Heim >Web-Frontend >HTML-Tutorial >Die Liebe und der Hass gegenüber festen Layouts und Eingabeformularen auf Web- und mobilen Endgeräten
Die Liebe und der Hass gegenüber festen Layouts und Eingabeformularen auf Web- und mobilen Endgeräten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-09-11 11:19:531339Durchsuche
[Problem] Entwicklung mobiler Endgeräte, wenn feste Attribute und Eingabefelder eingegeben werden (hier ist die Eingabe nicht auf die Eingabe beschränkt, solange die Eingabemethode des mobilen Endgeräts aufgerufen werden kann, z. B.: Textbereich, inhaltsbearbeitbar in HTML5 usw.) existieren gleichzeitig unter iOS ;
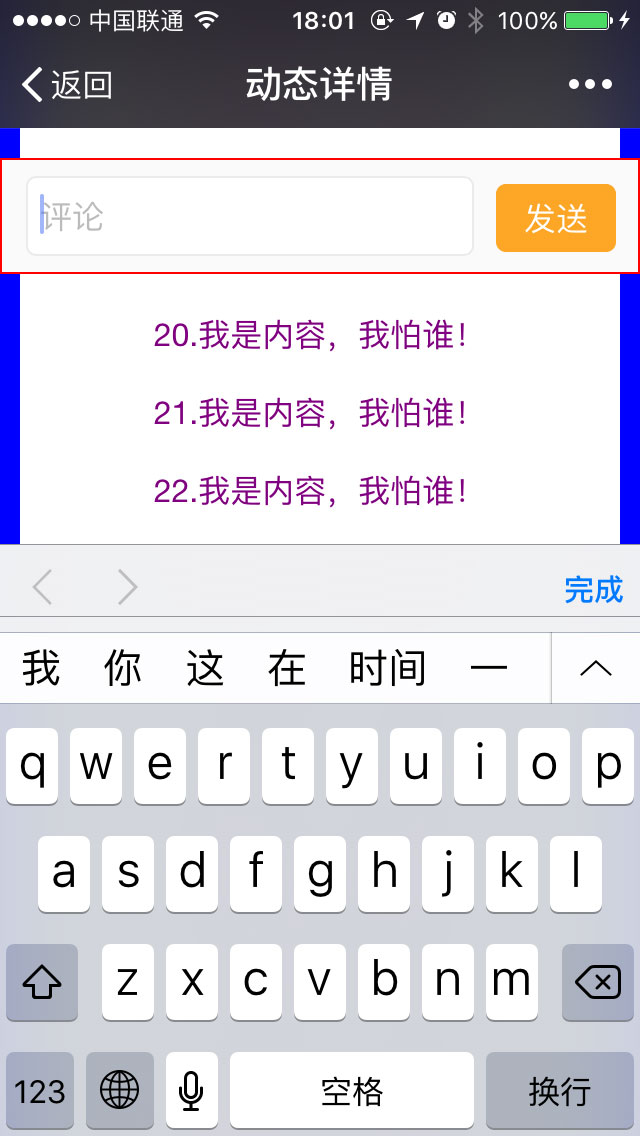
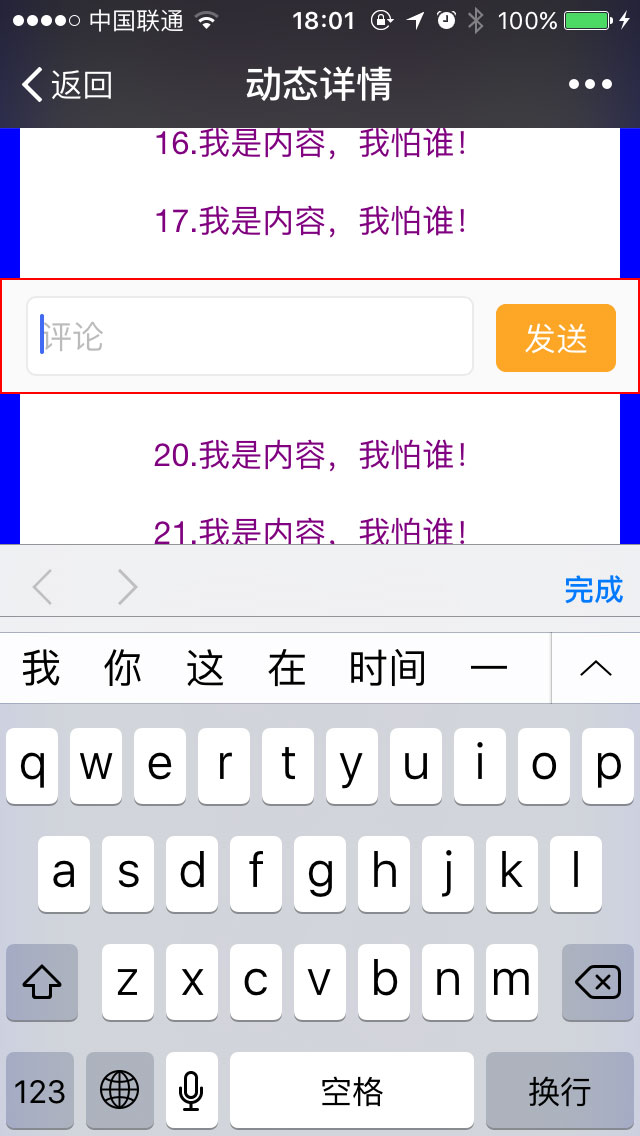
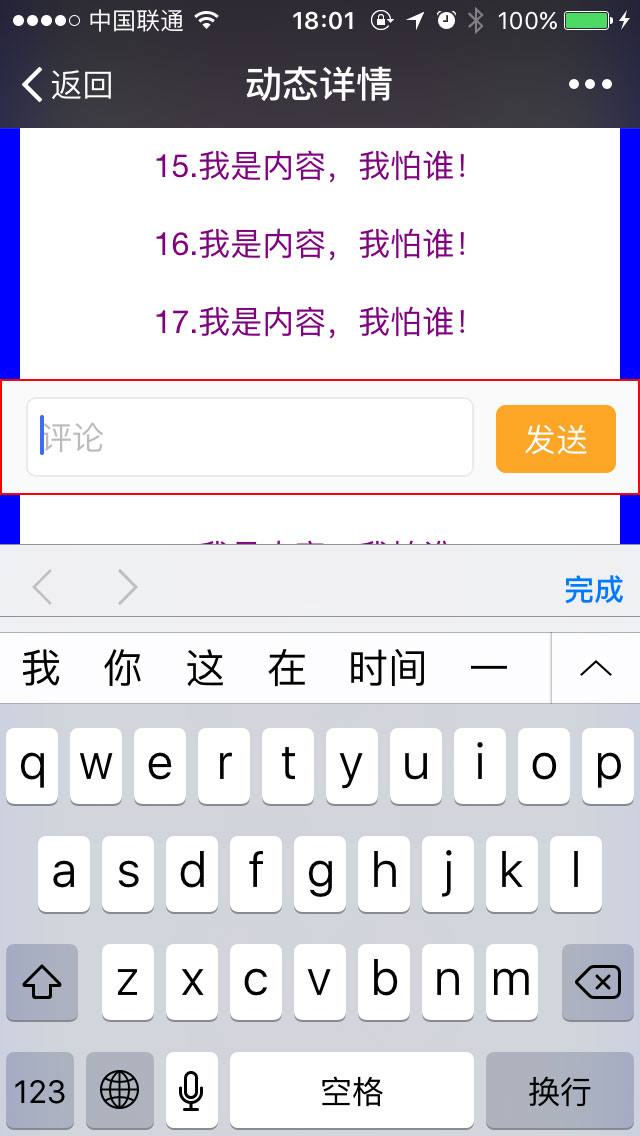
Die beiden Helden hatten augenblicklich eine heftige chemische Reaktion, die alle möglichen seltsamen Probleme verursachte, wie im Bild unten gezeigt:



[Schlussfolgerung] Der Positionsattributwert des Eingabefelds ist nicht festgelegt, sondern wird absolut
【Vorkommen】Wenn wir die Tastatur aktivieren, befindet sich die Position des Eingabefelds nicht mehr am unteren Rand der Seite, oder die Seite kann zu diesem Zeitpunkt weiter nach unten scrollen, oder die Seite scrollt nicht nach unten, und das Zu diesem Zeitpunkt wird die obige Meldung angezeigt. Frage
【Aus Fehlern lernen, aus Fehlern wachsen】, fangen wir als nächstes an und schalten den Kampfmodus ein:
[Lösung] Da das feste Attribut der Seite ungültig wird, nachdem die Soft-Tastatur unter iOS angezeigt wird, was dazu führt, dass sie mit der Seite scrollt, wenn die Seite nicht zu lange scrollt, selbst wenn das feste Attribut fehlschlägt, Es ist nicht möglich, mit der Seite zu scrollen, das Problem besteht nicht mehr

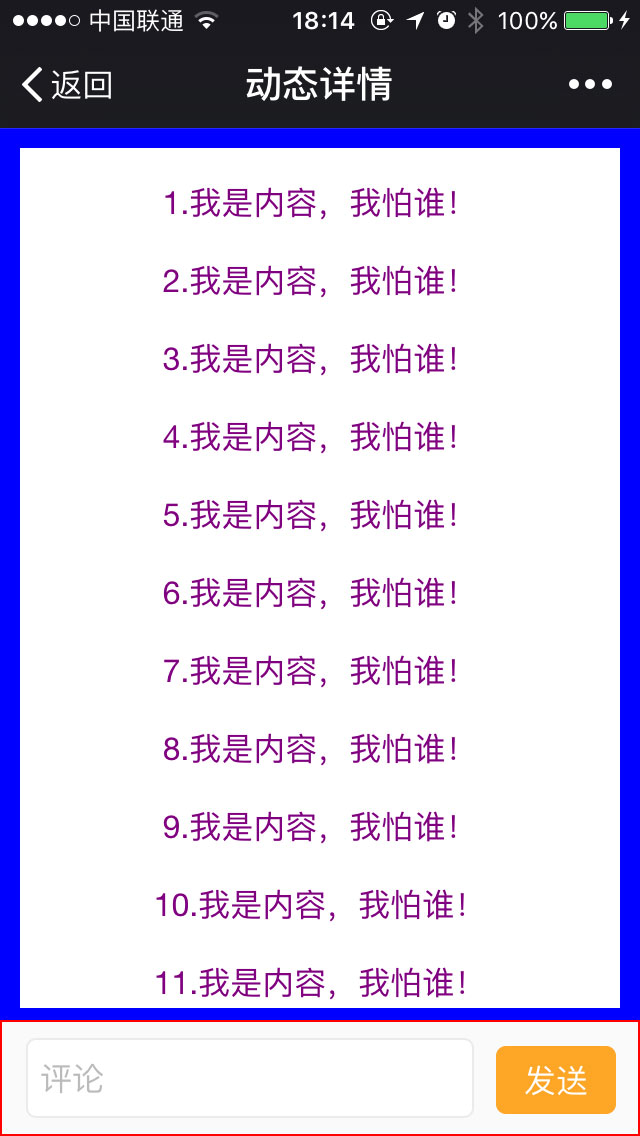
Wie in der Abbildung gezeigt, ist die Seite in zwei Teile unterteilt, den oberen Inhaltsteil und den unteren Eingabefeldteil. Beide Teile verwenden das feste Attribut, um zu verhindern, dass die Seite scrollt, was unserer obigen Überlegung entspricht . Der obere Inhaltsteil verwendet overflow:auto; Unterstützt direkt das Scrollen darin;
An diesem Punkt sollte die Liebe und der Hass zwischen Fix und Eingabe gelöst sein, und die oben aufgetretenen Probleme werden nicht mehr auftreten, aber es werden auch andere Probleme entsprechend auftreten[Neue Frage 1] Das Scrollen des Inhaltsteils oben ist sehr unruhig. Nachdem der Schiebefinger losgelassen wurde, stoppt das Scrollen sofort und die ursprüngliche Funktion zum sanften Scrollen geht verloren (Sie können nach Informationen zum [elastischen Scrollen] suchen, um mehr darüber zu erfahren). mehr)
[Lösung] Verwenden Sie das Attribut
-webkit-overflow-scrolling: touch;, um das Problem zu lösen und ein reibungsloses Scrollen der Seite wiederherzustellen
[Neues Problem 2] Wenn die Seite zum oberen und unteren Rand gescrollt wird und Sie weiter ziehen, wird die gesamte Seite zusammen weggezogen, was zur „Unterbelichtung“ der Seite führt, wie unten gezeigt:

[Lösung] Legen Sie page overflow:hidden; fest (d. h. Body-Tag), das Problem ist perfekt gelöst
【Hinweis! Notiz! Notiz! 】Im Folgenden werden einige weitere Details zusammengefasst
1. overflow:scroll/auto; hat seine eigene Kompatibilität, zum Beispiel: Einige Android-Systeme unterstützen dieses Attribut nicht, daher müssen wir das Drittanbieter-Plug-in isScroll.js verwenden, um das interne Scrollen der Seite zu erreichen
2. Wenn Sie eine Eingabemethode eines Drittanbieters unter iOS verwenden, scheint das Eingabefeld abgedeckt zu sein. Es gibt noch keine Lösung für dieses Problem

