Heim >Web-Frontend >CSS-Tutorial >CSS-Box-Modell
CSS-Box-Modell
- 高洛峰Original
- 2016-11-01 12:56:241557Durchsuche
Als ich zum ersten Mal mit dem Internet in Kontakt kam, war die erste Webseite, die ich schrieb, damals ein Tabellenlayout, das recht zufriedenstellend war. Nachdem ich mit CSS in Berührung gekommen bin, verwende ich für das Layout immer div CSS, wodurch die Trennung von Leistung und Struktur erreicht wird und es sehr flexibel ist. Obwohl ich schon lange mit der Layout-Methode von CSS vertraut bin, verwende ich sie nicht oft, so dass viele Dinge vergessen wurden. Vor kurzem habe ich am Layout von CSS herumgebastelt, deshalb wollte ich es hier als meine eigenen Lernnotizen aufzeichnen.
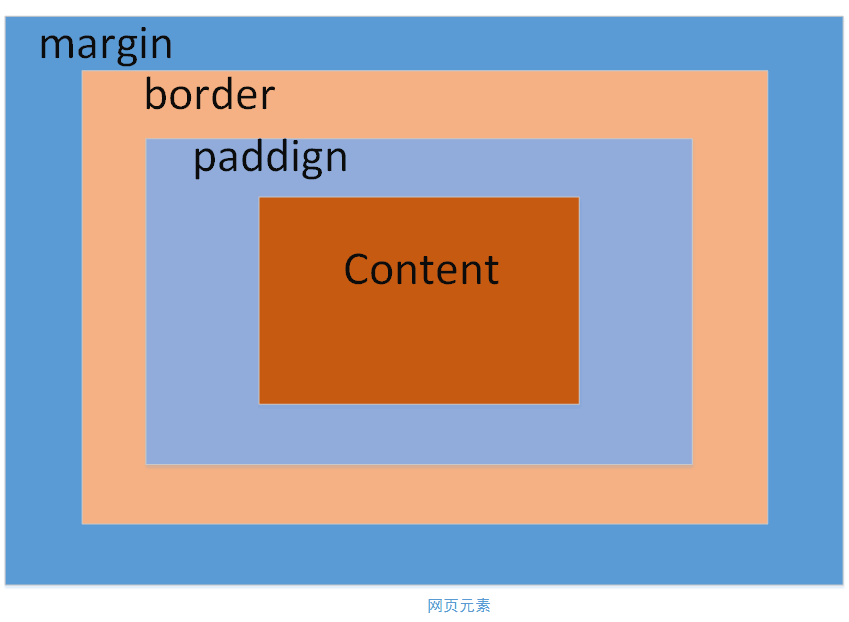
Das CSS-Box-Modell ist ein relativ zentrales Konzept in CSS. Auf einer Webseite können wir uns alle Webseitenelemente als eine Box vorstellen. Eine Box besteht aus vier Teilen: Rändern, Rändern, inneren Rändern und Inhalt, wie unten gezeigt.

Im Folgenden werden die Funktionen dieser vier Teile von außen nach innen erläutert.
Marge (Marge): Stellt den Abstand zwischen diesem Element und anderen Elementen dar. Es ist zu beachten, dass der größte Wert Vorrang hat, wenn für zwei benachbarte Elemente Randwerte festgelegt sind. Wenn beispielsweise für zwei benachbarte Divs das obere Div auf „Marge: 30 Pixel“ und das untere Div auf „Rand: 50 Pixel“ eingestellt ist, beträgt der endgültige Abstand zwischen den beiden Elementen nicht 30 20 = 50 Pixel, sondern 30 Pixel.
Rand (Rand): Stellt den Rand dieses Webseitenelements dar. Der Rand kann die Größe, den Hintergrund (Farbe oder Bild), den Stil (Implementierung oder gepunktete Linie usw.) festlegen.
Padding (Padding): Stellt den Abstand zwischen dem Elementinhalt und dem Rand dar. Sie können es den Leerraum des Elements nennen.
Inhalt (Inhalt): Stellt den Inhaltsbereich des Elements dar, z. B. die Größe des Textes.
Darunter können Ränder, Rahmen und Polsterung auf die obere, untere, linke und rechte Seite des Elements oder auf jede einzelne Seite angewendet werden. Insbesondere können die Ränder auch auf negative Werte eingestellt werden. In einigen besonderen Fällen sind negative Werte für die Ränder erforderlich.
Im Allgemeinen legen wir die Breite und Höhe eines Elements fest. Dies ist normalerweise die Breite und Höhe des Füllinhaltsbereichs ohne Rand und Rand.
Wenn ich die Hintergrundfarbe eines Elements festlege, wird der Hintergrund nur auf den Bereich innerhalb des Randes des Elements angewendet, der den Füllinhalt darstellt, und die Hintergrundfarbe der Rand- und Randbereiche wird nicht angewendet geändert werden.
Ein Beispiel wird unten demonstriert. Der Code lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body{
background:gray;
}
div{
height: 240px;
width: 360px;
border: 5px solid yellow;
background: blue;
margin: 50px auto;
}
span{
display:block;
margin:60px auto;
border:5px solid yellow;
width:180px;
height:100px;
text-align:center;
line-height:80px;
vertical-align: middle;
background-color:red;
}
</style>
</head>
<body>
<div>
<span>
我是盒子的内容 </span>
</div>
</body>
</html>Der Effekt ist wie folgt: