Heim >Web-Frontend >HTML-Tutorial >Lassen Sie uns über einige interessante CSS-Themen sprechen (5) – eine einzelne Zeile zentrieren, zwei Zeilen zentrieren und mehr als zwei Zeilen weglassen.
Lassen Sie uns über einige interessante CSS-Themen sprechen (5) – eine einzelne Zeile zentrieren, zwei Zeilen zentrieren und mehr als zwei Zeilen weglassen.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-09-27 14:05:191201Durchsuche
Dies ist die erste Reihe, in der einige interessante CSS-Themen besprochen werden. Abgesehen von der praktischen Anwendbarkeit sollen einige Themen die Ideen zur Lösung von Problemen erweitern. Darüber hinaus beinhalten sie einige CSS-Details, die leicht übersehen werden.
Kompatibilität wird bei der Lösung von Problemen nicht berücksichtigt. Sagen Sie einfach, was Ihnen bei der Problemlösung nicht vertraut ist schnell.
Aktualisieren Sie weiter, aktualisieren Sie weiter, aktualisieren Sie weiter, sagen Sie wichtige Dinge dreimal.
Sprechen Sie über einige interessante CSS-Themen (1) – So implementieren Sie die linke vertikale Leiste
Sprechen Sie über einige interessante CSS-Themen (2) – Sprechen Sie über das Box-Modell aus der Implementierung gestreifter Ränder
Sprechen Sie über einige interessante CSS-Themen (3) – Wie viel wissen Sie über Stapelreihenfolge und Stapelkontext
Sprechen Sie über einige interessante CSS-Themen (4) – beginnen Sie mit der Reflexion und sprechen Sie über CSS-Vererbung
Alle Themen sind in meinem Github zusammengefasst.
5. Eine einzelne Textzeile wird in der Mitte angezeigt, mehrere Zeilen werden auf der linken Seite angezeigt und maximal zwei Zeilen werden mit einem Auslassungszeichen abgeschlossen
Diese Frage ist großartig für meinen Bruder.
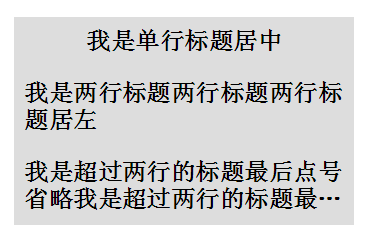
Die Frage lautet wie folgt: Verwenden Sie reines CSS, um eine einzelne Textzeile in der Mitte und mehrere Textzeilen auf der linken Seite anzuzeigen. Der Effekt ist wie folgt :
Wenn Sie keinen langen Artikel lesen möchten, können Sie sich zuerst den Effekt ansehen: -webkit- Demo unter dem Kernel, klicken Sie auf mich

Der nächste Schritt besteht darin, diesen Effekt Schritt für Schritt zu erreichen.
Zuerst wird eine einzelne Zeile zentriert und mehrere Zeilen werden links zentriert
muss mit text-align:center zentriert werden, und linkszentriert ist der Standardwert, nämlich text-align:left. Was wäre, wenn wir die beiden kombinieren, um eine einzelne Reihe in der Mitte und mehrere Reihen auf der linken Seite zu erhalten? Dies erfordert ein weiteres Tag. Angenommen, wir definieren es am Anfang wie folgt:
<h2>单行居中,多行居左</h2>
Jetzt verschachteln wir eine weitere Ebene von Tags h2 in der Mitte von p:
<h2><p>单行居中,多行居左</p></h2>
Wir lassen die innere Schicht p belassen text-align:left und die äußere Schicht h2 zentriert text-align:center und setzen p auf display:inline-block, damit das inline-block-Element dies kann übergeordnet sein text-align:center Zentrierfunktion, sodass eine einzelne Zeile zentriert und mehrere Zeilen übrig bleiben können. Das CSS lautet wie folgt:
p {
display: inline-block;
text-align: left;
}
h2{
text-align: center;
}
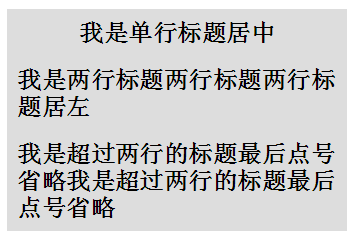
得到的效果如下:
超出两行省略
完成了第一步,接下来要实现的是超出两行显示省略符号。
多行省略是有专门的新 CSS 属性可以实现的,但是有些兼容性不大好。主要用到如下几个:
- display: -webkit-box; // 设置display,将对象作为弹性伸缩盒子模型显示
- -webkit-line-clamp: 2; // 限制在一个块元素显示的文本的行数
- -webkit-box-orient: vertical; // 规定框的子元素应该被水平或垂直排列
上述 3 条样式配合 overflow : hidden 和 text-overflow: ellipsis 即可实现 webkit 内核下的多行省略。好,我们将上述说的一共 5 条样式添加给 p 元素
p {
display: inline-block;
text-align: left;
}
h2{
text-align: center;
}
看看效果如下:

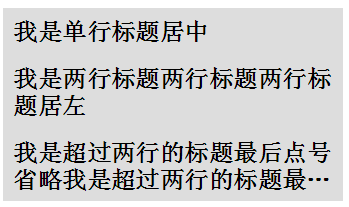
(在 -webkit- 内核浏览器下)发现,虽然超出两行的是被省略了,但是第一行也变回了居左,而没有居中。
看回上面的 CSS 中的 p 元素,原因在于我们第一个设置的 display: inline-block ,被接下来设置的display: -webkit-box 给覆盖掉了,所以不再是 inline-block 特性的内部 p 元素占据了一整行,也就自然而然的不再居中,而变成了正常的居左展示。
记得上面我们解决单行居中,多行居左时的方法吗?上面我们添加多了一层标签解决了问题,这里我们再添加多一层标签,如下:
<h2><p><em>单行居中,多行居左<em></p></h2>
这里,我们再添加一层 em 标签,接下来,
- 设置
em为display: -webkit-box - 设置
p为inline-block - 设置
h2为text-align: center
嘿!通过再设置多一层标签,解决 display 的问题,完美解决问题,再看看效果,和一开始的示意图一样:

-webkit- 内核下 Demo 戳我
法二: 伪元素单行绝对定位障眼法
是的,还有第二种方法......
上面我们为了让第一行居中,使用了三层嵌套标签。
这次我们换一种思路,只使用两层标签,但是我们加多一行。结构如下:
<div class="container">
<h2>
<p>我是单行标题居中</p>
<p class="pesudo">我是单行标题居中</p>
</h2>
</div>
这里,新添加了一行 class 为 pesudo 的 p 标签,标签内容与文本内容一致,但是我们限定死class="pesudo" 的 p 标签高度 height 与上面的 p 的行高 line-height一致,并设置 overflow:hidden ,那么这个 p 标签最多只能能展示出一行文本,接下来使用绝对定位,定位到 h2 的顶部,再设置 text-align:center 以及背景色与 h2 背景色一致。
这样最多显示单行且样式为居中的 class="pesudo" p 标签就重叠到了原本的 p 标签之上。表现为单行居中,多行时第一行则铺满,解决了我们的问题。多行省略与方法一相同。CSS 如下:
<div class="container">
<h2>
<p>我是单行标题居中</p>
<p class="pesudo">我是单行标题居中</p>
</h2>
</div>
-webkit- 内核下 Demo 戳我
所有题目汇总在我的 Github ,发到博客希望得到更多的交流。
到此本文结束,如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。

