnittstellen
Getestete Projekte: https://github.com/yylgit/tes. ..

Das Projekt ist mit der Travis-Plattform verbunden
Erstellen Sie die .travis.yml-Datei, den Inhalt der Datei
language: node_js node_js: - "5" - "4"
Travis wird im Paket ausgeführt. Nachdem der Testbefehl von Skripten
verbunden wurde, können Sie auf der Travis-Plattform sehen, dass der Test jedes Mal erneut ausgeführt wird, wenn sich im Lager etwas ändert, https: //travis-ci.org/yylgit/...
travsi wird jedes Mal in einer neuen Umgebung getestet
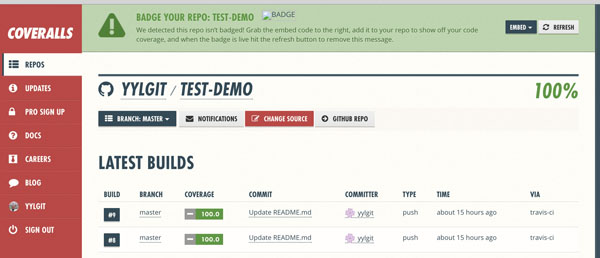
Verbinden Sie sich mit der Overall-Plattform, https://coveralls.io/github/ y...
Das Node-Projekt verwendet Node-Overalls aus Istanbul

Zeige das Symbol endlich in README.md auf Github

In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

