Heim >Web-Frontend >HTML-Tutorial >Ausführliche Erläuterung der Grundlagen der Dom-Erkundung
Ausführliche Erläuterung der Grundlagen der Dom-Erkundung
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-10-12 09:50:15875Durchsuche
Lernen Sie DOM kennen
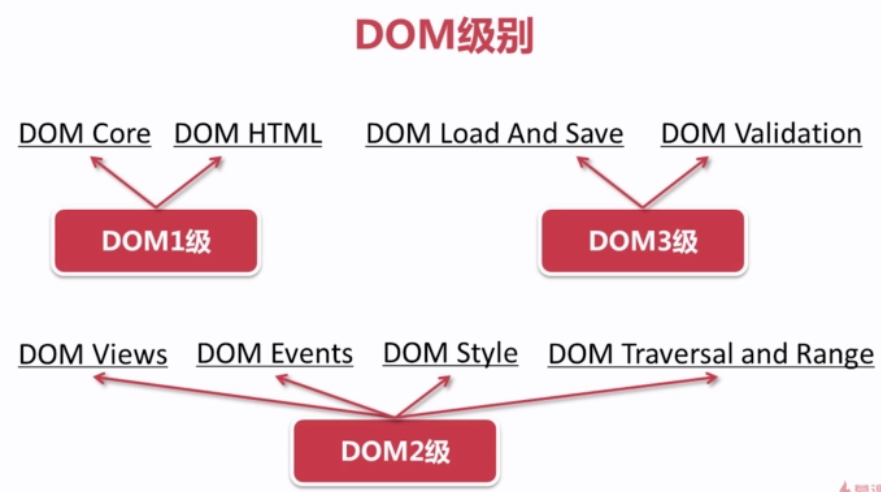
DOM-Ebene

Hinweis: Der DOM-Level-0-Standard existiert nicht wirklich, er ist nur ein Referenzpunkt für das historische Koordinatensystem. Er bezieht sich insbesondere auf das DHTML, das ursprünglich von IE4.0 und Netscape Navigator4.0 unterstützt wurde.
Knotentyp

Hinweis: 1. Da Attribute tatsächlich an Elemente gebunden sind, können Attributknoten nicht als untergeordnete Knoten von Elementen betrachtet werden Der Attributknoten wird als Teil des Elementknotens betrachtet, der ihn enthält, und erscheint nicht als separater Knoten im Dokumentbaum. 2. Der Dokumentfragmentknoten dient beim Einfügen des Knotens als Platzhalter. 3.IE unterstützt keine Zeichenkonstanten (da IE keine Knotenobjekte hat).
DOM-bereit
HTML-Tags müssen vom Browser analysiert werden, bevor sie zu DOM-Knoten werden.


DOM ready ist optimierter als window.onload.
Vererbungshierarchie und Verschachtelungsregeln


HTML-Verschachtelungsregeln

Verschachtelungsregeln für Blöcke und Inline-Elemente
-
Blockelemente können Inline-Elemente oder bestimmte Blockelemente enthalten, Inline-Elemente können jedoch nur Inline-Elemente enthalten.
-
Spezielle Tags wie h1~h6, p und dt können nur Inline-Elemente enthalten.
Referenzmaterial: MOOC – Ausführliche Erläuterung der Grundlagen der DOM-Exploration
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Statische HTML- und CSS-SeiteNächster Artikel:Statische HTML- und CSS-Seite

