Heim >Web-Frontend >CSS-Tutorial >CSS-Positionierung
CSS-Positionierung
- 高洛峰Original
- 2016-10-09 15:22:081365Durchsuche
Es gibt drei Arten der Positionierung: relative Positionierung, absolute Positionierung, feste Positionierung.
Relative Positionierung.
Relative Positionierung ist zu gut -Optimieren Sie die Position von Elementen, sodass das Element seine Position relativ zu seiner ursprünglichen Position anpassen kann. Mit anderen Worten: Wenn eine Box ihre Position anpassen möchte, muss sie die relative Positionierung

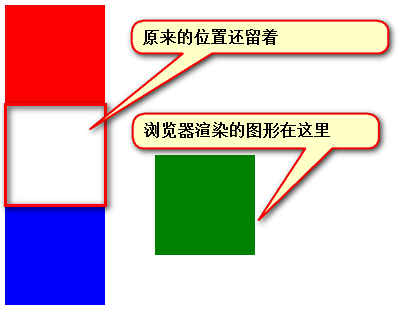
verwenden, ohne den Standard zu verlassen Die ursprüngliche Position bleibt bestehen, Trennung von Form und Schatten
Die relative Positionierung ist nicht falsch, die tatsächliche Position ist an der ursprünglichen Position, aber der Schatten ist verschwunden und kann überall schweben.

Verwendung der relativen Positionierung
Die relative Positionierung hat ihre Tücken und wird daher im Allgemeinen nicht für den „Capping“-Effekt verwendet. Seite, der Effekt ist minimal. Es gibt nur zwei Funktionen:
1) Elemente zur Feinabstimmung
2) Als Referenz für die absolute Positionierung muss das Kind mit seinem Vater identisch sein
Das können Sie Verwenden Sie „links“ und „rechts“, um die rechte und linke Seite der Box zu beschreiben. Mit „oben“ und „unten“ können Sie die Abwärts- und Aufwärtsbewegung der Box beschreiben.

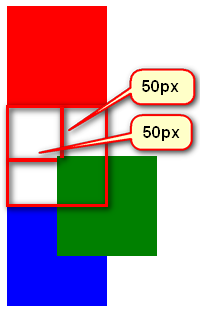
So implementieren Sie das obige Bild:
方法1: position:relative; top:100px; left:200px; 方法2: position:relative; bottom:-100px; right:-200px; 方法3: position:relative; top:100px; right:-200px; 方法4: position:relative; bottom:-100px; left:200px;
Absolute Positionierung
Absolute Positionierung ist flexibler als relative Positionierung

Absolute Positionierung entspricht nicht dem Standard
Absolut positionierte Boxen entsprechen nicht dem Standard-Dokumentenfluss. Daher werden nach der absoluten Positionierung nicht mehr alle Eigenschaften von Standarddokumentflüssen befolgt. Nach der absoluten Positionierung unterscheidet das Label nicht zwischen sogenannten Inline-Elementen und Block-Level-Elementen. Sie können die Breite und Höhe ohne display:block; festlegen.
Referenzpunkt
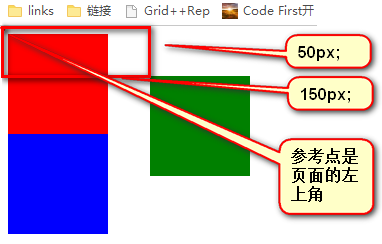
Absoluter Positionierungsreferenzpunkt. Wenn mit „oben“ beschrieben, ist der Positionierungsreferenzpunkt die obere linke Ecke der Seite, nicht die obere linke Ecke des Browsers:

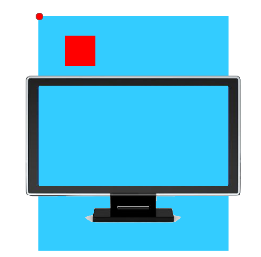
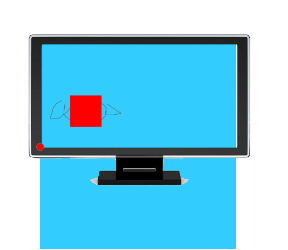
Wenn mit unten beschrieben, handelt es sich um die Größe des ersten Bildschirmfensters des Browsers, entsprechend der unteren linken Ecke der Seite:

Verwendung der Box als Referenzpunkt
Wenn es bei einem absolut positionierten Element ein Element gibt, das auch im übergeordneten Element positioniert ist, wird das übergeordnete Element als Referenzpunkt verwendet.

Um das nächstgelegene positionierte Vorfahrenelement zu hören, ist es möglicherweise nicht der Vater, sondern der Großvater:
<div class="box1"> → 相对定位
<div class="box2"> → 没有定位
<p></p> → 绝对定位,将以box1为参考,因为box2没有定位,box1就是最近的父辈元素
</div>
</div>
<div class="box1"> → 相对定位
<div class="box2"> → 相对定位
<p></p> → 绝对定位,将以box2为参考,因为box2是自己最近的父辈元素
</div>
</div>Nicht unbedingt relative Positionierung , Jede Positionierung kann als Referenzpunkt verwendet werden
<div> → 绝对定位 <p></p> → 绝对定位,将以div作为参考点。因为父亲定位了。</div>
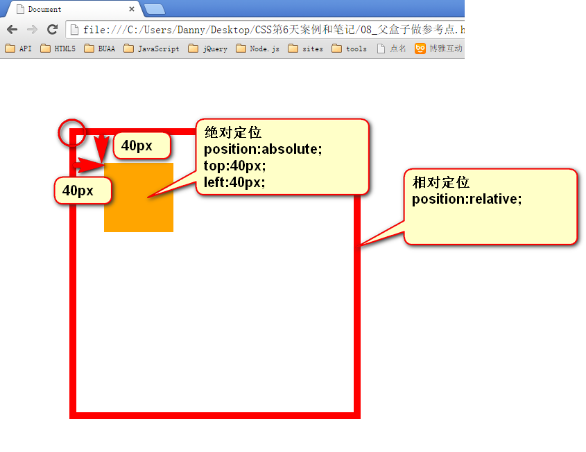
子绝父绝、子绝父相、子绝父固,都是可以给儿子定位的。但是,工程上子绝、父绝,没有一个盒子在标准流里面了,所以页面就不稳固,没有任何实战用途。工程上,“子绝父相”有意义,父亲没有脱标,儿子脱标在父亲的范围里面移动。
<div class=”box1”> → 绝对定位
<div class=”box2”> → 相对定位
<div class=”box3”> → 没有定位
<p></p> → 绝对定位,以box2为参考定位。
</div>
</div>
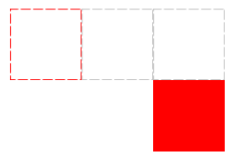
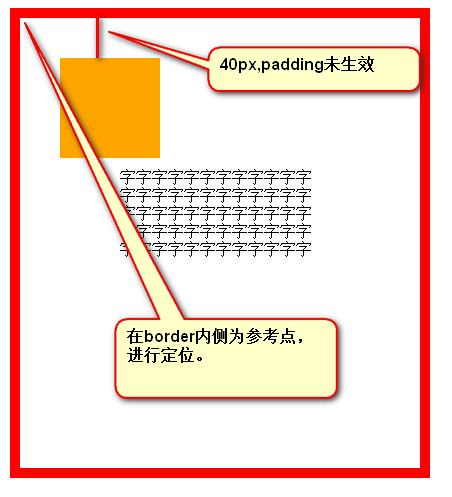
</div>绝对定位的儿子,无视参考的那个盒子的padding。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 200px;
border: 10px solid red;
padding: 100px;
padding-top: 150px;
position: relative;
margin: 100px;
}
p{
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
top: 40px;
left: 40px;
}
</style>
</head>
<body>
<div>
字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字
<p></p>
</div>
</body>
</html>
绝对定位的盒子居中
绝对定位之后,所有标准流的规则,都不适用了。所以 margin:0 auto; 失效。绝对定位的盒子居中,只需 left:50%; margin-left: 负的宽度的一半。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 400px;
height: 60px;
background-color: green;
position: absolute;
left: 50%;
margin-left: -200px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>固定定位
固定定位,就是相对浏览器窗口定位。页面如何滚动,这个盒子显示的位置不变,固定定位脱标。

z-index
z-index值表示谁压着谁。数值大的压盖住数值小的。
1)只有定位了的元素,才能有z-index值。也就是说,不管相对定位、绝对定位、固定定位,都可以使用z-index值。而浮动的东西不能用。
2) z-index值没有单位,就是一个正整数。默认的z-index值是0。
3) 如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面能压住别人。定位了的元素,永远能够压住没有定位的元素。
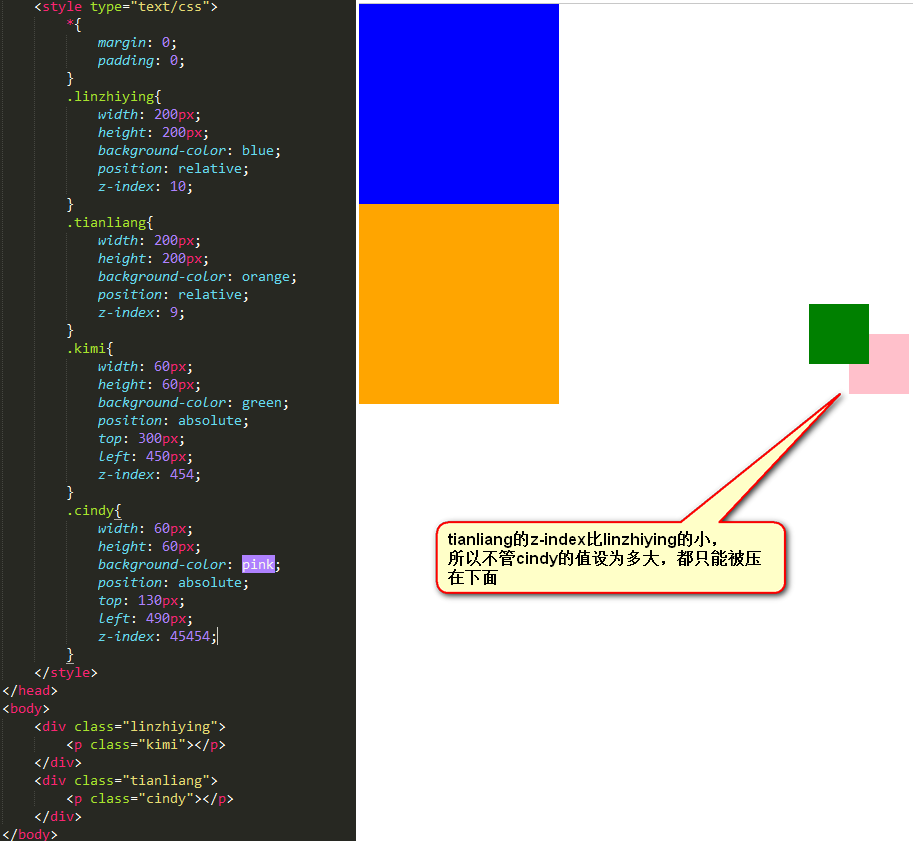
4)父元素的z-index小了,子元素设置的z-index再大也没用。