Heim >Web-Frontend >HTML-Tutorial >HTML-Semantik und einige einfache Optimierungen
HTML-Semantik und einige einfache Optimierungen
- WBOYOriginal
- 2016-10-12 09:50:14982Durchsuche
1. Was ist Semantik?
Erklärung des Bing-Online-Codes
Semantisierung bezieht sich auf die Verwendung sinnvoller HTML-Tags und ihrer eindeutigen Attribute zum Formatieren von Dokumentinhalten. Laienhaft ausgedrückt ist Semantik die Verarbeitung von Daten und Informationen, um sie für Maschinen verständlich zu machen. Semantische (X)HTML-Dokumente tragen dazu bei, die Benutzerfreundlichkeit Ihrer Website für Besucher zu verbessern, beispielsweise für diejenigen, die PDAs, Textbrowser und Menschen mit Behinderungen verwenden davon profitieren. Für Suchmaschinen oder Crawler-Software hilft es beim Aufbau von Indizes und kann zu einer höheren Gewichtung führen. Tatsächlich besteht eine der effektivsten Methoden für SEO darin, die HTML-Struktur der Webseite zu rekonstruieren, bei der es sich im Wesentlichen um Semantik handelt.
Um es einfach auszudrücken: Es basiert auf der Struktur des Inhalts (Inhaltssemantik) und der Auswahl geeigneter Tags (Codesemantik), um Entwicklern das Lesen und Schreiben von eleganterem Code zu erleichtern und gleichzeitig Browser-Crawler und -Maschinen besser zu machen Lokale Analyse, welche Art von Tags sollten für welche Art von Inhalten verwendet werden.
2. Was sind die Vorteile der Semantik?
- Die Seite kann auch dann eine gute Inhaltsstruktur darstellen, wenn die CSS-Datei nicht erfolgreich geladen wurde
- Es ist vorteilhaft für SEO, da Suchmaschinen und Crawler-Software mehr nützliche Informationen erfassen, Indizes erstellen und höhere Gewichtungen erzielen können
- Komfortables Parsen für andere Geräte (z. B. Screenreader, Blindreader, mobile Geräte), um Webseiten auf sinnvolle Weise darzustellen
3. Die Semantik von HTML5
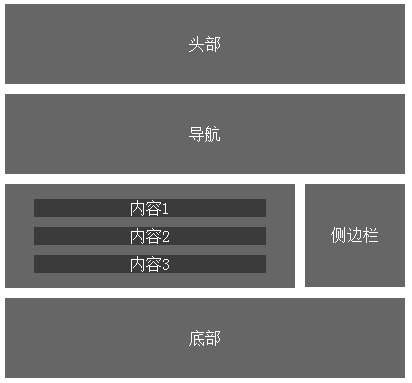
Das neueste HTML5 fügt ein System strukturierter Tags zur Strukturierung von Webseiten hinzu

Struktur:
<span style="color: #0000ff;"><</span><span style="color: #800000;">header</span><span style="color: #0000ff;">></span>头部<span style="color: #0000ff;"></</span><span style="color: #800000;">header</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">nav</span><span style="color: #0000ff;">></span>导航<span style="color: #0000ff;"></</span><span style="color: #800000;">nav</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">article</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>内容1<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>内容2<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>内容3<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">article</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">aside</span><span style="color: #0000ff;">></span>侧边栏<span style="color: #0000ff;"></</span><span style="color: #800000;">aside</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">footer</span><span style="color: #0000ff;">></span>底部<span style="color: #0000ff;"></</span><span style="color: #800000;">footer</span><span style="color: #0000ff;">></span>
4. Beim Schreiben von HTML zu beachtende Punkte
- Tag-Abschluss,/>;
- Verwenden Sie die Tag-Verschachtelung korrekt, um Inline-Elemente zu vermeiden, die Blockelemente umgeben.
- Verwenden Sie Tags rational und verwenden Sie so wenig semantische Tags wie div und span. Die Seite kann auch dann eine gute Inhaltsstruktur darstellen, wenn die CSS-Datei nicht erfolgreich geladen wird Verwenden Sie
- Verwenden Sie
- Verwenden Sie keine reinen Stil-Tags, b, Schriftart, u usw., sondern CSS-Einstellungen Wenn Sie Tabellen verwenden, verwenden Sie , , , um den Kopf, den Textinhalt und die Tabellen zu umgeben
- 5. Was muss in Bezug auf die SEO-Optimierung mit HTML getan werden?
- Es ist am besten, JS-Dateien unten zu platzieren, um zu vermeiden, dass das HTML-Rendering durch das Laden von JS-Dateien blockiert wird Verwenden Sie externe Dateien, um zu vermeiden, dass CSS- und JS-Code direkt in HTML geschrieben werden
- Verwenden Sie beim Importieren von Dateien eine absolute Adresse. Die absolute Adresse enthält den Domänennamen der Website Fügen Sie das Alt-Schlüsselwort zum img-Tag hinzu, was sich positiv auf die SEO-Optimierung auswirkt. Versuchen Sie, nicht „of“, „up“, „good“, „usw.“ usw. zu verwenden, die nicht in der Suche enthalten sind Engine-Datenbank standardmäßig
- Fügen Sie dem Logo standardmäßig das h1-Tag hinzu. Dieser Titel ist die wichtigste Information auf der Webseite, daher fügen wir die wichtigste Information in das
- ein
- Ob die HTML-Webseite den Standards entspricht, können Sie auf dieser Webseite überprüfen und direkt den Link eingeben, um die Prüfergebnisse anzuzeigen
- https://validator.w3.org/nu/
, , , , und in absteigender Reihenfolge der Wichtigkeit ist Ebene;
, , und in absteigender Reihenfolge der Wichtigkeit ist Ebene;
und in absteigender Reihenfolge der Wichtigkeit ist Ebene;
, um Absätze zu unterscheiden und die Verwendung von
zu vermeiden
Der Dokumenttyp verwendet den HTML5-Dokumenttyp ; Die Meta-Tag-Optimierung umfasst hauptsächlich Titel, Beschreibung und Schlüsselwörter. Sie sollten am Ende nicht „>“ schreiben
Am besten verwenden Sie eine CSS-Datei und platzieren diese im Header-Tag
