Heim >Web-Frontend >HTML-Tutorial >Lassen Sie uns über einige interessante CSS-Themen sprechen (7) – das Problem verschwindender Grenzlinien
Lassen Sie uns über einige interessante CSS-Themen sprechen (7) – das Problem verschwindender Grenzlinien
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-10-11 14:03:121254Durchsuche
Starten Sie diese Serie und sprechen Sie über einige interessante CSS Fragen. Sagen Sie alles, was Ihnen in den Sinn kommt, sondern auch, um etwas CSS einzubeziehen Details, die leicht übersehen werden.
Kompatibilität wird bei der Lösung von Problemen nicht berücksichtigt. Sagen Sie einfach, was Ihnen bei der Problemlösung nicht vertraut ist schnell.
Aktualisieren Sie weiter, aktualisieren Sie weiter, aktualisieren Sie weiter, sagen Sie wichtige Dinge dreimal.
Sprechen Sie über einige interessante CSS-Themen (1) – So implementieren Sie die linke vertikale Leiste
Sprechen Sie über einige interessante CSS-Themen (2) – Sprechen Sie über das Box-Modell aus der Implementierung gestreifter Ränder
Sprechen Sie über einige interessante CSS-Themen (3) – Wie viel wissen Sie über Stapelreihenfolge und Stapelkontext
Sprechen Sie über einige interessante CSS-Themen (4) – beginnen Sie mit der Reflexion und sprechen Sie über CSS-Vererbung
Sprechen Sie über einige interessante CSS-Themen (5) – zentrieren Sie eine einzelne Zeile, zentrieren Sie zwei Zeilen und lassen Sie mehr als zwei Zeilen weg
Sprechen Sie über einige interessante CSS-Probleme (6) – vollständig kompatible mehrspaltige einheitliche Layoutprobleme
Alle Themen sind in meinem Github zusammengefasst.
7. Das Problem der verschwindenden Grenzen
Sehen Sie sich das Bild unten an, das häufig in einigen Navigationsleisten zu sehen ist. Es ist erforderlich, dass der rechte Rand der letzten Spalte in jeder Zeile verschwindet. So lässt sich dies auf die bequemste und eleganteste Weise umsetzen Browser?

Wenn Sie nicht mit IE8- kompatibel sein müssen, ist die Verwendung des neuen in CSS3 hinzugefügten Selektors zweifellos eine gute Möglichkeit.
// 使用伪类选择器,选择第 3n 个元素去掉边框
li:nth-child(3n){
border-right:none;
}
Wenn die Zahl definitiv klein ist, fügen Sie einfach eine bestimmte Klasse zu dem Element hinzu, dessen rechter Rand entfernt werden muss, und das war's. Alternativ ist die Verwendung einer Tabelle etwas umständlicher, aber auch machbar.
Aber das ist nicht elegant genug.
Ein kleiner Trick besteht darin, einen umgekehrten Rand und ein Negativ hinzuzufügen
margin.
Nehmen Sie zunächst an, dass unser ul wie folgt aufgebaut ist:
<div class="ul-container">
<ul>
<li>测试</li>
<li>消失</li>
<li>边界线</li>
<li>右侧</li>
<li>边界线</li>
<li>消失</li>
<li>测试</li>
</ul>
</div>
Wie in der Abbildung gezeigt, sind unter der Annahme, dass in jeder Reihe 3 li mit jeweils einer li Breite 100px angeordnet sind, unsere UL- und UL-Container-Breiten beide auf 300px eingestellt.
Das Wichtigste ist, dass jedes li einen linken Rand anstelle eines rechten Randes festlegt:
.ul-container,
ul{
width:300px;
}
li{
float:left;
width:99px;
border-left:1px solid #999;
}
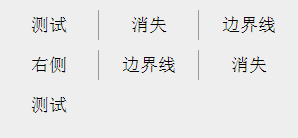
Wir erhalten folgende Ergebnisse:

Als nächstes setzen wir den Container ul-container auf overflow:hidden und verschieben ul um ein Pixel nach links margin-left:-1px.
Auf diese Weise verschwinden alle Ränder der ersten Spalte in ul, da sie um ein Pixel nach links verschoben werden und overflow:hidden sind, wodurch der rechte Rand der nächsten Spalte li so aussieht der linke Rand. Tatsächlich ist es nur eine Vertuschung:
.ul-container{
overflow:hidden;
}
ul{
margin-left:-1px;
}
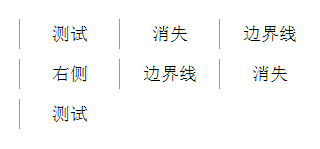
Das Rendering ist wie am Anfang gezeigt:

Demo stupst mich an
Dieser Ansatz kann an alle Situationen angepasst werden, in denen eine unterschiedliche Anzahl von li und eine unterschiedliche Anzahl von Zeilen haben, da jedes neu hinzugefügte li einen linken Rand ähnlich dem vorherigen generiert -Element ist abgetrennt und sieht optisch wie der rechte Rand des vorherigen li-Elements aus. li
Alle Themen sind in meinem Github zusammengefasst und im Blog gepostet in der Hoffnung auf mehr Austausch.
Dies ist das Ende dieses Artikels, wenn Sie noch Fragen oder Anregungen haben. Es handelt sich um einen originellen Artikel und das Wissen ist oberflächlich im Artikel, lassen Sie es mich bitte wissen.

