Heim >Web-Frontend >HTML-Tutorial >Einige Kenntnisse über CSS Hack
Einige Kenntnisse über CSS Hack
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-10-23 00:00:091018Durchsuche
测试环境:Windows7
主要测试:IE6、IE7、IE8、Fire Fox3.5.6
次要测试:Chrome4.0、Opera10.10、Safari4.04、360浏览器3.1
为了能够让多个Hack在同一个例子里,现对实例页面做如下要求是:
1、左右有两个DIV分别是#menu,#content,字体颜色为白色。
2、#menu高度500px,#content高度600px。
3、#menu宽度200px,#content宽度是自适应(因为是自适应所以常用的加float的方法不能解决3pxBug)。
4、在#content中写入一段文字且与红色区域边距为50px。

- 代码在各种浏览器下进行测试的结果如下:
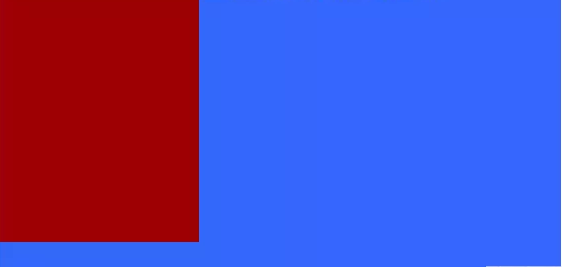
- IE6

IE8、firefox、Opera、Chrome
通过浏览器的测试我们可以比较出:
1、IE6与IE7效果对比基本一致,但IE6在两个DIV中间出现了3像素的Bug,这也是非常有名的IE6 3像素Bug。注意:如果对IE6的这两个经典的Bug不熟悉的话请看这两篇文章:《3像素Bug》
2、IE8和Fire Fox内,红色区域(#menu)盖住了蓝色的区域(#content)。
提出问题:
1、解决自适应宽度情况下的IE6 3像素Bug(注:如果宽度是一定的,只需要加上浮动float即可解决,但是在宽度自适应的情况下此方法无效)
2、解决位置不一致(例如#content中的文字)
解决方法(利用CSSHack来解决):* html
IE6及更低版本的IE并不是将Html标签认定为是最外层的元素,而是认为*(其中*并不是指通用选择器)才是最外层的元素,而HTML被认为是它的子元素。另外只要第一个元素浮动第二个元素不浮动的话,就会出现3像素bug。Beispiel:
因此既然只有IE6及更低版本“理解”* HTML,那么它就可以作为一种hack来解决浏览器之间的不兼容。
修改代码如下:
CSS Hack-CSS
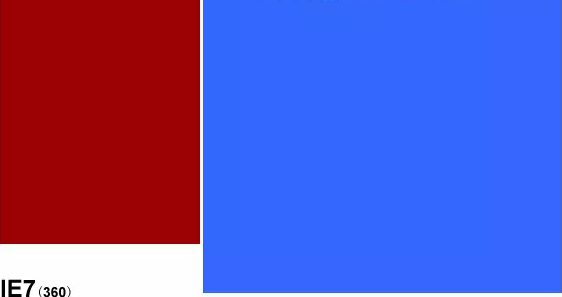
- Durch den Vergleich der Screenshots verschiedener Browser oben können wir feststellen, dass bisher nur IE7 und niedrigere Versionen (und 360-Browser) diese Seite so anzeigen, wie wir es möchten. Allerdings ist der #Inhalt von Nicht-IE-Browsern padding-left:50px hat keine Wirkung. Wenn Sie vorsichtig genug sind, stellen Sie möglicherweise fest, dass nur der blaue Bereich von IE7 und niedrigeren Versionen (und dem 360-Browser) nicht vom roten Bereich abgedeckt wird, sodass die Einstellung padding-left:50px vom roten Bereich abgedeckt wird Der Text wird vom roten Bereich unterstützt. Man kann auch sagen, dass Nicht-IE-Browser den Text im blauen Bereich standardmäßig auf padding-left:200px setzen (da die Breite des roten Bereichs 200px beträgt). Wenn wir den Abstand auch in Nicht-IE-Browsern auf 50 Pixel einstellen möchten, muss er 250 Pixel betragen, um den gewünschten Effekt zu erzielen. Aber wenn Sie einfach padding-left:250px; festlegen, werden IE7 und niedrigere Versionen (und 360-Browser) tatsächlich zu 250px.
Einige Freunde werden definitiv darüber nachdenken, _Hack zu verwenden, um dieses Problem zu lösen. Wenn sie dies tun, ist IE7 nicht kompatibel. Daher ist diese Methode nicht durchführbar.
Wird hauptsächlich zur Unterscheidung von IE- und Nicht-IE-Browsern verwendet. (DH beide „verstehen“ 9)
Obwohl 9Hack das #content-Textpositionsproblem in IE7 (im obigen Beispiel) lösen kann, können alle IEs bisher diesen Hack „verstehen“. Daher wird IE8 auf 250 Pixel und dann auf 50 Pixel eingestellt, sodass dieser Hack das Problem nicht vollständig lösen kann. Der Code lautet wie folgt:
Das bedeutet, dass alle IE den linken Abstand auf 50 Pixel setzen;
Dann müssen meine Freunde darüber nachgedacht haben, einen Hack einzurichten, den nur IE8 erkennen kann. Ich muss Ihnen leider sagen, dass es für IE8 keinen CSSHack gibt, wenn Sie es aus einer normalen Perspektive verstehen. Aber wir können es auch umgekehrt betrachten und die Ausschlussmethode verwenden, um IE8 auszuschließen.
IE8-Hack
Der rote Teil zusammen kann als Hack von IE8 betrachtet werden, da *nur IE7 und niedrigere Versionen diesen Hack analysieren können, sodass IE8 ihn überspringt *padding-left:50px; analysiert diesen Code nicht und schließt daher Versionen unter IE8 aus.
Wenn die Auswirkungen von IE6, IE7 und IE8 inkonsistent sind, wie lässt sich das Problem lösen?
Angenommen, die linken Ränder von DIV-Elementen in IE6, IE7 und IE8 sind inkonsistent. Sie können dieses Problem lösen, indem Sie die folgenden Einstellungen vornehmen:
div
{
padding-left:250px; //Parse here ==> 50px; //Hier analysieren==>IE6 und IE7 sind auf 50px eingestellt_padding-left:30px; //Hier analysieren==>IE6 ist auf 30px eingestellt
}Hinweis: Die Reihenfolge darf nicht sein falsch sein.
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn