Heim >Web-Frontend >js-Tutorial >Implementieren Sie den Popup-Seiteneffekt basierend auf Javascript_Javascript-Kenntnissen
Implementieren Sie den Popup-Seiteneffekt basierend auf Javascript_Javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:22:261505Durchsuche
Der Popup-Layer-Effekt ist eine sehr praktische Funktion. Viele Websites verwenden diese Methode, um Anmeldung und Registrierung zu implementieren, wie beispielsweise Baidu:

Funktionen der Popup-Ebene: Wenn Sie auf „Anmelden“ oder „Registrierung“ klicken, wird in der Mitte der Seite ein Anmelde- oder Registrierungsbereich angezeigt und die Seite verfügt über eine Maskenebene, und das Anmeldefeld befindet sich über der Maskenebene ist der Z-Wert des Anmeldefelds. Der Indexwert sollte größer sein als der Z-Indexwert der Maskenebene. Schließen Sie das Anmelde- oder Registrierungsfeld, wenn Sie auf die Schließ- oder Maskenebene klicken (einige Webseiten implementieren nicht die Funktion, durch Klicken auf die Maskenebene den Anmelde- oder Registrierungsbereich zu schließen.).
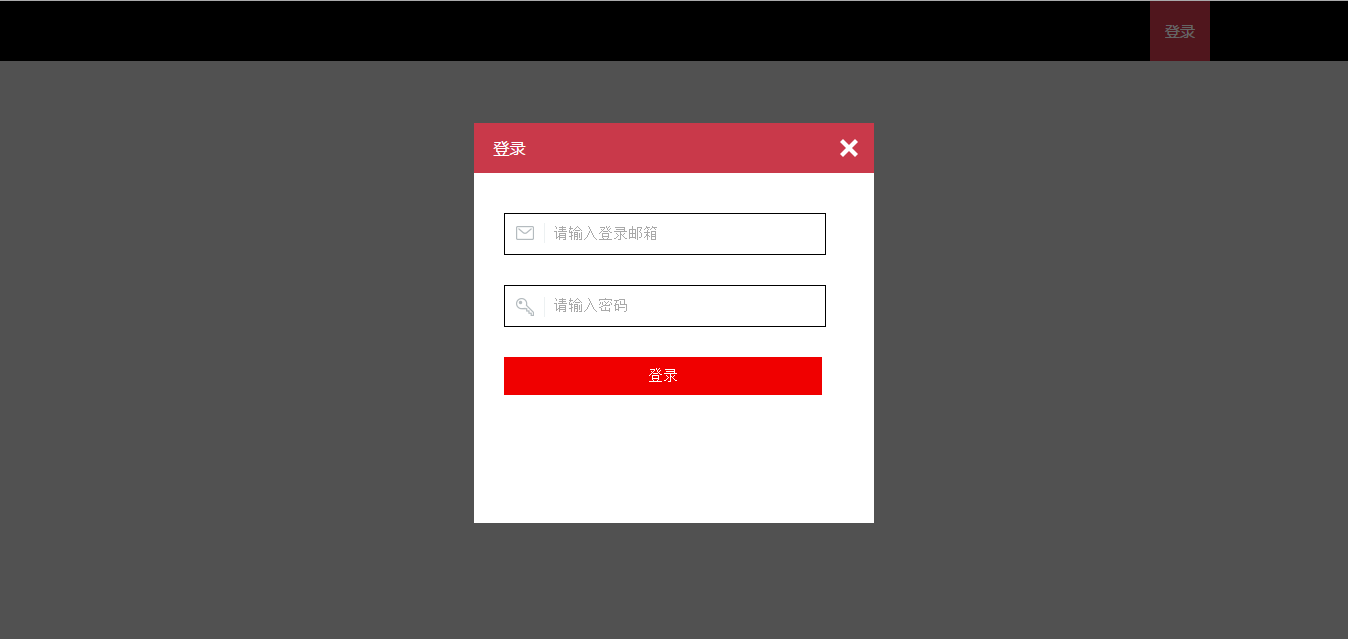
Ich habe kürzlich einen ähnlichen Popup-Ebeneneffekt erstellt. Lassen Sie uns zuerst den endgültigen Effekt zeigen:

Besprechen Sie kurz den Umsetzungsprozess.
Zuerst ist die Maskenebene. Die Maskenebene wird beim dynamischen Laden der Seite erstellt. Die Höhe der Maskenebene wird in JavaScript berechnet und ihre Breite entspricht der Breite der gesamten Seite Leicht zu bekommen. Sie müssen dafür auch einen möglichst großen Z-Index-Wert festlegen, da Sie die gesamte Seite abdecken müssen. Natürlich ist auch Transparenz ein Muss.
#mask{
background: #000;
opacity: .6;
filter:alpha(opacity=60);
position:absolute;
left:0;
top:0;
width:100%;
height:1000px;/*动态获取,这里设置高度是为了测试*/
z-index:1000;
}
Erstellen Sie dynamisch eine Maskenebene über JavaScript und fügen Sie sie der Seite hinzu:
//创建遮罩层节点
var oMask = document.createElement('div');
oMask.id = 'mask';
oMask.style.width = pageWidth + 'px';
oMask.style.height = pageHeight + 'px';
document.body.appendChild(oMask);
pageWidth und pageHeight im obigen Code sind die Breiten- und Höhenwerte der Seite, bis
//获取页面的高度和宽度 var pageHeight = document.documentElement.scrollHeight; var pageWidth = document.documentElement.scrollWidth;
Holen. Damit ist die Maskenebene abgeschlossen.
Lassen Sie uns über die Wirkung der Popup-Ebene sprechen.
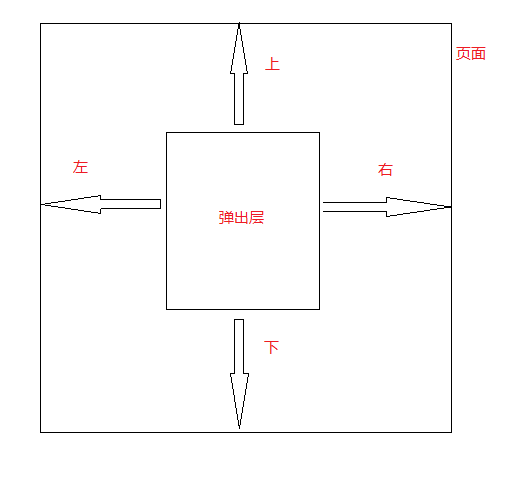
Die Popup-Ebene wird im mittleren Teil der Seite angezeigt (dies ist ebenfalls ein wichtiger Schritt), d. h. der Abstand zwischen der Popup-Ebene und der linken und rechten Seite der Seite ist gleich Der Abstand vom oberen und unteren Rand der Seite ist gleich. Beachten Sie, dass es sich im But-Bereich befindet.

Die ausgedrückte Formel lautet:
left=right=(Die Seite kann die Breite des Bereichs – die Breite der Popup-Ebene)/2; top=bottom=(Die Seite kann die Höhe des Bereichs – die Höhe des Popups sein -up-Schicht)/2
Die Breite des Bereichs entspricht hier der Breite der Seite, da sich am unteren Rand der Seite eine Bildlaufleiste befindet. Auch Webseiten mit Bildlaufleisten am unteren Rand sind seltsam. Es muss der Seite hinzugefügt worden sein, bevor seine linken und oberen Werte festgelegt wurden, andernfalls kann es nicht festgelegt werden.
oLogin.style.left = (pageWidth - loginWidth) / 2 + 'px'; oLogin.style.top = ( clientHeight- loginHeight) / 2 + 'px';
Script Home möchte alle daran erinnern, dass die Positionierungsmethode der Popup-Ebene hier festgelegt ist und ihr Z-Index-Wert größer ist als der der Maskenebene.
#login{position:fixed;width:400px;height:400px;background:#fff;z-index: 1001;}
Der letzte Schritt besteht darin, der Schaltfläche „Schließen“ eine Ereignisreaktionsfunktion hinzuzufügen.
EventUtil.addHandler(oClose, 'click', function(){
document.body.removeChild(oMask);
document.body.removeChild(oLogin);
});
EventUtil ist ein Objekt, das so geschrieben wurde, dass es mit Browser-Ereignisverarbeitungsfunktionen kompatibel ist. Die spezifische Implementierung finden Sie hier:
var EventUtil = {
//添加事件处理函数
addHandler: function(element, type, handler){
if(element.addEventListener){
element.addEventListener(type, handler, false);
}else if(element.attachEvent){
element.attachEvent('on' + type, handler);
}else{
element['on' + type] = handler;
}
},
//删除事件处理函数
removeHandler: function(element, type, handler){
if (element.removeEventListener) {
element.removeEventListener(type, handler, false);
}else if(element.detachEvent){
element.detachEvent('on' + type, handler);
}else{
element['on' + type] = null;
}
}
};
Der Großteil des Inhalts ist hier vollständig. Tatsächlich ist es in Wirklichkeit sehr einfach. Solange man das Prinzip kennt, ist der Rest die Umsetzung.
Ich werde die Funktion zum Klicken auf die Anmeldeschaltfläche nicht vorstellen. Fügen Sie einfach eine Ereignisverarbeitungsfunktion hinzu.
Quellcode (nicht standardisiert):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>遮罩层效果</title>
<style type="text/css">
*{margin:0;padding:0;}
body{background: #ccc;font-family: "微软雅黑";height:2000px;/*用于测试*/}
.clearfix:after,
.clearfix:before{content: "";display: block;}
.clearfix{clear: both;visibility: hidden;}
img{border: 0;}
#header{width:100%;height:60px;line-height:60px;background: #000;}
#header a{display: block;width:60px;height:60px;color:#fff;text-decoration: none;font-size:15px;background:#c9394a;text-align: center;float: right;margin-right:138px;}
#login{position:fixed;width:400px;height:400px;background:#fff;z-index: 1001;}
.title{height:50px;background: #c9394a;line-height: 50px;}
.title span{display:inline-block;color:#fff;padding-left:20px;}
.title a{display: block;float:right;background: url(close.png) no-repeat center;width: 30px;height:30px;padding:20px 20px 0 0;}
.login_content form{padding-top:40px;width:340px;margin: 0 auto;}
.inp_group{margin-bottom:30px;}
#username{
background: url(sprite.png) no-repeat 0 0;
}
#passwd{
background: url(sprite.png) no-repeat 0 -46px;
}
input[type=password],input[type="text"]{
width:272px;height:40px;
outline: none;
padding-left:48px;
border: 1px solid #000;
font-size:15px;
}
input[type=button]{
width:318px;
height:38px;
margin:0 auto;
border:1px solid #f00000;
background-color:#f00000;
color:#fff;
font-size:15px;
outline:none;
cursor:pointer;
transition:all 1s;
}
input[type=button]:hover{
background:#ff0000;
border:1px solid #ff0000;
}
#mask{
background: #000;
opacity: .6;
filter:alpha(opacity=60);
position:absolute;
left:0;
top:0;
width:100%;
height:1000px;/*动态获取,这里设置高度是为了测试*/
z-index:1000;
}
</style>
<script type="text/javascript" src="base.js"></script>
<script type="text/javascript">
function popLogin(){
//获取页面的高度和宽度
var pageHeight = document.documentElement.scrollHeight;
var pageWidth = document.documentElement.scrollWidth;
//可视区域的高度和宽度
var clientHeight = document.documentElement.clientHeight;
//创建遮罩层节点
var oMask = document.createElement('div');
oMask.id = 'mask';
oMask.style.width = pageWidth + 'px';
oMask.style.height = pageHeight + 'px';
document.body.appendChild(oMask);
//创建登录节点
var oLogin = document.createElement('div');
oLogin.id = 'login';
oLogin.innerHTML = '<div class="title"><span>登录</span><a href="javascript:;" id="close"></a></div><div class="login_content"><form method="post" action="?"><div class="inp_group"><input type="text" name="username" id="username" placeholder="请输入登录邮箱"></div><div class="inp_group"><input type="password" name="password" id="passwd" placeholder="请输入密码"></div><input type="button" value="登录"></form></div>';
document.body.appendChild(oLogin);
var loginWidth = oLogin.offsetWidth;
var loginHeight = oLogin.offsetHeight;
console.log(clientHeight);
oLogin.style.left = (pageWidth - loginWidth) / 2 + 'px';
oLogin.style.top = ( clientHeight- loginHeight) / 2 + 'px';
var oClose = document.getElementById('close');
EventUtil.addHandler(oClose, 'click', function(){
document.body.removeChild(oMask);
document.body.removeChild(oLogin);
});
EventUtil.addHandler(oMask, 'click', function(){
document.body.removeChild(oMask);
document.body.removeChild(oLogin);
});
}
window.onload = function(){
var oLoginBtn = document.getElementById('login_btn');
EventUtil.addHandler(oLoginBtn, "click", popLogin);
};
</script>
</head>
<body>
<div id="header">
<a href="javascript:;" id="login_btn">登录</a>
</div>
<!--<div id="mask"></div>-->
<!--<div id="login">
<div class="title">
<span>登录</span>
<a href="javascript:;"></a>
</div>
<div class="login_content">
<form method="post" action="?">
<div class="inp_group">
<input type="text" name="username" id="username" placeholder="请输入登录邮箱">
</div>
<div class="inp_group">
<input type="password" name="password" id="passwd" placeholder="请输入密码">
</div>
<input type="button" value="登录">
</form>
</div>
</div>-->
</body>
</html>
Der Code endet hier. Bitte teilen Sie mir Ihre wertvollen Meinungen mit. Gleichzeitig möchte ich allen für die anhaltende Unterstützung der Script Between-Website danken. Hier wünscht der Herausgeber von Script House allen ein frohes neues Jahr.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

