Heim >Web-Frontend >H5-Tutorial >H5-Bildmaske
H5-Bildmaske
- 高洛峰Original
- 2016-10-12 10:55:322787Durchsuche
Der Code kann nicht ausgeführt werden, was bedeutet, dass Ihre Browserversion nicht hoch genug ist. Wenn Sie das entsprechende Browserpräfix hinzufügen, funktioniert es immer noch nicht.
(1) Wissensvorbereitung
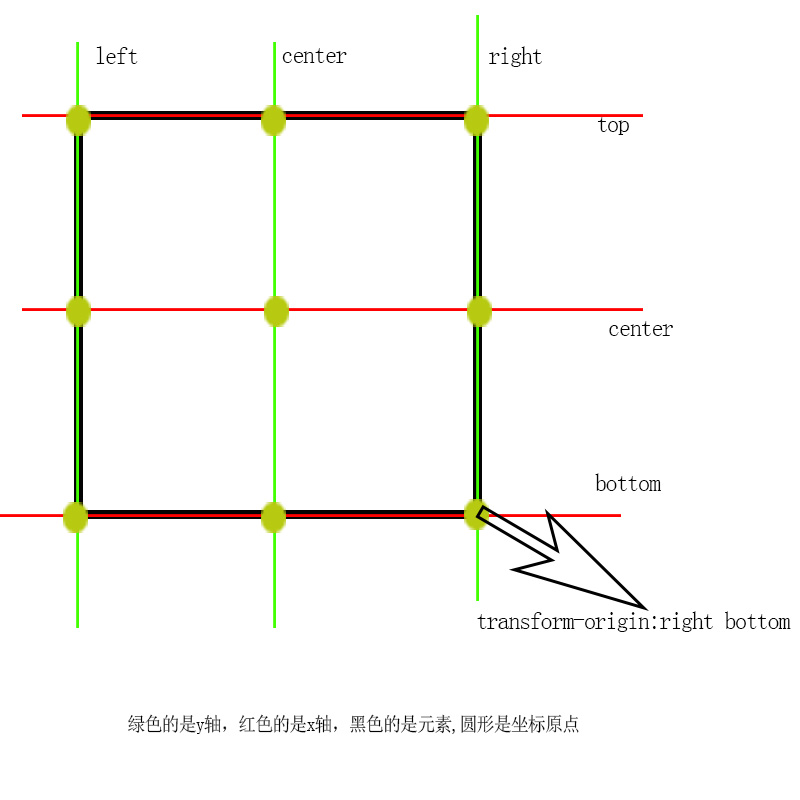
a.transform-origin
transform-origin: x-axis y-axis z-axis;
x- Beispiele für Achsenwerte sind „Links“, „Mitte“, „Rechts“, „Länge“ und „%“. Der Standardwert für die Mitte beträgt 50 %, was sich auf die Position des Ursprungs der x-Achsen-Koordinate relativ zur Breite des Elements bezieht
Beispiele für y-Achsenwerte sind „oben“ und „mitte“, „unten“, „Länge“ und „%“. Der Standardwert für die Mitte beträgt 50 %, was sich auf die Position des Ursprungs der y-Achsenkoordinate relativ zur Höhe des Elements bezieht 🎜> Persönlich denke ich, dass x-Achse, y-Achse Es wäre besser, die Werte zu vertauschen, und Sie können dieses Verständnis haben: Zeichnen Sie die y-Achse auf der linken Seite , zeichne die x-Achse in die Mitte, dann ist der Schnittpunkt der beiden Achsen der Ursprung der Koordinatenachse
Persönlich denke ich, dass x-Achse, y-Achse Es wäre besser, die Werte zu vertauschen, und Sie können dieses Verständnis haben: Zeichnen Sie die y-Achse auf der linken Seite , zeichne die x-Achse in die Mitte, dann ist der Schnittpunkt der beiden Achsen der Ursprung der Koordinatenachse
b Übergang und Konvertierung Kombiniert mit
transition-duration:500ms;
transform:rotate(0deg)
Es dauert 500 ms, um das Element auf 0 Grad zu drehen
c. #lol: hover p:nth-child(2)
Wenn die Maus auf dem Element A mit der ID lol platziert wird und das zweite aller untergeordneten Elemente von A ein p-Element ist, ist die Übereinstimmung erfolgreich.
d. Schlüsselcode
(2) Alle Codes#lol:hover p:nth-child(2)/*鼠标放在p元素上时触发*/
{
transform:rotate(0deg)
/*等价于transform:translate(0px,0px) rotate(0deg) 不要忘记默认属性*/
/* transition-duration:500ms;transform-origin:right bottom;不写也是一样的,因为#lol p:nth-child(2)设置了*/
}
#lol p:nth-child(2)/*浏览器显示p元素时执行*/
{
transition-duration:500ms;
transform-origin:right bottom;
transform:rotate(90deg);
…
}<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>为了生活</title>
<style type="text/css">
*
{
margin:0px;
padding:0;
}
#lol
{
width:222px;
height:221px;
position:relative;
overflow:hidden;
cursor:pointer;
margin:20px auto;
border:10px #333 solid;
}
#lol:hover p:nth-child(2)
{
transform:rotate(0deg)
}
#lol p:nth-child(2)
{
width:222px;
height:221px;
position:absolute;
transition-duration:500ms;
transform-origin:right bottom;
transform:rotate(90deg);
background:orange;
top:0px;
left:0px;
}
</style>
</head
<body>
<div id="lol">
<img src="images/H5-Bildmaske" alt="H5-Bildmaske" >
<p>Hello World</p>
</div>
</body>
</html>In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

