Heim >Web-Frontend >HTML-Tutorial >CSS33D旋转图(跑马灯效果图)
CSS33D旋转图(跑马灯效果图)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-09-01 00:00:543115Durchsuche
CSS3新增了很多新的属性,可以用很少的代码实现炫酷的动画效果,但由于兼容性各浏览器的能力存在不足,有特别需求的网站就呵呵啦。H5C3已是大势所趋了,之前看过一个新闻,Chrome将在年底全面转向H5,抛弃了Flash。。
本案例主要使用了CSS3中的变换transform和动画animation属性,实现了跑马灯效果,详细的解释在代码中的注释中。
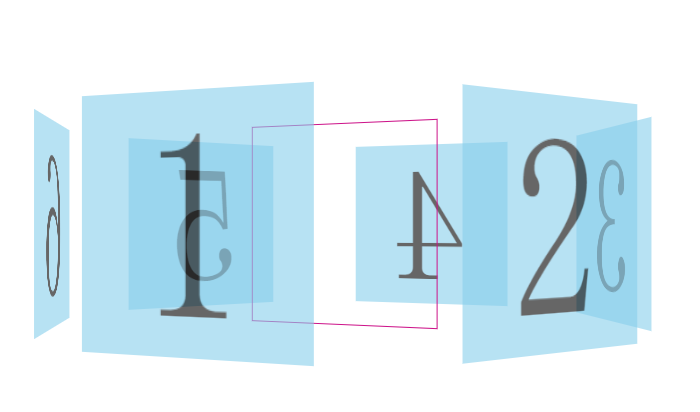
做好布局之后的效果图

添加了animation样式,实现自动旋转,并且鼠标移入,停止动画。(鼠标移入,绕Z轴旋转90度)

代码:
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>3D旋转<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><span style="color: #800000;">script </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">='jquery-3.0.0.min.js'</span><span style="color: #0000ff;">></span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 7</span> <span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 8</span> <span style="background-color: #f5f5f5; color: #800000;"> * </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;"> 9</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">10</span> <span style="background-color: #f5f5f5; color: #ff0000;"> padding</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">11</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">12</span> <span style="background-color: #f5f5f5; color: #800000;"> .container </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">13</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">指定观察者与平面的距离,使有透视效果</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;">14</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">若无法正常3d效果,将perspective属性提到更上一个父容器即可(此处已上提,从items-->container)</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;">15</span> <span style="background-color: #f5f5f5; color: #ff0000;"> perspective</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1000px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">16</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">让container的伪类有过渡效果--51-54行</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;">17</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">transition: all 1s;</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;">18</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">19</span> <span style="background-color: #f5f5f5; color: #800000;"> .items </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">20</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">21</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">22</span> <span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1px solid #c18</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">23</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 200px auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">24</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">指定子元素定位在三维空间内</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;">25</span> <span style="background-color: #f5f5f5; color: #ff0000;"> transform-style</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> preserve-3d</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">26</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">让所有item的父级元素(即items)旋转,item就是围绕着旋转了</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;">27</span> <span style="background-color: #f5f5f5; color: #ff0000;"> animation</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> autoMove 10s infinite linear</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">28</span>
<span style="color: #008080;">29</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">30</span> <span style="background-color: #f5f5f5; color: #800000;"> .item </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">31</span> <span style="background-color: #f5f5f5; color: #ff0000;"> width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">32</span> <span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">33</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> skyblue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">34</span> <span style="background-color: #f5f5f5; color: #ff0000;"> opacity</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> .6</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">35</span> <span style="background-color: #f5f5f5; color: #ff0000;"> font-size</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">36</span> <span style="background-color: #f5f5f5; color: #ff0000;"> line-height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">37</span> <span style="background-color: #f5f5f5; color: #ff0000;"> text-align</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> center</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">38</span> <span style="background-color: #f5f5f5; color: #ff0000;"> position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">39</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">40</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">定义自动旋转的动画</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;">41</span> <span style="background-color: #f5f5f5; color: #800000;"> @keyframes autoMove </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">42</span> <span style="background-color: #f5f5f5; color: #ff0000;"> from { </span><span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">43</span> <span style="background-color: #f5f5f5; color: #800000;"> to </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">44</span> <span style="background-color: #f5f5f5; color: #ff0000;"> transform</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> rotateY(-360deg)</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">45</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">46</span> <span style="background-color: #f5f5f5; color: #800000;"> }
</span><span style="color: #008080;">47</span> <span style="background-color: #f5f5f5; color: #800000;"> .items:hover </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">48</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">鼠标移入 暂停动画</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;">49</span> <span style="background-color: #f5f5f5; color: #ff0000;"> animation-play-state</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> paused</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">50</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">51</span> <span style="background-color: #f5f5f5; color: #800000;"> .container:hover </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">52</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">鼠标移入,绕Z轴旋转90deg</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;">53</span> <span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">transform: rotateZ(90deg);</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="color: #008080;">54</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">55</span> <span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">56</span> <span style="color: #0000ff;"><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">57</span> <span style="background-color: #f5f5f5; color: #000000;"> $(</span><span style="background-color: #f5f5f5; color: #0000ff;">function</span><span style="background-color: #f5f5f5; color: #000000;"> () {
</span><span style="color: #008080;">58</span> <span style="background-color: #f5f5f5; color: #0000ff;">var</span><span style="background-color: #f5f5f5; color: #000000;"> itemNum </span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;"> $(</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">.container .items .item</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">).length;</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">要旋转的div的数量</span>
<span style="color: #008080;">59</span> <span style="background-color: #f5f5f5; color: #0000ff;">var</span><span style="background-color: #f5f5f5; color: #000000;"> itemDeg </span><span style="background-color: #f5f5f5; color: #000000;">=</span> <span style="background-color: #f5f5f5; color: #000000;">360</span> <span style="background-color: #f5f5f5; color: #000000;">/</span><span style="background-color: #f5f5f5; color: #000000;"> itemNum;</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">计算平均偏移角度,后面的itemDeg*index是不同索引div的偏移角度</span>
<span style="color: #008080;">60</span> <span style="background-color: #f5f5f5; color: #000000;"> $(</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">.items>.item</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">).each(</span><span style="background-color: #f5f5f5; color: #0000ff;">function</span><span style="background-color: #f5f5f5; color: #000000;"> (index, element) {
</span><span style="color: #008080;">61</span> <span style="background-color: #f5f5f5; color: #000000;"> $(element).css({
</span><span style="color: #008080;">62</span> <span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">给每一个item设置好位置</span>
<span style="color: #008080;">63</span> <span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">rotateY让每一个item绕着Y轴偏移,itemDeg*index是不同索引div的偏移角度</span>
<span style="color: #008080;">64</span> <span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">translateZ是控制item在角度偏移后,往他们的正上方移动的距离,数值越大旋转的范围越大</span>
<span style="color: #008080;">65</span> <span style="background-color: #f5f5f5; color: #000000;"> transform: </span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">rotateY(</span><span style="background-color: #f5f5f5; color: #000000;">"</span> <span style="background-color: #f5f5f5; color: #000000;">+</span><span style="background-color: #f5f5f5; color: #000000;"> itemDeg </span><span style="background-color: #f5f5f5; color: #000000;">*</span><span style="background-color: #f5f5f5; color: #000000;"> index </span><span style="background-color: #f5f5f5; color: #000000;">+</span> <span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">deg) translateZ(280px)</span><span style="background-color: #f5f5f5; color: #000000;">"</span>
<span style="color: #008080;">66</span> <span style="background-color: #f5f5f5; color: #000000;"> });
</span><span style="color: #008080;">67</span> <span style="background-color: #f5f5f5; color: #000000;"> });
</span><span style="color: #008080;">68</span> <span style="background-color: #f5f5f5; color: #000000;"> });
</span><span style="color: #008080;">69</span> <span style="color: #0000ff;"></span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">70</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">71</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">72</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">73</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="items"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">74</span> <span style="color: #008000;"><!--</span><span style="color: #008000;">简便起见,用背景色和数字代替图片</span><span style="color: #008000;">--></span>
<span style="color: #008080;">75</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="item"</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">76</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="item"</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">77</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="item"</span><span style="color: #0000ff;">></span>3<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">78</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="item"</span><span style="color: #0000ff;">></span>4<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">79</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="item"</span><span style="color: #0000ff;">></span>5<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">80</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="item"</span><span style="color: #0000ff;">></span>6<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">81</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">82</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">83</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">84</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:CSS33D翻转相册Nächster Artikel:html初始化页面和a标签无下划线

