Heim >Web-Frontend >HTML-Tutorial >Das Formulareingabeelement verwendet eine Beschriftung und verweist auf die Bootstrap-Bibliothek, wodurch sich der Eingabeklickeffektbereich vergrößert.
Das Formulareingabeelement verwendet eine Beschriftung und verweist auf die Bootstrap-Bibliothek, wodurch sich der Eingabeklickeffektbereich vergrößert.
- PHP中文网Original
- 2017-06-07 13:26:011823Durchsuche
产品姐姐想法多,点击input项才能聚焦进行操作,点击外部不能有反应
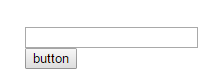
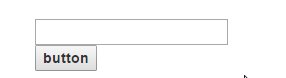
Um Etiketten semantischer zu machen, verwenden wir in Formularelementen häufig Etiketten zum Umhüllen von
<label for="label-input"><input type="text" class="" id="label-input"><br><button>buttonbutton>label>

Um bei der Entwicklung mobiler Plattformseiten den anklickbaren Bereich der Formularelemente zu vergrößern und die Bedienung zu verbessern, kann die Beschriftung entsprechenden Komfort bieten.
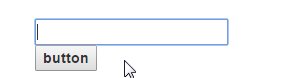
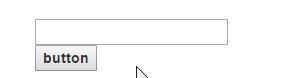
Aber manchmal brauchen wir nur die Beschriftung, möchten aber nicht, dass der anklickbare Bereich ohne Grund vergrößert wird. Die Einführung von Bootstrap vergrößert automatisch den anklickbaren Bereich

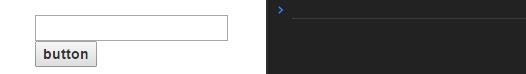
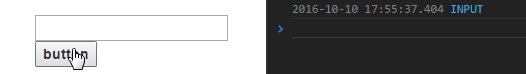
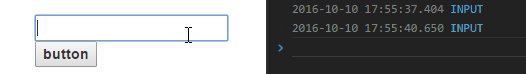
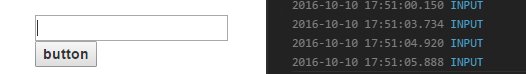
Wie im Bild oben gezeigt, wird nur erwartet, dass durch Klicken auf das Eingabeelement das erzeugt wird Effekt, aber wenn Sie auf die Beschriftung klicken, werden andere leere Bereiche innerhalb des Tags ausgelöst (beachten Sie, dass das Klicken auf die Schaltfläche nicht ausgelöst wird).
Führen Sie einfach die Bootstrap-Stilbibliothek ein
<link rel="stylesheet" type="text/css" href="bootstrap.min.css?1.2.45">
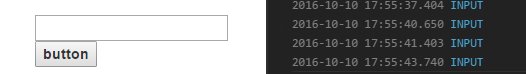
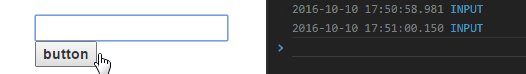
Um das Problem zu lösen Um das Problem zu lösen, versuchen Sie, das EreignisAusgelösteObjekt zu ermitteln. Allerdings ist es ungültig, es ist immer INPUT-Tag, was unwissenschaftlich ist
$('#label-input').click(function(e) {var elem = e.target;
console.log(elem.tagName);if (elem.tagName !== 'INPUT') {return false;
}
})
Was kann ich tun
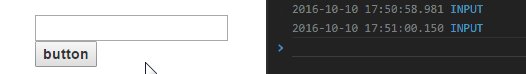
Ich habe mir einen Weg überlegt und dann einen Monitor eingerichtet, der auf das Etikett klickt und dann direkt false zurückgibt, OK~
$('label').click(function() {return false;
});
$('#label-input').click(function(e) {var elem = e.target;
console.log(elem.tagName);
})