Heim >Web-Frontend >js-Tutorial >JavaScript-Lernen
JavaScript-Lernen
- 高洛峰Original
- 2016-10-15 17:55:241259Durchsuche
Titel: Javascript
Tags: Javascript, lernen
grammar_cjkRuby: true
---
Variablen definieren
drei Formen
var name; var name = "zhang san"; var name; name = "zhang san";
Javascript-Datentypen
6 Datentypen
String
Einfache oder doppelte Anführungszeichen
var name = "zhang san"; var name = 'zhang san';
Zahl
Berechnung, Zählung
var cost = 8.32;
Boolean
-Wert kann nur wahr oder falsch sein;
var yes = true; var no = false;
Array
Das Index-Array ist eine Reihe verschiedener Datenelemente, auf die zugegriffen werden soll ;
var array = ['hp','apple','lenovo']; var apple = array[1];
Objekt
js-Objekt kann über „object.properties“ aufgerufen werden; >Kein Wert
var stu = {"id":1,"name":"zhang san"};
var name = stu.name;==Javascript ist eine implizite Sprache. Es ist nicht erforderlich, den Datentyp anzugeben. Der Interpreter analysiert automatisch den richtigen Datentyp==
Außerdem können Sie hinzufügen ein Datentyp, der einem anderen Datentyp zugewiesen ist, z. B.
var a = null;
arithmetischer Operator
var id = "测试id"; id = 1;

var a = 9; var b = a++; //结果 a=10 b=9
Vergleichsoperator
var a = 5; a += 5; //a = 6Verwendung eines Arrays
 Array erstellen
Array erstellen
var t1 = ['zhang','li'];
var t2 = new Array(); t2[0] = 'zhang' ; t2[1] = 'li' ;
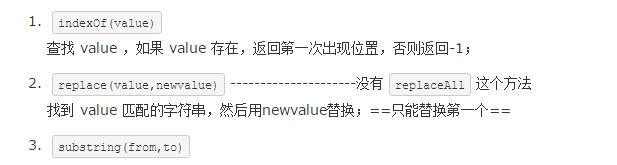
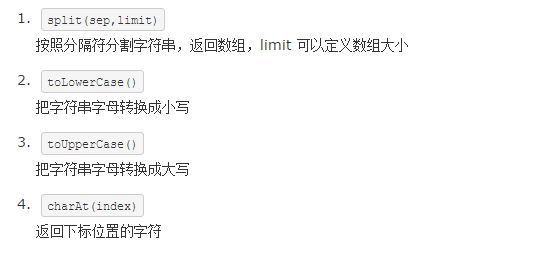
var t3 = new Array(); t3.push('zhang'); t3.push('li');Verwendung einer Zeichenfolge
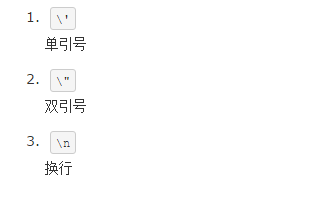
 Escape-Zeichen
Escape-Zeichen


var str = '今天是祖国的67岁生日'; alert(str.substring(3,9));Benutzerdefiniertes Objekt

In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

