Heim >Web-Frontend >CSS-Tutorial >CSS3-Boxschatten
CSS3-Boxschatten
- 高洛峰Original
- 2016-10-20 16:48:291629Durchsuche
Grundlegende Beschreibung:
Äußerer Schatten: Box-Shadow: X-Achse Y-Achse Rpx-Farbe
Attributbeschreibung (entsprechende Reihenfolge): X-Achse des Schattens (negative Werte können sein verwendet) Y-Achse des Schattens (negative Werte können verwendet werden) Schattenunschärfewert (Größe) Farbe des Schattens
Innerer Schatten: Box-Shadow: X-Achse Y-Achse Rpx-Farbeinsatz
Standard ist äußerer Schatten. Innerer Schatten: Einfügung kann auf inneren Schatten eingestellt werden
Hinweis (PS): Dieses Attribut wird für Box-Modelle wie (div, p, h1, h2, h3, h4, h5, h6 usw.) und wird nicht zum Festlegen des Textschattens verwendet. Wenn Sie den Textschatten festlegen, lesen Sie bitte den Wissenspunkt: text-shadow (gleicher Grund)
Da es sich um ein neues Attribut handelt, um Es muss mit den Hauptbrowsern kompatibel sein und niedrigere Versionen dieser Hauptbrowser unterstützen. Es basiert auf den Hauptbrowsern. Bei Verwendung des Box-Shadow-Attributs müssen wir den Namen des Attributs in der Form -webkit-box-shadow schreiben. Für den Firefox-Browser muss es in der Form -moz-box-shadow geschrieben werden
>
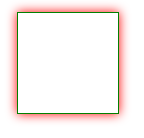
Um die Eigenschaften von box-shadow besser zu verstehen, führen Sie ein paar kleine Tests durch: (Für die Bequemlichkeit der Verschachtelung von Stilen direkt in Tags) Test 1: box-shadow : 0 0 10px #f00 (Da die X-Achse und die Y-Achse nicht dorthin verschoben werden, wo der eingestellte Wert liegt haben einen Einfluss auf den Radiusbereich und die Farbe)Test 2: 
Test 3: 
Ähnlich: Sie können die Wirkung des nächsten positiven Werts und des nächsten negativen Werts testen, aber ich werde den Test hier nicht durchführen. . . . . . . .  Test 4:
Test 4:
10px 0px 10px Grün,/*Rechter Schatten*/
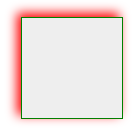
0px 10px 10px blau; "/* Unten Schatten*/ > box-shadow: 0px 0px 10px roter Einschub; Der einzige Unterschied besteht darin, dass ein Einschub hinzugefügt wird. Die anderen Attribute sind die gleichen wie beim äußeren Schatten
