Heim >Web-Frontend >HTML-Tutorial >Sass erfordert Implementierungsseitenleiste
Sass erfordert Implementierungsseitenleiste
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-09-23 03:30:121176Durchsuche
1. Renderings (unten) und verwendete Techniken

Verwenden Sie sass, um den Stil der festen Seitenleiste auf der rechten Seite der Seite zu implementieren, und verwenden Sie require.js, um die Funktion zum Zurückkehren nach oben zu implementieren
2. Sass
Ich werde nicht näher auf die spezifische Einführung von Sass eingehen. Sie können sich auf die Einführung der offiziellen Sass-Website beziehen
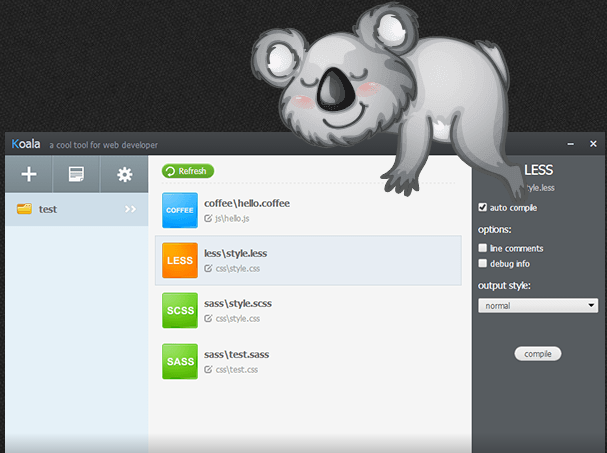
eine Koala-ZusammenstellungKoala ist ein Desktop-Programm, das die sofortige Kompilierung von Less, Sass und Coffeescript unterstützt. Download-Adresse: http://koala-app.com/

Hinweis: Diese Kompilierungsmethode ist bequemer. Laden Sie einfach koalo herunter, erstellen Sie eine neue *.scss-Datei, ziehen Sie sie in den Arbeitsbereich und klicken Sie auf „Fertig stellen“, und Sie können die zum Arbeitsbereich hinzugefügten Dateien überwachen, ohne dies zu tun um sie jedes Mal mit wenigen Klicks zu kompilieren b. Sass-Befehlskompilierung (empfohlen)
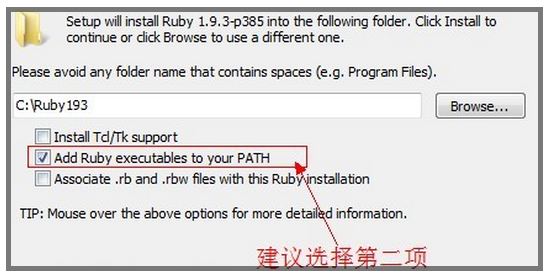
Diese Methode erfordert die folgenden Schritte:(1) Da Sass von der Ruby-Umgebung abhängt, stellen Sie sicher, dass Ruby installiert ist, bevor Sie Sass installieren. Offizieller Website-Download: Ruby;
Aktivieren Sie während der Installation bitte die Option „Ruby-Ausführungsdateien zu Ihrem PATH hinzufügen“ und fügen Sie Umgebungsvariablen hinzu. Andernfalls werden Sie bei der zukünftigen Verwendung der kompilierten Software mit der Meldung angezeigt, dass die Ruby-Umgebung nicht gefunden werden kann
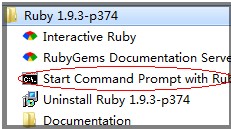
(2) Suchen Sie nach der Installation von Ruby im Startmenü das Ruby, das wir gerade installiert haben, und öffnen Sie die Start-Eingabeaufforderung mit Ruby
 Geben Sie dann direkt in die Befehlszeile ein:
Geben Sie dann direkt in die Befehlszeile ein:
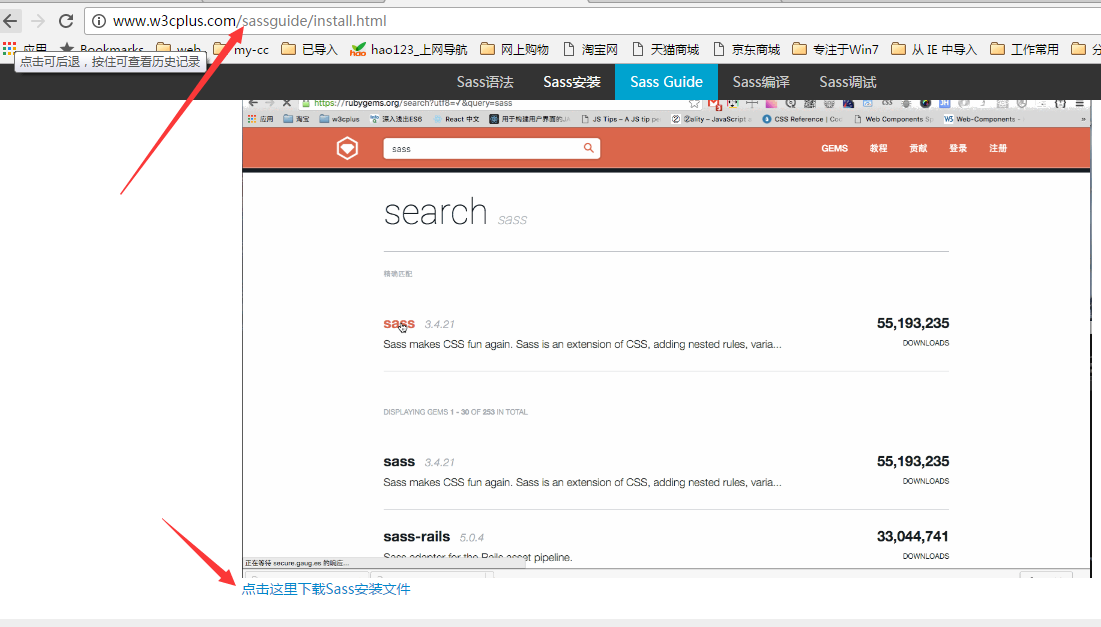
 Drücken Sie zum Installieren die Eingabetaste. Wenn die Installation nicht erfolgreich ist, können Sie die „Sass-Installationsdatei“ im Bild direkt unter http://www.w3cplus.com/sassguide/install.html herunterladen.
Drücken Sie zum Installieren die Eingabetaste. Wenn die Installation nicht erfolgreich ist, können Sie die „Sass-Installationsdatei“ im Bild direkt unter http://www.w3cplus.com/sassguide/install.html herunterladen.
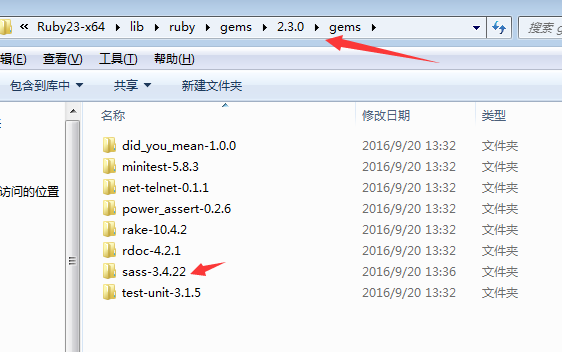
<span style="color: #008080;"> gem install sass</span>Platzieren Sie es nach dem Herunterladen im Gems-Ordner im Ruby-Installationsverzeichnis (wie unten gezeigt)

Nachdem die Installation abgeschlossen ist, können Sie den Befehl in der Befehlszeile eingeben:
 * Sehen Sie sich das Befehlsverhalten der Sass-Version an
* Sehen Sie sich das Befehlsverhalten der Sass-Version an
* Sie können auch die Hilfebefehlszeile ausführen, um die benötigten Befehle anzuzeigen
sass -v
* Befehl zur Konvertierung einer einzelnen Datei
sass -h* Befehl zur Überwachung einzelner Dateien
sass style.scss style.css* Ordnerüberwachungsbefehl
sass --watch style.scss:style.css
3. Grundlagen der Verwendung von require.js
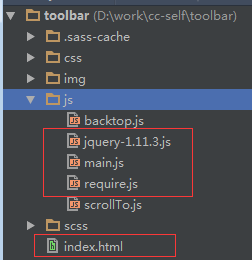
sass --watch sassFileDirectory:cssFileDirectoryErstellen Sie ein neues Verzeichnis mit der folgenden Struktur
In der Verzeichnissymbolleiste befinden sich index.html, jquery-1.11.3js, main.js und require.js. Laden Sie einfach require.js und jquery-1.11.3.js von den jeweiligen offiziellen Websites herunter.
index.html lautet wie folgt:

<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">doctype html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>requirejs<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="utf-8"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">data-main</span><span style="color: #0000ff;">="js/main"</span><span style="color: #ff0000;"> src</span><span style="color: #0000ff;">="js/require.js"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #008080;">10</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">11</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span> <span style="color: #008080;">12</span>Aufmerksame Schüler werden feststellen, dass das Skript-Tag ein zusätzliches benutzerdefiniertes Attribut enthält: data-main="main". Das main auf der rechten Seite des Gleichheitszeichens bezieht sich auf main.js. Natürlich können Sie einen beliebigen Namen verwenden.
Dieses Main bezieht sich auf das Hauptmodul oder Einstiegsmodul, z. B. die Hauptfunktion main in C oder Java.
main.js中就两个函数调用require.config和require。
require.config用来配置一些参数,它将影响到requirejs库的一些行为。
require.config的参数是一个JS对象,常用的配置有baseUrl,paths等。
这里配置了paths参数,使用模块名“jquery”,其实际文件路径jquery-1.11.3.js(后缀.js可以省略)。
注:有些同学习惯用npm 来下载相关文件,在这里有一点需要注意的是:
下载require.js的命令是:
npm install requirejs
而不是( 注 意 )
npm install require.js
四、功能实现
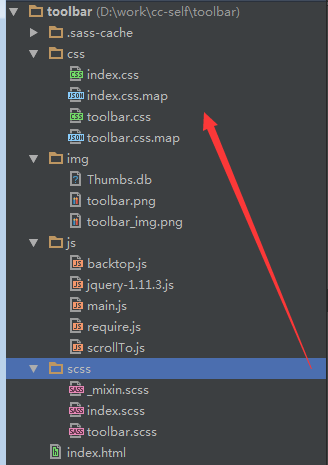
项目目录结构如下:

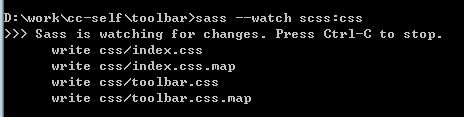
在命令行输入命令如下,对scss文件夹进行监听并将scss中的scss文件编译到css文件夹中;

1、html部分:
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>toolbar<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="css/index.css"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 10</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 11</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-weixin"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 12</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar-layout"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 13</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 14</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-feedback"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 15</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-app"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 16</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar-layout"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 17</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 18</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="backTop"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-top"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 19</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar-btn"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 20</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 21</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 22</span> <span style="color: #008000;"><!--</span><span style="color: #008000;">下面部分是为了使页面出现滚动条,方便测试</span><span style="color: #008000;">--></span> <span style="color: #008080;"> 23</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 24</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 25</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 26</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> ...</span> <span style="color: #008080;">119</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">120</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">121</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">122</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">123</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="js/require.js"</span><span style="color: #ff0000;"> data-main</span><span style="color: #0000ff;">="js/main"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span> <span style="color: #008080;">124</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">125</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
2、css & scss部分:
scss文件夹中的:
(1) _mixin.scss: scss可以像js一样,将一些公共的样式封装成函数,便于重复利用
<span style="color: #008080;"> 1</span> <span style="color: #800000;">@mixin opacity($opacity)</span>{
<span style="color: #008080;"> 2</span> <span style="color: #ff0000;"> opacity</span>:<span style="color: #0000ff;"> $opacity</span>;
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> filter</span>:<span style="color: #0000ff;"> opacity($opacity * 100)</span>;
<span style="color: #008080;"> 4</span> }
<span style="color: #008080;"> 5</span> <span style="color: #800000;">@mixin transform-origin ($transform-origin)</span>{
<span style="color: #008080;"> 6</span> <span style="color: #ff0000;"> transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;"> -webkit-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;"> -o-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> -ms-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;"> -moz-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;">11</span> }
<span style="color: #008080;">12</span> <span style="color: #800000;">@mixin scale($scale)</span>{
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">14</span> <span style="color: #ff0000;"> -webkit-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">15</span> <span style="color: #ff0000;"> -o-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">16</span> <span style="color: #ff0000;"> -ms-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">17</span> <span style="color: #ff0000;"> -moz-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">18</span> }
<span style="color: #008080;">19</span> <span style="color: #800000;">@mixin transition($transition)</span>{
<span style="color: #008080;">20</span> <span style="color: #ff0000;"> transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">21</span> <span style="color: #ff0000;"> -webkit-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">22</span> <span style="color: #ff0000;"> -o-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">23</span> <span style="color: #ff0000;"> -ms-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">24</span> <span style="color: #ff0000;"> -moz-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">25</span> }
(2) toobar.scss : 该模块中的自有样式(只在自个模块中使用的)
<span style="color: #008080;"> 1</span> <span style="color: #800000;">@import "mixin";
</span><span style="color: #008080;"> 2</span> <span style="color: #800000;">@mixin toolbar-item($pos,$hoverPos)</span>{
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> 0 $pos</span>;
<span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> &</span>:<span style="color: #0000ff;">hover {
</span><span style="color: #008080;"> 5</span> <span style="color: #0000ff;"> background-position: 0 $hoverPos</span>;
<span style="color: #008080;"> 6</span> }
<span style="color: #008080;"> 7</span>
<span style="color: #008080;"> 8</span> <span style="color: #800000;">}
</span><span style="color: #008080;"> 9</span> <span style="color: #800000;">$toolbar-size: 52px;
</span><span style="color: #008080;">10</span>
<span style="color: #008080;">11</span> <span style="color: #800000;">.toolbar-item, .toolbar-layout </span>{
<span style="color: #008080;">12</span> <span style="color: #ff0000;"> background-image</span>:<span style="color: #0000ff;"> url(../img/toolbar.png)</span>;
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> background-repeat</span>:<span style="color: #0000ff;"> no-repeat</span>;
<span style="color: #008080;">14</span> }
<span style="color: #008080;">15</span> <span style="color: #800000;">.toolbar </span>{
<span style="color: #008080;">16</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> fixed</span>;
<span style="color: #008080;">17</span> <span style="color: #ff0000;"> left</span>:<span style="color: #0000ff;"> 50%</span>;
<span style="color: #008080;">18</span> <span style="color: #ff0000;"> bottom</span>:<span style="color: #0000ff;"> 100px</span>;
<span style="color: #008080;">19</span> <span style="color: #ff0000;"> margin-left</span>:<span style="color: #0000ff;"> -$toolbar-size / 2</span>;
<span style="color: #008080;">20</span> }
<span style="color: #008080;">21</span> <span style="color: #800000;">.toolbar-item </span>{
<span style="color: #008080;">22</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> relative</span>;
<span style="color: #008080;">23</span> <span style="color: #ff0000;"> display</span>:<span style="color: #0000ff;"> block</span>;
<span style="color: #008080;">24</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> $toolbar-size</span>;
<span style="color: #008080;">25</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> $toolbar-size</span>;
<span style="color: #008080;">26</span> <span style="color: #ff0000;"> margin-top</span>:<span style="color: #0000ff;"> 1px</span>;
<span style="color: #008080;">27</span>
<span style="color: #008080;">28</span> <span style="color: #ff0000;"> @include transition(background-position 1s);
</span><span style="color: #008080;">29</span> <span style="color: #ff0000;"> &</span>:<span style="color: #0000ff;">hover {
</span><span style="color: #008080;">30</span> <span style="color: #0000ff;"> .toolbar-layout {
</span><span style="color: #008080;">31</span> <span style="color: #0000ff;"> @include opacity(1)</span>;
<span style="color: #008080;">32</span> <span style="color: #ff0000;"> @include scale(1);
</span><span style="color: #008080;">33</span> <span style="color: #ff0000;"> @include transition(all 1s);
</span><span style="color: #008080;">34</span> }
<span style="color: #008080;">35</span> <span style="color: #800000;"> }
</span><span style="color: #008080;">36</span>
<span style="color: #008080;">37</span> <span style="color: #800000;">}
</span><span style="color: #008080;">38</span> <span style="color: #800000;">.toolbar-layout </span>{
<span style="color: #008080;">39</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> absolute</span>;
<span style="color: #008080;">40</span> <span style="color: #ff0000;"> right</span>:<span style="color: #0000ff;"> $toolbar-size - 5</span>;
<span style="color: #008080;">41</span> <span style="color: #ff0000;"> bottom</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;">42</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 172px</span>;
<span style="color: #008080;">43</span> <span style="color: #ff0000;"> @include transform-origin(95% 95%);
</span><span style="color: #008080;">44</span> <span style="color: #ff0000;"> @include opacity(0);
</span><span style="color: #008080;">45</span> <span style="color: #ff0000;"> @include scale(0.01);
</span><span style="color: #008080;">46</span> <span style="color: #ff0000;"> @include transition(all 1s);
</span><span style="color: #008080;">47</span>
<span style="color: #008080;">48</span> }
<span style="color: #008080;">49</span> <span style="color: #800000;">.toolbar-item-weixin </span>{
<span style="color: #008080;">50</span> <span style="color: #ff0000;"> @include toolbar-item(-798px, -860px);
</span><span style="color: #008080;">51</span>
<span style="color: #008080;">52</span> <span style="color: #ff0000;"> .toolbar-layout {
</span><span style="color: #008080;">53</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 212px</span>;
<span style="color: #008080;">54</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> 0 0</span>;
<span style="color: #008080;">55</span> }
<span style="color: #008080;">56</span> <span style="color: #800000;">}
</span><span style="color: #008080;">57</span>
<span style="color: #008080;">58</span> <span style="color: #800000;">.toolbar-item-feedback </span>{
<span style="color: #008080;">59</span> <span style="color: #ff0000;"> @include toolbar-item(-426px,-488px);
</span><span style="color: #008080;">60</span>
<span style="color: #008080;">61</span> }
<span style="color: #008080;">62</span> <span style="color: #800000;">.toolbar-item-app </span>{
<span style="color: #008080;">63</span> <span style="color: #ff0000;"> @include toolbar-item(-550px,-612px);
</span><span style="color: #008080;">64</span>
<span style="color: #008080;">65</span> <span style="color: #ff0000;"> .toolbar-layout {
</span><span style="color: #008080;">66</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 194px</span>;
<span style="color: #008080;">67</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> 0 -222</span>;
<span style="color: #008080;">68</span> }
<span style="color: #008080;">69</span> <span style="color: #800000;">}
</span><span style="color: #008080;">70</span> <span style="color: #800000;">.toolbar-item-top </span>{
<span style="color: #008080;">71</span> <span style="color: #ff0000;"> @include toolbar-item(-674px,-736px);
</span><span style="color: #008080;">72</span>
<span style="color: #008080;">73</span> }
(3) index.scss: 该项目引入的样式文件,编译后为index.css,在html中只引入index.css,便于文件管理
<span style="color: #008080;">1</span> <span style="color: #800000;">@import "toolbar";</span>
3、js部分:
(1)jquery-1.11.3.js和require.js是该项目的依赖,可从各自官网下载,也可以通过npm下载,html中只引入require.js即可
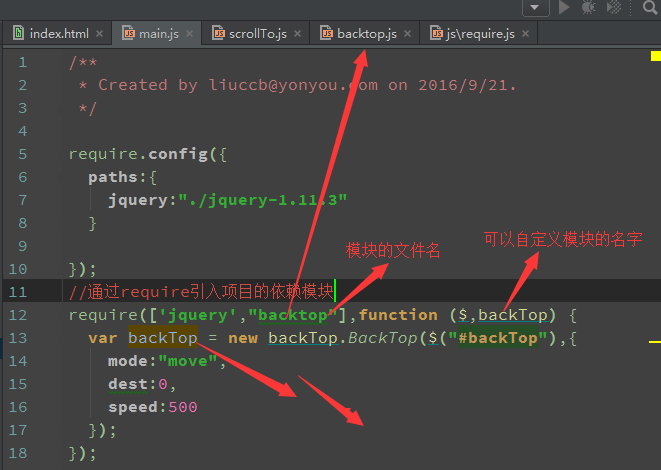
(2)main.js是项目的入口文件
<span style="color: #000000;">require.config({
paths:{
jquery:</span>"./jquery-1.11.3"<span style="color: #000000;">
}
});
require([</span>'jquery',"backtop"],<span style="color: #0000ff;">function</span><span style="color: #000000;"> ($,backTop) {
</span><span style="color: #0000ff;">var</span> backTop = <span style="color: #0000ff;">new</span> backTop.BackTop($("#backTop"<span style="color: #000000;">),{//构造函数实例化
mode:</span>"move"<span style="color: #000000;">,
dest:</span>0<span style="color: #000000;">,
speed:</span>500<span style="color: #000000;">
});
});</span>

(3)backtop.js:
<span style="color: #008080;"> 1</span> define(["jquery","scrollTo"],<span style="color: #0000ff;">function</span><span style="color: #000000;">($,scrollTo){
</span><span style="color: #008080;"> 2</span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;">function</span><span style="color: #000000;"> BackTop(el,opts){
</span><span style="color: #008080;"> 4</span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;">this</span>.opts =<span style="color: #000000;"> $.extend({},BackTop.defaults,opts);
</span><span style="color: #008080;"> 6</span> <span style="color: #0000ff;">this</span>.$el =<span style="color: #000000;">$(el);
</span><span style="color: #008080;"> 7</span>
<span style="color: #008080;"> 8</span> <span style="color: #0000ff;">this</span>.scroll = <span style="color: #0000ff;">new</span><span style="color: #000000;"> scrollTo.ScrollTo({
</span><span style="color: #008080;"> 9</span> dest: 0<span style="color: #000000;">,
</span><span style="color: #008080;">10</span> speed:<span style="color: #0000ff;">this</span><span style="color: #000000;">.opts.speed
</span><span style="color: #008080;">11</span> <span style="color: #000000;"> });
</span><span style="color: #008080;">12</span>
<span style="color: #008080;">13</span> <span style="color: #0000ff;">if</span>(<span style="color: #0000ff;">this</span>.opts.mode === "move"<span style="color: #000000;">){
</span><span style="color: #008080;">14</span> <span style="color: #0000ff;">this</span>.$el.on("click", $.proxy(<span style="color: #0000ff;">this</span>._move,<span style="color: #0000ff;">this</span>));<span style="color: #008000;">//</span><span style="color: #008000;">改变this指向</span>
<span style="color: #008080;">15</span>
<span style="color: #008080;">16</span> }<span style="color: #0000ff;">else</span><span style="color: #000000;"> {
</span><span style="color: #008080;">17</span> <span style="color: #0000ff;">this</span>.$el.on("click", $.proxy(<span style="color: #0000ff;">this</span>._go,<span style="color: #0000ff;">this</span>));<span style="color: #008000;">//</span><span style="color: #008000;">改变this指向</span>
<span style="color: #008080;">18</span>
<span style="color: #008080;">19</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">20</span>
<span style="color: #008080;">21</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">._checkPosition();
</span><span style="color: #008080;">22</span> $(window).on("scroll",$.proxy(<span style="color: #0000ff;">this</span>._checkPosition,<span style="color: #0000ff;">this</span><span style="color: #000000;">));
</span><span style="color: #008080;">23</span>
<span style="color: #008080;">24</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">25</span>
<span style="color: #008080;">26</span>
<span style="color: #008080;">27</span>
<span style="color: #008080;">28</span> BackTop.defaults =<span style="color: #000000;"> {
</span><span style="color: #008080;">29</span> mode:'move',<span style="color: #008000;">//</span><span style="color: #008000;">返回顶部的方式,直接返回还是动画返回</span>
<span style="color: #008080;">30</span> pos:$(window).height(),<span style="color: #008000;">//</span><span style="color: #008000;">返回顶部按钮显示隐藏的初始值</span>
<span style="color: #008080;">31</span> speed:800
<span style="color: #008080;">32</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">33</span>
<span style="color: #008080;">34</span> BackTop.prototype._move = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">35</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.scroll.move();
</span><span style="color: #008080;">36</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">37</span> BackTop.prototype._go = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">38</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.scroll.go();
</span><span style="color: #008080;">39</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">40</span> BackTop.prototype._checkPosition = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">41</span>
<span style="color: #008080;">42</span> <span style="color: #0000ff;">var</span> $el = <span style="color: #0000ff;">this</span><span style="color: #000000;">.$el;
</span><span style="color: #008080;">43</span>
<span style="color: #008080;">44</span> <span style="color: #0000ff;">if</span>($(window).scrollTop() > <span style="color: #0000ff;">this</span><span style="color: #000000;">.opts.pos){
</span><span style="color: #008080;">45</span>
<span style="color: #008080;">46</span> <span style="color: #000000;"> $el.fadeIn();
</span><span style="color: #008080;">47</span> }<span style="color: #0000ff;">else</span><span style="color: #000000;"> {
</span><span style="color: #008080;">48</span> <span style="color: #000000;"> $el.fadeOut();
</span><span style="color: #008080;">49</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">50</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">51</span>
<span style="color: #008080;">52</span> <span style="color: #0000ff;">return</span><span style="color: #000000;"> {BackTop:BackTop}
</span><span style="color: #008080;">53</span>
<span style="color: #008080;">54</span> });
(4)scrollTo.js
<span style="color: #008080;"> 1</span> define(["jquery"],<span style="color: #0000ff;">function</span><span style="color: #000000;">($){
</span><span style="color: #008080;"> 2</span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;">function</span><span style="color: #000000;"> ScrollTo(opts){
</span><span style="color: #008080;"> 4</span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;">this</span>.opts =<span style="color: #000000;"> $.extend({},ScrollTo.defaults,opts);
</span><span style="color: #008080;"> 6</span>
<span style="color: #008080;"> 7</span> <span style="color: #0000ff;">this</span>.$el = $("html,body"<span style="color: #000000;">);
</span><span style="color: #008080;"> 8</span>
<span style="color: #008080;"> 9</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">10</span>
<span style="color: #008080;">11</span> ScrollTo.prototype.move = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">12</span> <span style="color: #0000ff;">var</span> opts = <span style="color: #0000ff;">this</span><span style="color: #000000;">.opts;
</span><span style="color: #008080;">13</span> <span style="color: #0000ff;">var</span> dest =<span style="color: #000000;"> opts.dest;
</span><span style="color: #008080;">14</span> <span style="color: #008000;">//</span><span style="color: #008000;">防止动画未结束多次执行动画</span>
<span style="color: #008080;">15</span> <span style="color: #0000ff;">if</span>($(window).scrollTop() != dest){<span style="color: #008000;">//</span><span style="color: #008000;">判断是否到达目的地</span>
<span style="color: #008080;">16</span>
<span style="color: #008080;">17</span> <span style="color: #0000ff;">if</span>(!<span style="color: #0000ff;">this</span>.$el.is(":animated")){<span style="color: #008000;">//</span><span style="color: #008000;">判断是否在运动</span>
<span style="color: #008080;">18</span>
<span style="color: #008080;">19</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.$el.animate({
</span><span style="color: #008080;">20</span> <span style="color: #000000;"> scrollTop:dest
</span><span style="color: #008080;">21</span> <span style="color: #000000;"> },opts.speed);
</span><span style="color: #008080;">22</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">23</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">24</span>
<span style="color: #008080;">25</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">26</span> ScrollTo.prototype.go = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">27</span>
<span style="color: #008080;">28</span> <span style="color: #0000ff;">var</span> dest = <span style="color: #0000ff;">this</span><span style="color: #000000;">.opts.dest;
</span><span style="color: #008080;">29</span>
<span style="color: #008080;">30</span> <span style="color: #0000ff;">if</span>($(window).scrollTop() !=<span style="color: #000000;"> dest){
</span><span style="color: #008080;">31</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.$el.scrollTop(dest);
</span><span style="color: #008080;">32</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">33</span>
<span style="color: #008080;">34</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">35</span> ScrollTo.defaults =<span style="color: #000000;"> {
</span><span style="color: #008080;">36</span> dest: 0,<span style="color: #008000;">//</span><span style="color: #008000;">目的地</span>
<span style="color: #008080;">37</span> speed:800<span style="color: #008000;">//</span><span style="color: #008000;">滚动速度</span>
<span style="color: #008080;">38</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">39</span> <span style="color: #0000ff;">return</span><span style="color: #000000;"> {
</span><span style="color: #008080;">40</span> <span style="color: #000000;"> ScrollTo:ScrollTo
</span><span style="color: #008080;">41</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">42</span> });

