Heim >Web-Frontend >CSS-Tutorial >CSS Float und verwandte Layoutmodi
CSS Float und verwandte Layoutmodi
- 高洛峰Original
- 2016-11-01 15:40:272057Durchsuche
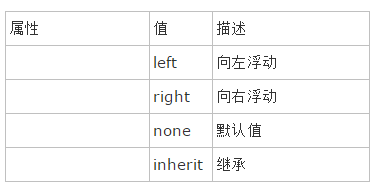
Float-Wert

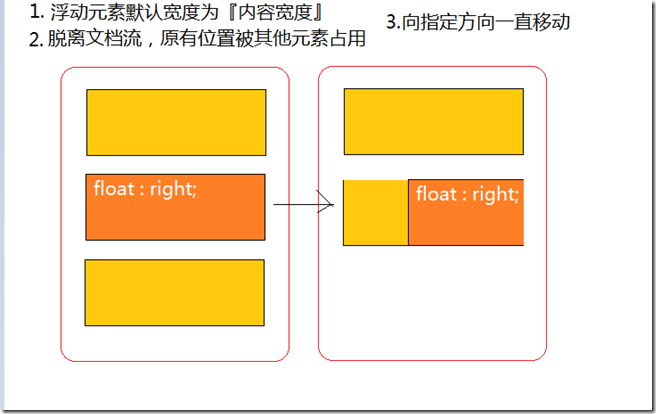
Sehen Sie sich eine Kastanie an
Das rote Drahtmodell stellt das übergeordnete Element dar

Vom Dokumentenfluss getrennt, tatsächlich nicht vollständig getrennt, wird es durch die Grenze des übergeordneten Elements blockiert.
Float-Elemente befinden sich im selben Dokumentfluss
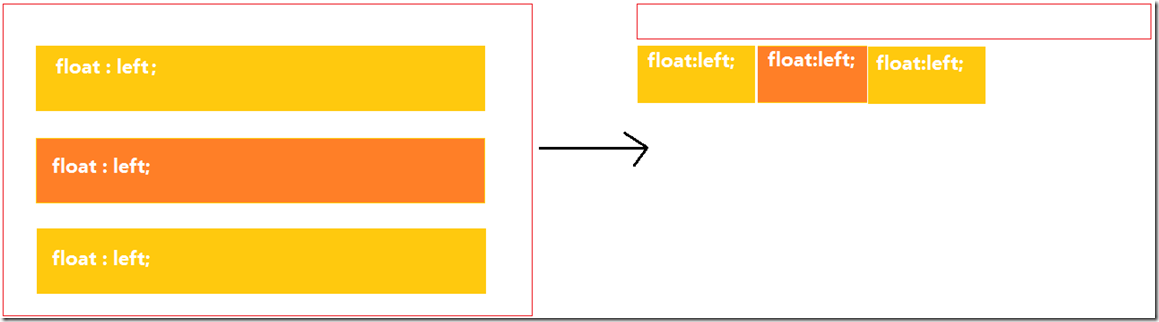
Sehen Sie sich eine Kastanie an:
Das rote Linienfeld stellt das übergeordnete Element dar

Nachdem die drei untergeordneten Elemente „nach links schweben“, hat das übergeordnete Element keinen Inhalt, sodass das übergeordnete Element keine Höhe hat.
Das Float-Element ist halb vom Dokumentfluss getrennt.
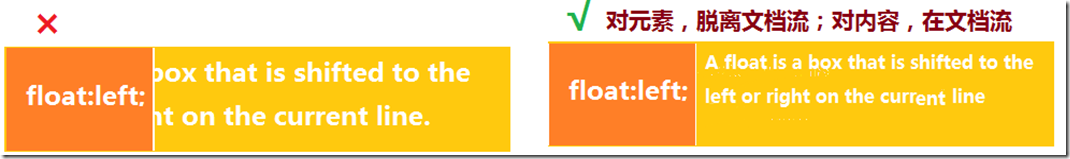
Bei Elementen ist es vom Dokumentfluss getrennt befindet sich im Dokumentenfluss. Die Elemente überschneiden sich, der Inhalt jedoch nicht.

Gib mir eine Kastanie:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float元素半脱离文档流</title>
<style type="text/css">
body{
width: 300px;padding: 5px;line-height: 1.6;
border: 1px dashed blue;
}
.sample{
height: 100px;margin-right: 5px;
padding: 0 5px; line-height: 100px;background-color: pink;
}
.sb{
outline: 1px dashed red;
}
.sample{
float: left;
}
</style>
</head>
<body>
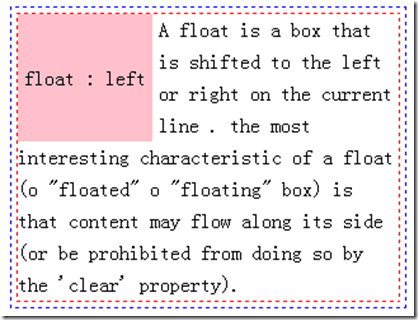
<div class="sample">float : left </div>
<div class="sb">
A float is a box that is shifted to the left or right on the current line .
the most interesting characteristic of a float (o "floated" o "floating" box)
is that content may flow along its side (or be prohibited from doing so by the 'clear'
property).
</div>
</body>
</html>
Gib mir noch eine Kastanie:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float abscure</title>
<style type="text/css">
body{
width: 400px;line-height: 1.6;
}
.sample{
width: 100px;line-height: 100px;
margin: 3px;text-align: center;
background-color: pink;
}
.sb{
margin: 10px auto; padding: 5px; border: 1px dashed #0f00fa;
}
.sample{
float: left;
}
</style>
</head>
<body>
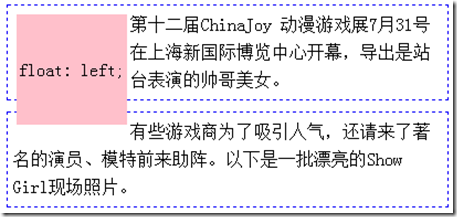
<div class="sb">
<div class="sample">float: left;</div>
第十二届ChinaJoy 动漫游戏展7月31号在上海新国际博览中心开幕,导出是站台表演的帅哥美女。
</div>
<div class="sb">
有些游戏商为了吸引人气,还请来了著名的演员、模特前来助阵。以下是一批漂亮的Show Girl现场照片。
</div>
</body>
</html>
Normalerweise wollen wir dieses Ergebnis nicht, aber das rosa Div ist nur vom ersten Textblock umgeben. Sie müssen das Clear-Attribut
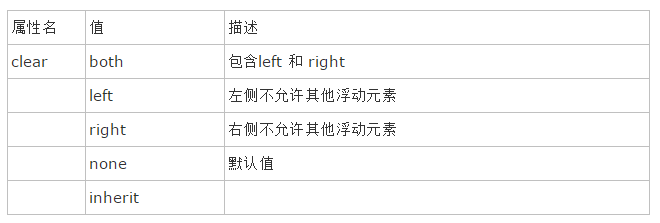
clear
Um Clear zu verstehen, müssen Sie zunächst wissen, dass div ein Element auf Blockebene ist und belegt eine eigene Zeile auf der Seite, von oben Die untere Anordnung, also der legendäre Fluss

①, wird auf nachfolgende Elemente angewendet, um die Auswirkungen des Schwebens auf nachfolgende Elemente zu beseitigen.
②Auf Elemente auf Blockebene anwenden
Verwendung:
Ein leeres Element hinzufügen (weniger verwendet)
clearfix, das ist eine allgemeine Lösung. Tatsächlich wird ein nicht verfügbarer Punkt verwendet, um den Float zu löschen.
Zum Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float abscure</title>
<style type="text/css">
body{
width: 400px;line-height: 1.6;
}
.sample{
width: 100px;line-height: 100px;
margin: 3px;text-align: center;
background-color: pink;
}
.sb{
margin: 10px auto; padding: 5px; border: 1px dashed #0f00fa;
}
.sample{
float: left;
}
.clearfix:after{
content: '.'; /* 在clearfix后面加入一个 . */
display: block; /* 设置 . 块级元素 */
clear: both; /* 清除浮动效果 */
/*隐藏那个 . */
height: 0;
overflow: hidden;
visibility: hidden;
}
/* .clearfix{
zoom: 1; 由于在IE 低版本中,不支持after属性,所以需要增加zoom属性
} */
</style>
</head>
<body>
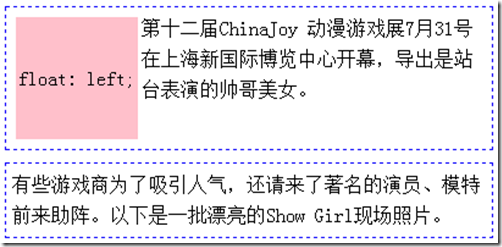
<div class="sb clearfix">
<div class="sample">float: left;</div>
第十二届ChinaJoy 动漫游戏展7月31号在上海新国际博览中心开幕,导出是站台表演的帅哥美女。
</div>
<div class="sb">
有些游戏商为了吸引人气,还请来了著名的演员、模特前来助阵。以下是一批漂亮的Show Girl现场照片。
</div>
</body>
</html>
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wie erreicht man die richtige Ausrichtung beim Drehen von Text in CSS?
- Wie entferne ich überschüssigen Platz unter SVGs in Div-Containern?
- Wie kann ich browserübergreifendes Zoomen verhindern und warum kann es schwierig sein?
- Wie aktiviert man Bootstrap-Dropdowns beim Hover?

