Heim >Web-Frontend >js-Tutorial >Beispielanalyse des von jQuery_jquery implementierten Super-Simple-Like-Effekts
Beispielanalyse des von jQuery_jquery implementierten Super-Simple-Like-Effekts
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:22:291342Durchsuche
Das Beispiel in diesem Artikel beschreibt den von jQuery implementierten supereinfachen Like-Effekt. Er wird als Referenz für alle freigegeben. Die Details sind wie folgt:
1.HTML (kann optimiert werden, versuchen Sie, so wenige Tags wie möglich zu haben...)
<div id="dianz"> <b class="cz"><em>1</em><i></i><s></s><u>超赞</u></b> <b class="tj"><em>2</em><i></i><s></s><u>推荐</u></b> <b class="yb"><em>3</em><i></i><s></s><u>一般</u></b> <b class="wl"><em>6</em><i></i><s></s><u>无聊</u></b> <b class="lj"><em>5</em><i></i><s></s><u>雷囧</u></b> </div>
2.css-Stil
#dianz{text-align:center; width:610px; overflow:hidden;zoom:1; margin:20px auto;}
#dianz b{ display:inline-block; width:120px; height:215px; float:left; position:relative;}
#dianz b em,#dianz b u,#dianz b i,#dianz b s{display:inline-block; width:100%; height:20px; position:absolute; left:0px;}
#dianz b u{ bottom:0px;}
#dianz b s{ bottom:20px; height:95px;}
#dianz b i{width:20px; height:80px;left:50px; bottom:115px;}
#dianz b.cz s{ background:url(../images/dianz.jpg) 25px 0px no-repeat}
#dianz b.cz i{ background-color:#fe0032;}
#dianz b.tj s{ background:url(../images/dianz.jpg) -105px 0px no-repeat}
#dianz b.tj i{ background-color:#fe9903;}
#dianz b.yb s{ background:url(../images/dianz.jpg) -235px 0px no-repeat}
#dianz b.yb i{ background-color:#99c900;}
#dianz b.wl s{ background:url(../images/dianz.jpg) -370px 0px no-repeat}
#dianz b.wl i{ background-color:#32ccff;}
#dianz b.lj s{ background:url(../images/dianz.jpg) -500px 0px no-repeat}
#dianz b.lj i{ background-color:#3167ff;}
3.js (die Verwendung von js ist nicht sehr gut, jeder kann es besser optimieren)
function o_dianz(){
var oi=$('#dianz b i'); //获取i;
oem=$('#dianz b em'); //获取em;
os=$('#dianz b s');//获取s;
bl=null;
osz=null;
Arr=[];
Arr2=[];
function o_mm(){
oem.each(function(){
osz=$(this).text();
Arr.push(osz);
//console.log(Arr)
});
var get_max=Math.max.apply(null,Arr); //获取最大点赞数;
bl=80/get_max;
oem.each(function(){
osz=$(this).text();
var oi_H=Math.floor(osz*bl);
Arr2.push(oi_H);
});
for(var i=0; i<Arr2.length; i++){
oi.eq(i).height(Arr2[i]);
oem.eq(i).css('top',80-Arr2[i]);
};
};
o_mm();
os.click(function(){ //点赞增加;
Arr=[];
Arr2=[];
osz=$(this).siblings('em').text();
osz++;
$(this).siblings('em').text(osz);
o_mm();
});
};
o_dianz();
Okay, der Code ist gepostet, es ist super einfach. Das Prinzip, das ich geschrieben habe (ich weiß nicht, ob es ein besseres gibt, und der Fehler wurde nicht erkannt): Stellen Sie die Standardhöhe des i-Tags auf 80 Pixel ein, ermitteln Sie dann den Textwert jedes EM über js und werfen Sie ihn Geben Sie es in das Array Arr ein und übergeben Sie es dann. Diese Methode Math.max.apply (null, Arr) ermittelt den Wert des maximalen Texts und ermittelt dann den Maßstab (durch Ermitteln des Maßstabs durch den maximalen Text kann sichergestellt werden, dass die Höhe nicht überschritten wird). größer als 80PX) und multipliziert schließlich den Wert jedes Textes mit der Skala Math .floor(osz*bl), ermittelt den Höhenwert, der jedem Em entspricht.
Jedes Mal, wenn im nachfolgenden Klickereignis auf das Symbol geklickt wird, werden Arr und Arr2 entsprechend zurückgesetzt, wodurch sichergestellt wird, dass die Werte in Echtzeit aktualisiert werden. . . OK, es ist hier drüben,

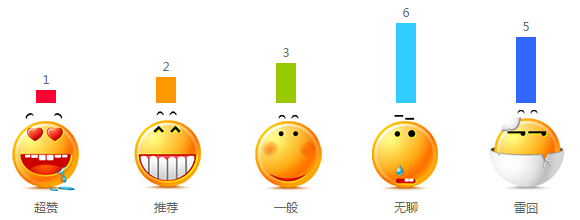
Endergebnis:

Ich hoffe, dass dieser Artikel allen in der jQuery-Programmierung hilfreich sein wird.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

