Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung des Schlüsselworts Jsonp und des Unterschieds zwischen JSON und JSONP sowie des Unterschieds zwischen Ajax- und JSONP_Javascript-Fähigkeiten
Detaillierte Erklärung des Schlüsselworts Jsonp und des Unterschieds zwischen JSON und JSONP sowie des Unterschieds zwischen Ajax- und JSONP_Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:22:411486Durchsuche
Vorwort
Das erste Mal, dass ich von JSONP hörte, war tatsächlich vor 2 Jahren. Zu dieser Zeit arbeitete ich an einem Lotteriemodul für eine Veranstaltungsseite. Mein Kollege verstand damals nichts, also benutzte ich Ajax sagte, dass der Datentyp in JSONP geändert werden sollte, also habe ich ihn in JSONP geändert. Die Aktivitätsseite war also fertig und ich bin nie wieder auf JSONP gestoßen. Während dieser Zeit dachte ich immer, dass JSONP eng mit Ajax verwandt ist und es sich um eine spezielle domänenübergreifende Form von XHR handelt ... Bis zu einem Interview vor einem Monat. Ich fragte nach JSONP, ich wurde zu Tode gefoltert, also beschloss ich, einen Blick auf JSONP zu werfen. Nun, es stellte sich heraus, dass JSONP nicht schwierig ist.
Warum JSONP verwenden?
Ich glaube, dass jeder mit Cross-Domain vertraut ist und gleichermaßen mit der Same-Origin-Strategie vertraut ist. Was, Sie haben noch nie davon gehört? Es spielt keine Rolle, da wir es in einfachen Worten erklären, fangen wir von vorne an.
Angenommen, ich schreibe eine Indexseite und es gibt eine Anfrage auf der Seite. Die Anfrage bezieht sich auf JSON-Daten (ich kenne die JSON-Einführung und die Verwendungszusammenfassung von JSON-Daten nicht). folgenden Code:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>
{
"name": "hanzichi",
"age": 10
}
Der Poster hat beide Dateien im WWW-Ordner unter wamp abgelegt. Die Ajax-Anfrage war nicht domänenübergreifend und die Ergebnisse wurden perfekt erhalten:

Aber was ist, wenn sich meine JSON-Datei und meine Indexdatei nicht in derselben Domäne befinden, also domänenübergreifend (wenn Sie domänenübergreifend nicht verstehen, lesen Sie bitte die Same-Origin-Richtlinie von JavaScript)?
Versuchen Sie, einen neuen Apache-Port unter Wamp zu öffnen (wenn Sie nicht wissen, wie man ihn öffnet, können Sie sich auf die Verwendung des Multi-Port-Zugriffs unter WampServer beziehen) und legen Sie die JSON-Datei im Ordner des Service-Ports ab ( Die vom Poster festgelegte Portnummer ist 8080. Der Standardwert ist Port 80. Versuchen Sie, eine Anfrage zu senden:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>

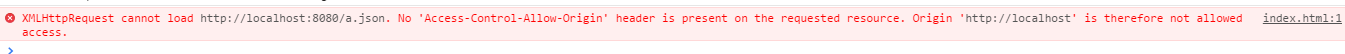
Offensichtlich ist die Eingabeaufforderung domänenübergreifend! Was zu tun? Zu diesem Zeitpunkt ist JSONP dabei, Maßnahmen zu ergreifen!
Magisches Skript-Tag
Eng verwandt mit jsonp ist das Skript-Tag, aber xhr oder Ajax im herkömmlichen Sinne haben nichts damit zu tun!
Als nächstes sehen wir, dass die Seite auf den jquery-Pfad von Baidu cdn verweist, aber wenn wir sorgfältig darüber nachdenken, ist das Skript-Tag völlig verkehrt -domain. ..Ja, der Kern der JSONP-Implementierung besteht darin, die domänenübergreifende Fähigkeit von Skript-Tags zu nutzen! Wir hatten also eine Idee und es schien, dass wir dies tun könnten, indem wir dynamisch ein Skript-Tag generieren, die JSON-URL dem src-Attribut des Skripts zuweisen und dann das Skript-Tag in den Dom einfügen ...
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body>
Wir haben ein Skript-Tag erstellt und der in das Tag eingeschlossene Inhalt sind die erforderlichen JSON-Daten, aber der Fehler lautet wie folgt:

Der Grund dafür ist, dass JSON-Daten keine legale JS-Anweisung sind. Das Einfügen der oben genannten JSON-Daten in eine Rückruffunktion ist der einfachste Weg:
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body>
jsonpcallback({
"name": "hanzichi",
"age": 10
});

Natürlich muss die a.json-Datei nicht so benannt werden, und es wird kein Problem sein, wenn sie in a.js geändert wird.
Das Gleiche gilt, wenn Sie mit dem Server interagieren, beispielsweise mit PHP:
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src="http://localhost:8080/test.php?callback=jsonpcallback";
document.body.appendChild(s);
</script>
</body>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?>
Es ist zu beachten, dass die endgültige generierte Rückgabe unabhängig von der Form der von jsonp bereitgestellten URL (dh der Quelle des dynamisch generierten Skript-Tags) ein Teil des js-Codes ist.
JQuery-Kapselung von JSONP
Um die Entwicklung zu erleichtern, kapselt jq auch JSONP in der Ajax-Methode.
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: 'jsonp',
jsonpCallback: 'CallBack',
success: function (data) {
console.log(data);
}
});
</script>
CallBack({
"name": "hanzichi",
"age": 10
});
Der obige Code gilt für den Fall, dass der Name der Rückruffunktion fest in die Anforderungsdatei geschrieben wird. Da es sich bei der Anforderung um eine JSON-Datei handelt, ist JSON keine serverseitige dynamische Sprache und kann nicht analysiert werden. Wenn es sich um PHP oder eine andere serverseitige Sprache handelt, ist es nicht erforderlich, den Funktionsnamen wie folgt fest zu codieren:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/test.php',
dataType: 'jsonp',
success: function (data) {
console.log(data);
}
});
</script>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?>
Natürlich gibt es mehrere ähnliche Kapselungsmethoden:
// 1
$.getJSON("http://localhost:8080/test.php?callback=?", function(data) {
console.log(data);
});
// 2
$.get('http://localhost:8080/test.php', function(data) {
console.log(data);
}, 'jsonp');
Es ist zu beachten, dass die Anforderungsadressen-URL der getJSON-Methode callback=? bringen muss, denn wenn jq diese Methode kapselt, gibt es keine Standard-Rückruffunktionsvariable mit dem Namen callback, also $_GET['callback'] in PHP Der Variablenwert kann nicht gefunden werden.
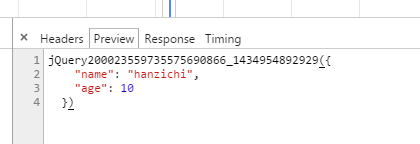
Es ist nicht erforderlich, den Rückrufparameter in der allgemeinen URL der jq-Methode anzugeben. Für jsonp in jQuery wird der Callback-Parameter automatisch hinzugefügt. Standardmäßig hat der Rückrufparameter in der von jQuery generierten JSONP-Anfrage die Form callback=jQuery200023559735575690866_1434954892929. Dieser scheinbar zufällige Name entspricht der Erfolgsverarbeitungsfunktion, sodass im Allgemeinen keine besondere Behandlung erforderlich ist. 2. Wenn Sie den Rückrufnamen notieren möchten, können Sie sich auf das Obige beziehen.

Zusammenfassung
Aufgrund der Einschränkung der Same-Origin-Richtlinie erlaubt XmlHttpRequest nur Ressourcenanforderungen von der aktuellen Quelle (Domänenname, Protokoll, Port). Um domänenübergreifende Anforderungen zu implementieren, können Sie domänenübergreifende Anforderungen implementieren das Skript-Tag, dann JSON-Daten auf dem Server ausgeben und ausführen. Die Rückruffunktion löst domänenübergreifende Datenanforderungen, was den Kern von JSONP darstellt.
jsonp-Prinzip:
1. Registrieren Sie zunächst einen Rückruf auf dem Client und übergeben Sie dann den Rückrufnamen an den Server.
2. Der Server generiert zunächst JSON-Daten. Generieren Sie dann eine Funktion mit Javascript-Syntax, und der Funktionsname ist der übergebene Parameter jsonp. Schließlich werden die JSON-Daten direkt als Parameter in die Funktion eingefügt, wodurch ein JS-Syntaxdokument generiert und an den Client zurückgegeben wird.
3. Der Client-Browser analysiert das Skript-Tag und führt das zurückgegebene Javascript-Dokument aus. Zu diesem Zeitpunkt werden die Daten als Parameter an die vom Client vordefinierte Rückruffunktion übergeben (Dynamische Ausführung der Rückruffunktion).
Der Unterschied zwischen JSON und JSONP, der Unterschied zwischen Ajax und JSONP
Obwohl es zwischen json und jsonp nur einen Buchstabenunterschied gibt, sind sie nicht miteinander verwandt.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

