Heim >Web-Frontend >js-Tutorial >Implizite Konvertierung in js
Implizite Konvertierung in js
- 高洛峰Original
- 2016-10-13 11:05:591407Durchsuche
Die Vergleichs- und Konvertierungsregeln zwischen verschiedenen Datentypen in js lauten wie folgt:
1. Vergleich von Objekten und booleschen Werten
Beim Vergleich von Objekten und booleschen Werten sind die Objekte Zuerst werden Zeichenfolgen in Zahlen umgewandelt, und boolesche Werte werden direkt in Zahlen umgewandelt
[] == true; //false []转换为字符串'',然后转换为数字0,true转换为数字0,所以为false
2. Vergleich von Objekten und Zeichenfolgen
Beim Vergleich von Objekten und Zeichenfolgen werden die Objekte werden in Zeichenfolgen umgewandelt. Vergleichen Sie dann die beiden.
[1,2,3] == '1,2,3' // true [1,2,3]转化为'1,2,3',然后和'1,2,3', so结果为true;
3. Vergleich von Objekten und Zahlen
Beim Vergleich von Objekten und Zahlen wird das Objekt zunächst in eine Zeichenfolge umgewandelt, dann in eine Zahl umgewandelt und dann mit der Zahl verglichen.
[1] == 1; // true `对象先转换为字符串再转换为数字,二者再比较 [1] => '1' => 1 所以结果为true
4. Vergleich von Zeichenfolgen und Zahlen
Beim Vergleich von Zeichenfolgen und Zahlen werden die Zeichenfolgen in Zahlen umgewandelt und dann werden die beiden verglichen.
'1' == 1 // true
5. Vergleich von Strings und Booleschen Werten
Beim Vergleich von Strings und Booleschen Werten werden beide in numerische Werte umgewandelt und dann verglichen.
'1' == true; // true
6. Vergleich von Booleschen Werten und Zahlen
Beim Vergleich von Booleschen Werten und Zahlen werden Boolesche Werte in Zahlen umgewandelt und die beiden verglichen.
true == 1 // true
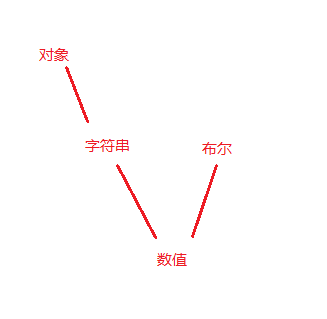
Viele Kinder, die neu bei js sind, sind verwirrt, wenn sie so viele Konvertierungsregeln sehen. Tatsächlich sind die Regeln sehr einfach. Sie können dieses Bild aufschreiben (es ist Zeit, mein großartiges Gemälde zu zeigen). Fähigkeiten)

Wie in der Abbildung gezeigt, wird beim Vergleich zweier Typen, wenn sie nicht vom gleichen Typ sind, die entsprechende Typkonvertierung wie in der Abbildung gezeigt durchgeführt. Wenn beispielsweise Objekte und Boolescher Wert verglichen werden, gilt: Objekte => String => Numerisch Boolescher Wert => Numerisch.
Außerdem werfen wir einen Blick auf einige Dinge, die „besondere Sorgfalt“ erfordern.
Schauen wir uns eine interessante Frage an
[] == false; ![] == false;
Die Ergebnisse dieser beiden sind wahr: Objekt => Zeichenfolge => Wert 1, falsch wird in Zahl 1 umgewandelt. Es sollte kein Problem sein, wenn dies zutrifft.
Wenn vor dem zweiten ein Extra steht, wird es direkt in einen booleschen Wert umgewandelt und dann in einen leeren String umgewandelt. '), NaN, 0, null, undefiniert Alle diese geben true zurück, also!
Es gibt einige Dinge, an die man sich erinnern sollte, wie zum Beispiel:
undefined == null //true undefined和null 比较返回true,二者和其他值比较返回falseNumber(null) //0
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

