Heim >Web-Frontend >HTML-Tutorial >CSS3_02
CSS3_02
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-09-05 08:45:341027Durchsuche
1. Transformationsattribut: transform: value: transform-function (Konvertierungsfunktion);
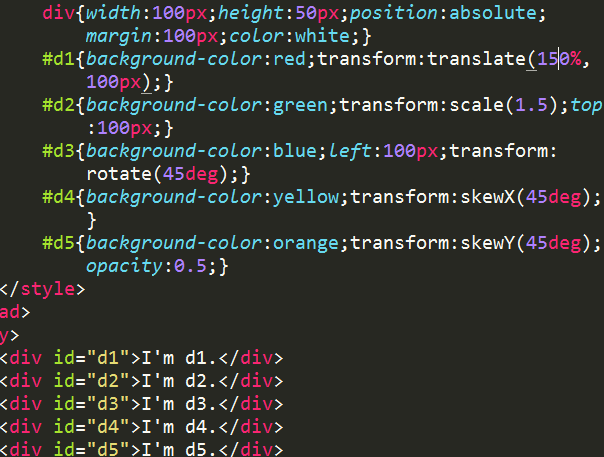
2. Transformationsursprung: das Zentrum des Standardelements; Transformationsursprung: Wert: Zahl/Prozentsatz/Schlüsselwort;3. 2D-Transformation: Attribut: transformieren: Wert: ① Verschiebung: verschieben, y bewegt sich nach unten;); y); (* Skalierungsfunktion, 0~1 zum Verkleinern; ③ Drehung: drehen (n Grad); (* n ist im Uhrzeigersinn, die Koordinatenachse ändert sich nach der Drehung;); (x Grad, y Grad)/Schiefe X (x Grad)/Schiefe Y (y Grad);

 4. Das übergeordnete Attribut der 3D-Konvertierung: Perspektive: Wert: px; (* Der Abstand vom menschlichen Auge zur Projektionsebene, der auf das übergeordnete Element und das Raumelement wirkt, sodass das untergeordnete Element einen 3D-Perspektiveffekt erhält ;);
4. Das übergeordnete Attribut der 3D-Konvertierung: Perspektive: Wert: px; (* Der Abstand vom menschlichen Auge zur Projektionsebene, der auf das übergeordnete Element und das Raumelement wirkt, sodass das untergeordnete Element einen 3D-Perspektiveffekt erhält ;);
5. 3D-Transformation: Attribut: transformieren: ①3D-Rotation: a. n Grad); (* x-, y-, z-Werte 0 oder 1;); ② 3D-Verschiebung: translator Z (z)/translate3d (x, y, z); , flach (Standard, 2D-Form;); b, Preserve-3D (in 3D-Elementzustand konvertieren;) (* wird für Raumelemente verwendet);
 6. Übergang: ① Übergangseigenschaft: Übergangseigenschaft: Wert: Eigenschaft (CSS-Eigenschaftsname, mehrere Kommas getrennt;); ② Übergangszeit Geschwindigkeit Kurvenfunktion: Übergangs-Timing-Funktion: Werte: a, Ease (Standard, langsam und schnell;); b, linear (gleichmäßige Geschwindigkeit;); d, Ease-Out (schnell und langsam). ;) ); e, Ease-in-out (langsam, schnell, langsam;); ④ Übergangsverzögerungszeit: Übergangsverzögerung: Wert: s/ms;
6. Übergang: ① Übergangseigenschaft: Übergangseigenschaft: Wert: Eigenschaft (CSS-Eigenschaftsname, mehrere Kommas getrennt;); ② Übergangszeit Geschwindigkeit Kurvenfunktion: Übergangs-Timing-Funktion: Werte: a, Ease (Standard, langsam und schnell;); b, linear (gleichmäßige Geschwindigkeit;); d, Ease-Out (schnell und langsam). ;) ); e, Ease-in-out (langsam, schnell, langsam;); ④ Übergangsverzögerungszeit: Übergangsverzögerung: Wert: s/ms;

7. Animation: ①Animation deklarieren: @keyframes name { 0%{Status des Animationsstarts}...50%{}...100%{Status des Animationsendes}} (* Kompatibilität: @-webkit-keyframes Name {}); ② Animationsnamensattribut aufrufen: Animationsgeschwindigkeitszeitkurvenfunktion:; Animationsverzögerung: Animationsverzögerung:; Anzahl der Animationswiedergaben: Wert: numerischer Wert/unendlich (unendlich viele Male). Animationsrichtung: Wert: normal (vorwärts)/rückwärts )/alternativ (ungerade positiv und gerade umgekehrt); ③ Animationssynthese: Name Dauer Timing-Funktion Verzögerung Iterationszahl Richtung; ④ Füllstatus vor und nach Animationswiedergabe: Animationsfüllmodus: Wert: keine/vorwärts (nachher). Abschluss Behalten Sie den letzten Zustand bei)/rückwärts (Verzögerungszeit, um den ersten Zustand beizubehalten)/beide ⑤Animationswiedergabestatus: Animationswiedergabestatus: Wert: angehalten (Pause)/läuft (Wiedergabe);







