Heim >Web-Frontend >HTML-Tutorial >Holy Grail-Layout und Doppelflügler-Layout
Holy Grail-Layout und Doppelflügler-Layout
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-10-19 10:19:251342Durchsuche
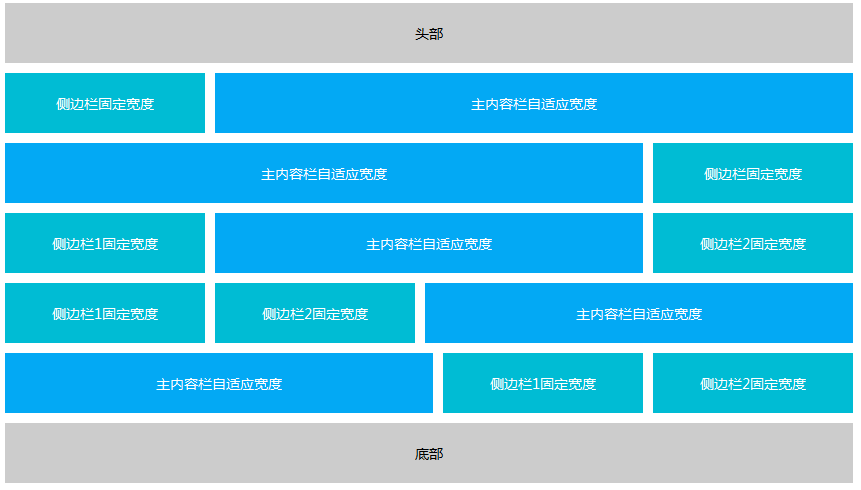
Klassisches dreispaltiges Layout, auch „Heiliger Gral der Layouts“ genannt
Kevin Cornell schlug 2006 ein Layoutmodellkonzept vor. Es wurde erstmals in China von Taobao UED-Ingenieuren verbreitet. Seine Layoutanforderungen:
1. Dreispaltiges Layout mit adaptiver mittlerer Breite und fester Breite auf beiden Seiten.
3. Die mittlere Spalte sollte zuerst angezeigt und gerendert werden höchste Höhe;
4, es ist erforderlich, nur ein zusätzliches DIV-Tag zu verwenden;
1. Heiliger Gral-Layout:
Ausführungseffekt:

2. Doppelflügelanordnung
Das Holy Grail-Layout ist perfekt, ohne dass zusätzliche Tags hinzugefügt werden müssen. Das Layout wird in Zukunft Einschränkungen haben und es gibt viele Möglichkeiten, die Breite zu ändern prägnanter sein? Was ist mit der Bequemlichkeit?
In der Taobao UED-Diskussion macht das Hinzufügen eines weiteren Div die Notwendigkeit eines relativen Layouts überflüssig und verwendet nur schwebende und negative Ränder. Dies nennen wir das Double-Flying-Wing-Layout.
<span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">html</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">Kopf</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="utf-8"</span> <span style="color: #0000ff">/></span>
<span style="color: #0000ff"><</span><span style="color: #800000">Titel</span><span style="color: #0000ff">></span>Double Flying Wing Layout<span style="color: #0000ff"></</span><span style="color: #800000">Titel</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">Stil</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">
Körper</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">Polsterung</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">0</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">Rand</span><span style="background-color: #f5f5f5; color: #000000">: </span><span style="background-color: #f5f5f5; color: #0000ff">0</span><span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.header,.footer</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100 %</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">Hintergrund</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> #666</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">Höhe</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">30px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">klar</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">beides</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.bd</span><span style="background-color: #f5f5f5; color: #000000">{</span>
<span style="background-color: #f5f5f5; color: #008000">/*</span><span style="background-color: #f5f5f5; color: #008000">padding-left:150px;</span><span style="background-color: #f5f5f5; color: #008000">*/</span>
<span style="background-color: #f5f5f5; color: #008000">/*</span><span style="background-color: #f5f5f5; color: #008000">padding-right:190px;</span><span style="background-color: #f5f5f5; color: #008000">*/</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.links</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
Hintergrund</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> #E79F6D</span><span style="background-color: #f5f5f5; Farbe"></span>

