Heim >Web-Frontend >js-Tutorial >Parsen von HTML-URL-Adressen
Parsen von HTML-URL-Adressen
- 高洛峰Original
- 2016-11-03 13:38:491757Durchsuche
HTML-URL-Adressanalyse
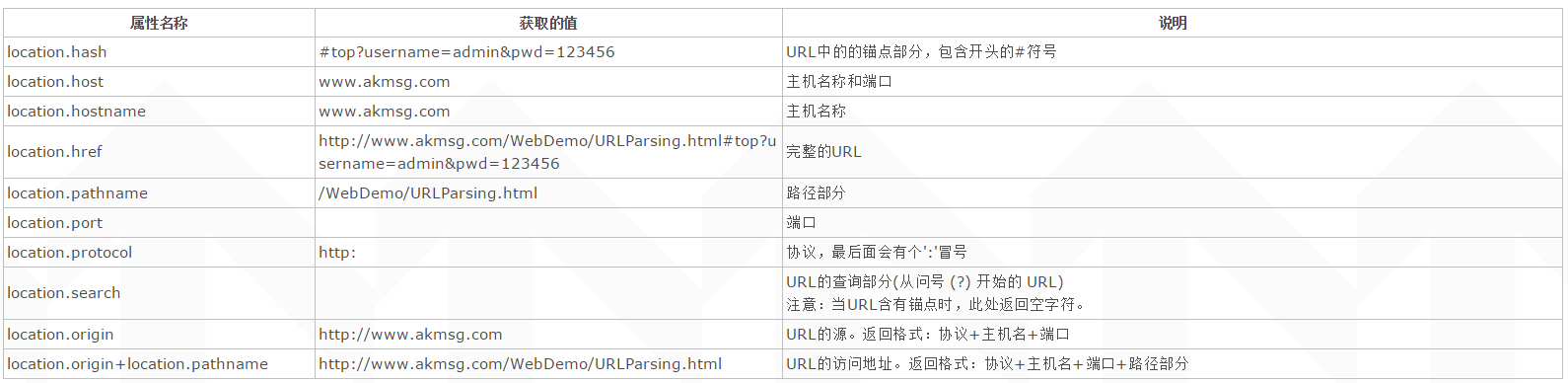
Mithilfe des Standortobjekts von JavaScript können Sie Informationen wie Protokoll, Hostname, Port, Ankerpunkt, Abfrageparameter usw. in der URL abrufen.
Beispiel
URL: http://www.akmsg.com/WebDemo/URLParsing.html#top?username=admin&pwd=123456
Parsing-Ergebnis:

Code
console.log(
'location.hash :' + location.hash + '\r\n' +
'location.host :' + location.host + '\r\n' +
'location.hostname :' + location.hostname + '\r\n' +
'location.href :' + location.href + '\r\n' +
'location.pathname :' + location.pathname + '\r\n' +
'location.port :' + location.port + '\r\n' +
'location.protocol :' + location.protocol + '\r\n' +
'location.hash :' + location.hash + '\r\n' +
'location.search :' + location.search + '\r\n' +
'location.origin :' + location.origin
)Online-Beispiel
Adresse: http://www.akmsg.com/WebDemo/URLParsing.html
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Front-End-Bildkomprimierungslösung kombiniert mit Vue.jsNächster Artikel:Front-End-Bildkomprimierungslösung kombiniert mit Vue.js
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

