Heim >Web-Frontend >js-Tutorial >JS-Rückruf asynchron
JS-Rückruf asynchron
- 高洛峰Original
- 2016-10-20 17:41:101293Durchsuche
Vorwort
Ein Neuling im Frontend. Obwohl ich schon Artikel über Rückrufe gesehen habe, ist es etwas schwierig zu verstehen. Damals hatte ich nur ein Konzept im Kopf.
Rückruf: Erscheint meist in Ajax-Anfragen und wird zur Verarbeitung der empfangenen Anfrageergebnisse verwendet.
Hey, das war damals wirklich die Idee. Nachdem ich nun wirklich in diese Branche eingestiegen bin und dieses Konzept auch sehr wichtig ist und an zu vielen Orten verwendet wird, ist es an der Zeit, es aufzugreifen und sorgfältig zu verstehen.
Natürlich ist dieser Artikel für Anfänger geeignet, da ich ihn aus der Perspektive eines Anfängers verstehe.
Callback-Konzept
Um eine neue Sache zu verstehen, ist es notwendig, ihr Konzept zu verstehen, denn dies ist die prägnanteste und klarste Zusammenfassung, die von Vorgängern zusammengefasst wurde.
Ein Callback ist eine Funktion, die als Argument an eine andere Funktion übergeben und nach Abschluss der übergeordneten Funktion ausgeführt wird.
Chinesische Bedeutung: Ein Callback ist eine Funktion, die als Argument übergeben wird zu einer anderen Funktion und wird ausgeführt, nachdem die übergeordnete Funktion abgeschlossen wurde. In einer Funktion wird sie ausgeführt, nachdem diese Funktion ausgeführt wurde.
Es ist ein bisschen verwirrend, okay, lasst uns Klartext reden. Das heißt, Funktion B wird als Parameter an Funktion A übergeben und Funktion B wird ausgeführt, nachdem Funktion A ausgeführt wurde.
Sehen wir uns an, wie der Code Rückrufe implementiert.
function A(callback){
console.log("I am A");
callback(); //调用该函数
}
function B(){
console.log("I am B");
}
A(B);Dies sollte der einfachste Rückruf sein. Ich denke, jeder sollte die Bedeutung von Rückruf verstehen. Natürlich wird ein so einfacher Synchronisations-Rückrufcode nicht verwendet. In Wirklichkeit ist die Übergabe von Parametern relativ kompliziert.
Callback-Funktionen und Asynchronität
Anfangs war ich etwas verwirrt von Callbacks und Asynchronität. Ich dachte, Rückrufe müssten asynchron sein.
Tatsächlich ist dies nicht der Fall. Ich glaube, dass wir in den obigen Beispielen der Funktionen A und B verstanden haben, dass Rückrufe nicht unbedingt asynchron sind. Sie selbst stehen nicht in direktem Zusammenhang.
Jetzt können wir synchrone Rückrufe und asynchrone Rückrufe verstehen (ich werde nicht getrennt über synchrone und asynchrone Rückrufe sprechen, das Konzept ist sehr einfach).
Synchronisierte Rückrufe
sind die oben genannten Beispiele für A- und B-Funktionen. Es handelt sich um synchrone Rückrufe.
Asynchroner Rückruf
Da js ein Single-Thread ist, gibt es viele Ausführungsschritte (Ajax, die Remote-Daten anfordern, E/A usw.), die sehr zeitaufwändig sind, wenn der Single-Thread fortgesetzt wird blockiert werden. Dies führt dazu, dass das Programm zu lange wartet und die Seite nicht mehr reagiert, was sich auf die Benutzererfahrung auswirkt.
Wie wir dieses Problem lösen können, können wir uns auf diese Weise vorstellen. Wir werden alle zeitaufwändigen Aufgaben asynchron erledigen. Wenn wir fertig sind, werden wir benachrichtigt, dass wir fertig sind, und wir werden die Daten abrufen und fortfahren.
var xhr = new XMLHttpRequest();
xhr.open('POST', url, true); //第三个参数决定是否采用异步的方式
xhr.send(data);
xhr.onreadystatechange = function(){
if(xhr.readystate === 4 && xhr.status === 200){
///xxxx
}
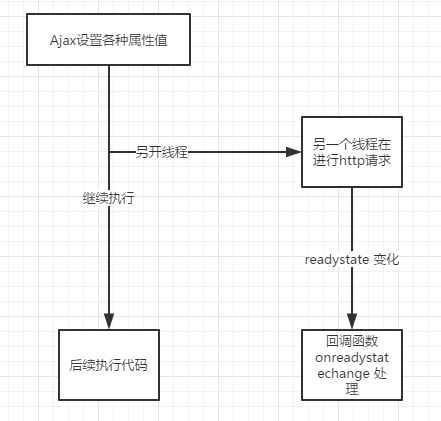
}Das Obige ist ein Ajax-Code. Wenn der Browser eine Ajax-Anfrage initiiert, öffnet er einen separaten Thread, um die http-Anfrage zu initiieren. Während des Anforderungsprozesses dieses Threads ändert sich der Wert von readystate. Jede Änderung löst die Funktion onreadystatechange aus, um zu bestimmen, ob das zurückgegebene Ergebnis korrekt erhalten wird.

In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

