Heim >Web-Frontend >HTML-Tutorial >Transformation und Übergang in CSS
Transformation und Übergang in CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-09-21 13:56:101713Durchsuche
transformieren: Konvertieren
Verschieben, skalieren, drehen, strecken oder strecken Sie das Element.
Methode: Translate():
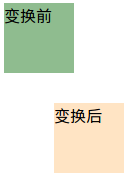
Das-Element bewegt sich von seiner aktuellen Position entsprechend den angegebenen linken (X-Koordinate) und oberen (Y-Koordinate) Positionsparametern
hat zwei Divs, ihre CSS-Stile sind wie folgt:
<span style="font-size: 14px;">.before {
width: 70px;
height: 70px;
background-color: #8fbc8f;
}
.after {
width: 70px;
height: 70px;
background-color: #ffe4c4;
-webkit-transform: translate(50px, 30px);
-moz-transform: translate(50px, 30px);
-ms-transform: translate(50px, 30px);
-o-transform: translate(50px, 30px);
transform: translate(50px, 30px);
}
</span>
Die Ergebnisse sind wie folgt:

drehen()
Das Element wird um den angegebenen Winkel im Uhrzeigersinn gedreht. Negative Werte sind zulässig und das Element wird gegen den Uhrzeigersinn gedreht.
hat zwei Divs, ihre CSS-Stile sind wie folgt
<span style="font-size: 14px;">.before {
width: 70px;
height: 70px;
background-color: #8fbc8f;
}
.after {
width: 70px;
height: 70px;
background-color: #ffe4c4;
-webkit-transform: rotate(20deg);
-moz-transform: rotate(20deg);
-ms-transform: rotate(20deg);
-o-transform: rotate(20deg);
transform: rotate(20deg);
}
</span>
Die Ergebnisse sind wie folgt:

scale()
Die Größe des-Elements erhöht oder verringert sich basierend auf den angegebenen Parametern für Breite (X-Achse) und Höhe (Y-Achse)
hat zwei Divs, ihre CSS-Stile sind wie folgt:
<span style="font-size: 14px;">.before {
width: 70px;
height: 70px;
background-color: #8fbc8f;
}
.after {
width: 70px;
height: 70px;
background-color: #ffe4c4;
-webkit-transform: scale(1.5, 0.8);/*宽度变为原来的1.5倍,高度变为原来的0.8倍*/
-moz-transform: scale(1.5, 0.8);
-ms-transform: scale(1.5, 0.8);
-o-transform: scale(1.5, 0.8);
transform: scale(1.5, 0.8);
}
</span>
Die Ergebnisse sind wie folgt:

skew()
Das Element dreht den angegebenen Winkel entsprechend den angegebenen horizontalen (X-Achse) und vertikalen (Y-Achse) Parametern
<span style="font-size: 14px;">.before {
width: 70px;
height: 70px;
background-color: #8fbc8f;
}
.after {
width: 70px;
height: 70px;
background-color: #ffe4c4;
-webkit-transform: skew(20deg, 20deg);/*围绕 X 轴把元素翻转20度,围绕 Y 轴翻转20度*/
-moz-transform: skew(20deg, 20deg);
-ms-transform: skew(20deg, 20deg);
-o-transform: skew(20deg, 20deg);
transform: skew(20deg, 20deg);
}
</span>
Die Ergebnisse sind wie folgt:

Übergang: Übergang
Die Wirkung von Elementen, die sich allmählich von einem Stil zum anderen ändern
hat ein Div mit dem folgenden CSS-Stil:
<span style="font-size: 14px;">div {
width:100px;
height:100px;
background-color: #87cefa;
-webkit-transition: width 2s;/*时长为2s的宽度变化效果*/
-moz-transition: width 2s;
-o-transition: width 2s;
transition: width 2s;
}
div:hover{
width:300px;
}
</span>

