Heim >Web-Frontend >HTML-Tutorial >Forschung zu CSS3-Selektoren, Fällen
Forschung zu CSS3-Selektoren, Fällen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-09-20 03:30:011475Durchsuche
Im vorherigen Artikel zur CSS3-Selektorforschung wurden fast alle CSS3-Selektoren und Pseudoklassen-Selektoren aufgeführt. Ich wollte es in diesem Artikel schreiben, aber über alle Fälle nachdenken in diesem Artikel geschrieben sind, ist die Suche nicht sehr praktisch, daher werde ich einen separaten Artikel eröffnen, um über Beispiele zu sprechen.
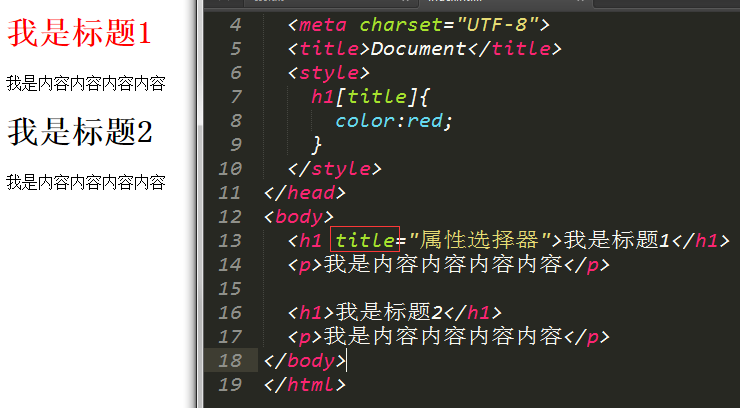
Attributauswahl
[Titel]: Wählen Sie Elemente mit dem Titelattribut
aus 
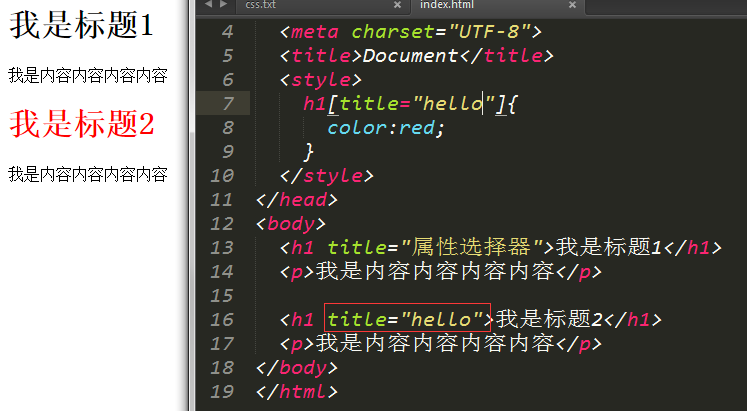
[title='hello']: Wählen Sie das Element aus, dessen Attribut „title“ und dessen Wert „hello“ ist

[title~='hello']: Wählen Sie ein Element aus, dessen Attribut „title“ ist und dessen Wert „hello“ ist. Es muss ein separater Wert sein, der durch Leerzeichen getrennt ist

[title*='hello']: Wählen Sie das Element aus, dessen Attribut title ist und hallo

[title|='hello']: Das ausgewählte Attribut ist title und der Wert beginnt mit hello und jedes Zeichen gefolgt von - ist zulässig

[title^='hello']: Jedes Zeichen, dessen Attribut mit hallo beginnt

[title$='hello']: Jedes Zeichen, dessen Attribut mit hallo endet

[title^='hello'][title$='.py']: Wählen Sie Elemente aus, deren Attribute mit hello beginnen und mit .py enden

Anschluss
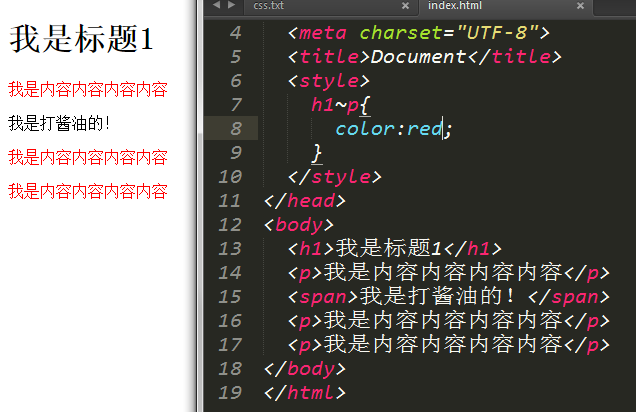
h1~p: Wählen Sie alle p-Elemente derselben Ebene nach dem h1-Element

p~p: Wählen Sie alle p-Elemente derselben Ebene nach dem p-Element aus, mit Ausnahme des ersten p-Elements

h1 p: Wählen Sie das erste gleichgeordnete p-Element nach dem h1-Element aus

Es funktioniert nicht, wenn span vor dem ersten p-Tag steht, da es das erste ausgewählte Geschwisterelement ist. Wenn Sie den Typ nicht einschränken und nur den ersten auswählen möchten, funktioniert dies.

Pseudoklassenselektor
n-te Serie, Zahlen
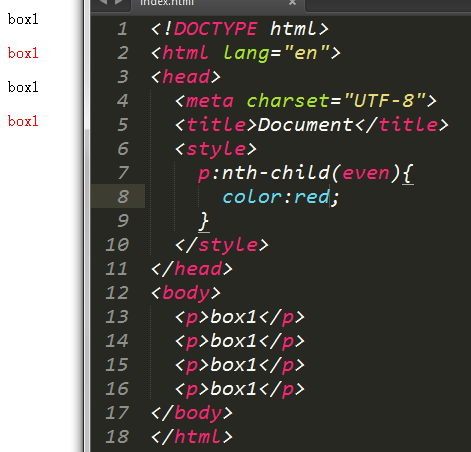
nth-child(): Zählt nach Position

nth-of-type(): Zählt nach Typ

nth-last-child(): Zählt vom Ende nach Position

nth-last-of-type(): Zählt vom Ende nach Typ

Verwenden Sie (-n Zahl), um die ersten paar Elemente anzugeben, die ausgewählt werden sollen
-n wird in Richtung negativer Zahlen ansteigen, beginnend mit 0, -1,-2,-3...


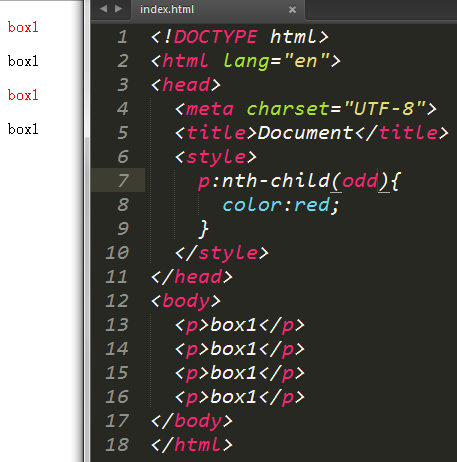
Verwenden Sie :nth-child(odd) oder :nth-child(even), um einen Interlaced-Farbwechsel zu erreichen.
seltsam

sogar

Einzelauswahl
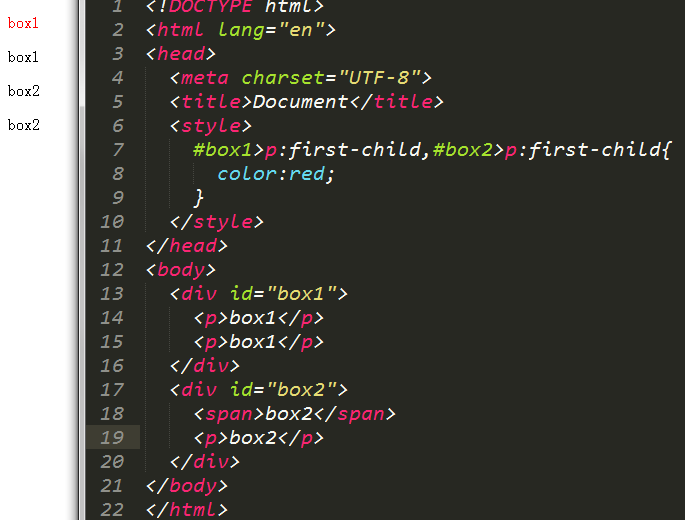
erstes Kind: Wählen Sie das erste Element nach Position aus

first-of-type: Wählen Sie das erste Element nach Typ aus

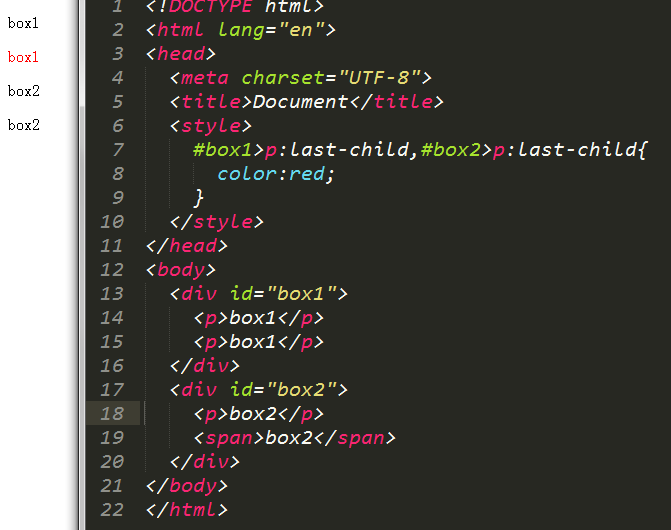
last-child: Wählen Sie das letzte Element nach Position aus

letztes Element: Wählen Sie das letzte Element nach Typ

nur untergeordnetes Element: Wird ausgewählt, wenn keine anderen Geschwisterelemente vorhanden sind

only-of-type: Sie können Geschwisterelemente haben, diese müssen jedoch von unterschiedlichem Typ sein

Durch die Verwendung von „only-of-type“ können Sie ein Element aus anderen Elementtypen auswählen, während „only-child“ erfordert, dass das Element alleine existiert. Das muss von großem Nutzen sein und muss noch entdeckt werden.
Pseudoklasse
:Ziel
- Verwenden Sie:target, um Klickereignisse zu simulieren
- Ziel zum Wechseln der Registerkarten verwenden
- Mithilfe der Ziel-Pseudoklasse können Sie ganz einfach die Kommentare hervorheben, die der Benutzer lesen möchte
Verwenden Sie die Tab-Umschaltung von Target. Natürlich weist sie noch viele Mängel auf, aber Sie können sie dadurch erweitern.

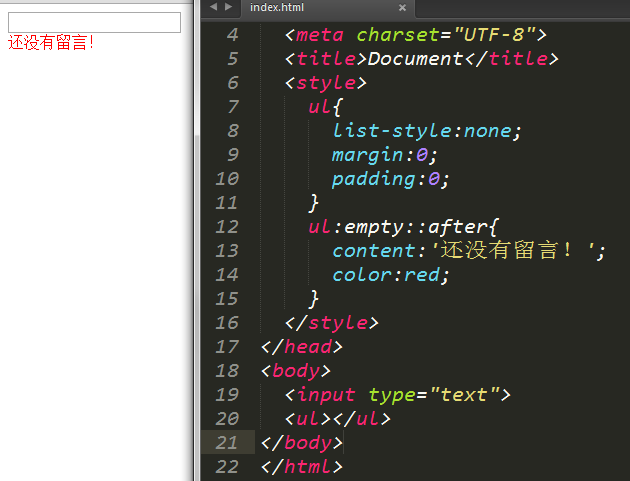
:empty
Wählt Elemente aus, die keine untergeordneten Elemente und keine Textknoten haben
Verwenden Sie:empty, um die Standardaufforderung zu geben.


Darauf muss man aber achten. ul darf keine neuen Zeilen haben und muss so geschrieben werden:
:root
Wählen Sie das Root-Element aus. In HTML ist root immer das HTML-Element

Es ist dasselbe wie die Verwendung von HTML, an andere Verwendungsmöglichkeiten wurde noch nicht gedacht.
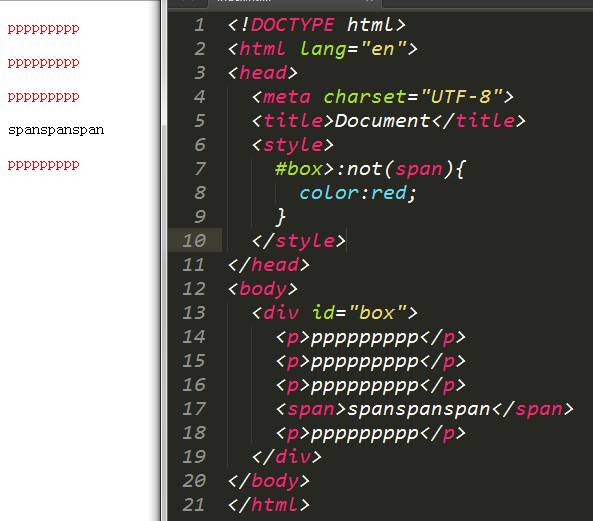
:nicht
Parameter unterstützen die Übergabe eines Elements oder sogar anderer Pseudoklassenselektoren, unterstützen jedoch nicht die Übergabe von Konnektoren und Pseudoelementen.
Wählen Sie ein beliebiges Element außer den angegebenen Parametern aus
Fall 1: Außer span

Fall 2: Außer dem ersten Element

Fall 3: Außer dem ersten und letzten

Es gibt noch andere wunderbare Funktionen, die Sie selbst entwickelt haben.
:optional
Wählen Sie Eingabeelemente aus, die nicht benötigt werden
Das heißt, das Eingabeelement ohne das erforderliche Attribut
abrufen 
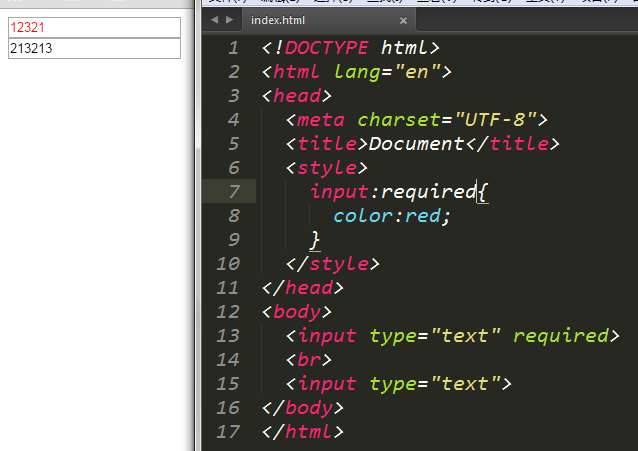
:erforderlich
Wählen Sie Elemente mit dem erforderlichen Attribut aus

:Lesen-Schreiben
Erhalten Sie lesbare und beschreibbare Eingabeelemente

:schreibgeschützt
Holen Sie sich das schreibgeschützte Eingabeelement

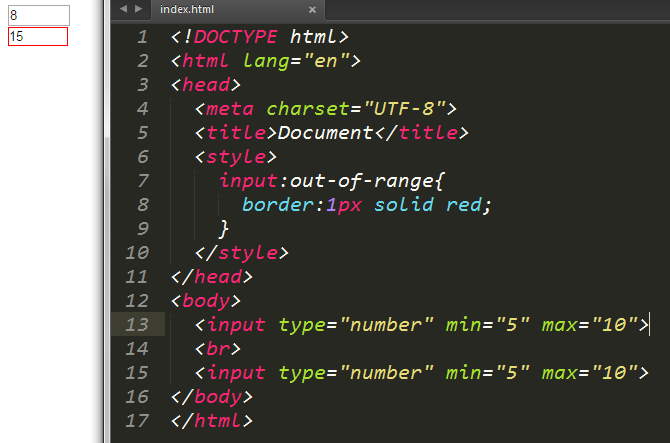
:außerhalb des Bereichs
Wenn der Wert des Eingabeelements außerhalb des Bereichs liegt, wird der Bereich durch Max und Min begrenzt. Beachten Sie, dass der Typ Zahl sein muss

:gültig
Wählen Sie alle zulässigen Eingaben aus, die für Formularelemente mit Einschränkungen gelten, z. B. Mindesteingabeelemente und Höchstwerte für Attribute, E-Mails mit zulässigen E-Mails oder numerische Felder wie numerische Werte.

Fall 1: Wir können damit Hinweise auf Eingabefehler geben.

Machen Sie einfach das Gegenteil und geben Sie ihm standardmäßig die falsche Farbe.
Fall 2: Verwendung mit :not

Elementstatus-Pseudoklasse
:aktiviert
Wenn das Kontrollkästchen aktiviert ist

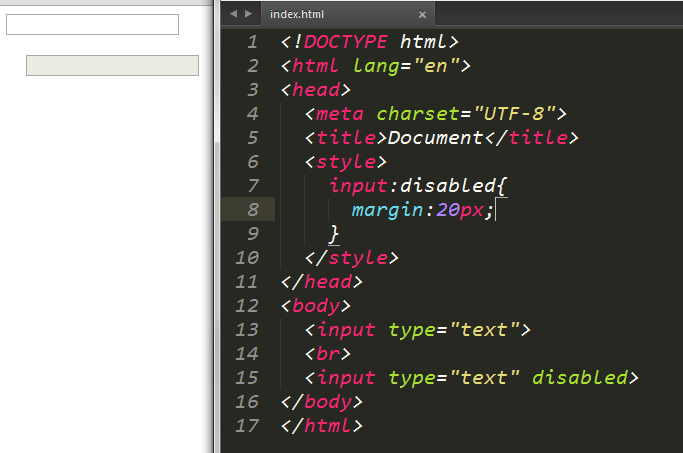
:disabled
Wenn das Element deaktiviert ist

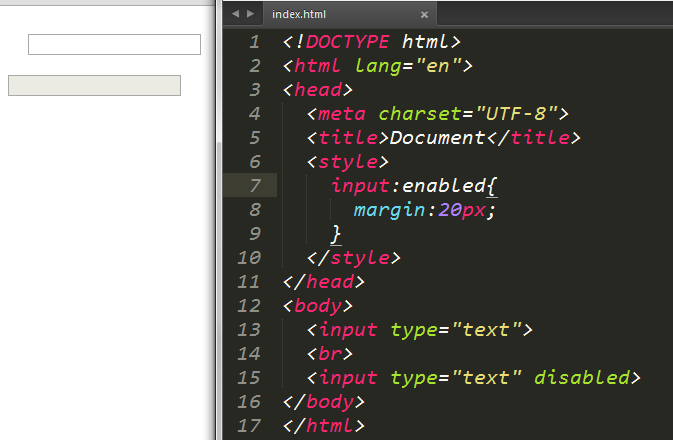
:enabled
Wenn das Element nicht deaktiviert ist

Pseudoelement
::first-line
Wählen Sie die erste Textzeile aus

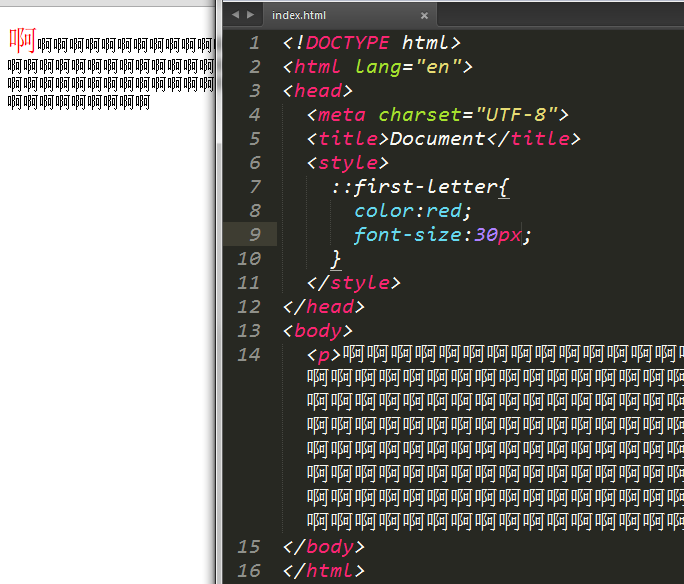
::first-letter
Wählen Sie den ersten Buchstaben aus

::after
Fügen Sie am Ende des Elements ein Pseudoelement

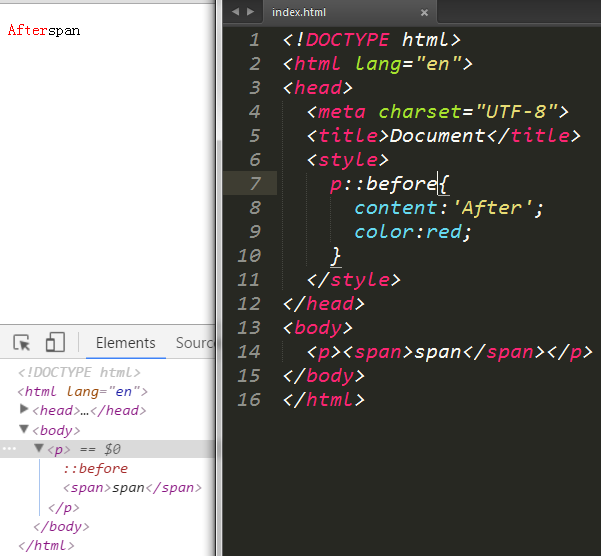
::before
Fügen Sie am Anfang des Elements ein Pseudoelement

Wir können ::after und ::before verwenden, wenn wir einige kleine Symbole erstellen, und es besteht keine Notwendigkeit, andere Tags zu verwenden.
::selection
Auf den ausgewählten Text anwenden

Die ordnungsgemäße Verwendung dieser Selektoren kann Ihnen bei der Lösung vieler Probleme helfen. Es befindet sich noch in der Forschungsphase und der Inhalt dieses Artikels wird langfristig aktualisiert.

