Heim >Web-Frontend >HTML-Tutorial >HTML-
HTML-
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-08-31 08:41:481975Durchsuche
Definition und Verwendung
Definieren Sie eine Client-Image-Map. Image-Map bezieht sich auf ein Bild mit anklickbaren Bereichen.
Alle gängigen Browser unterstützen das
Hinweis: Flächenelemente werden immer in Kartenelementen verschachtelt. Das Flächenelement definiert einen Bereich in der Bildkarte.
Das usemap-Attribut in kann auf das id- oder name-Attribut in
Beispiel
Bildkarte mit anklickbaren Bereichen:
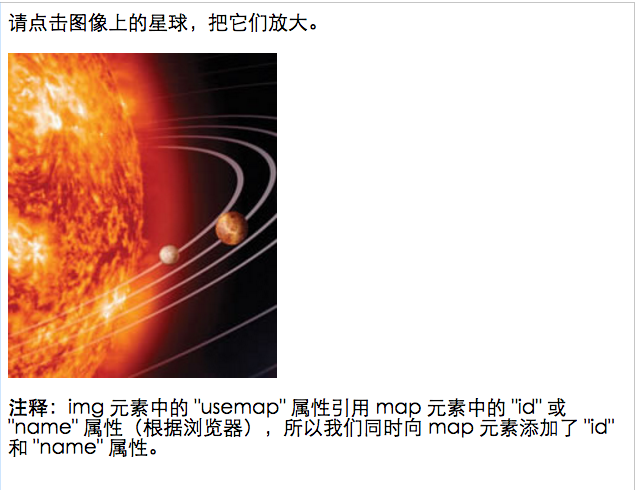
<html> <body> <p>请点击图像上的星球,把它们放大。</p> <<span style="color: #000000;">img src</span>=<span style="color: #800000;">"</span><span style="color: #800000;">/i/eg_planets.jpg</span><span style="color: #800000;">"</span><span style="color: #000000;"> border</span>=<span style="color: #800000;">"</span><span style="color: #800000;">0</span><span style="color: #800000;">"</span> usemap=<span style="color: #800000;">"</span><span style="color: #800000;">#planetmap</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Planets</span><span style="color: #800000;">"</span> /> <map name=<span style="color: #800000;">"</span><span style="color: #800000;">planetmap</span><span style="color: #800000;">"</span> id=<span style="color: #800000;">"</span><span style="color: #800000;">planetmap</span><span style="color: #800000;">"</span>> <<span style="color: #000000;">area shape</span>=<span style="color: #800000;">"</span><span style="color: #800000;">circle</span><span style="color: #800000;">"</span><span style="color: #000000;"> coords</span>=<span style="color: #800000;">"</span><span style="color: #800000;">180,139,14</span><span style="color: #800000;">"</span><span style="color: #000000;"> href </span>=<span style="color: #800000;">"</span><span style="color: #800000;">/example/html/venus.html</span><span style="color: #800000;">"</span><span style="color: #000000;"> target </span>=<span style="color: #800000;">"</span><span style="color: #800000;">_blank</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Venus</span><span style="color: #800000;">"</span> /> <<span style="color: #000000;">area shape</span>=<span style="color: #800000;">"</span><span style="color: #800000;">circle</span><span style="color: #800000;">"</span><span style="color: #000000;"> coords</span>=<span style="color: #800000;">"</span><span style="color: #800000;">129,161,10</span><span style="color: #800000;">"</span><span style="color: #000000;"> href </span>=<span style="color: #800000;">"</span><span style="color: #800000;">/example/html/mercur.html</span><span style="color: #800000;">"</span><span style="color: #000000;"> target </span>=<span style="color: #800000;">"</span><span style="color: #800000;">_blank</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Mercury</span><span style="color: #800000;">"</span> /> <<span style="color: #000000;">area shape</span>=<span style="color: #800000;">"</span><span style="color: #800000;">rect</span><span style="color: #800000;">"</span><span style="color: #000000;"> coords</span>=<span style="color: #800000;">"</span><span style="color: #800000;">0,0,110,260</span><span style="color: #800000;">"</span><span style="color: #000000;"> href </span>=<span style="color: #800000;">"</span><span style="color: #800000;">/example/html/sun.html</span><span style="color: #800000;">"</span><span style="color: #000000;"> target </span>=<span style="color: #800000;">"</span><span style="color: #800000;">_blank</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Sun</span><span style="color: #800000;">"</span> /> </map> <p><b>注释:</b>img 元素中的 <span style="color: #800000;">"</span><span style="color: #800000;">usemap</span><span style="color: #800000;">"</span> 属性引用 map 元素中的 <span style="color: #800000;">"</span><span style="color: #800000;">id</span><span style="color: #800000;">"</span> 或 <span style="color: #800000;">"</span><span style="color: #800000;">name</span><span style="color: #800000;">"</span> 属性(根据浏览器),所以我们同时向 map 元素添加了 <span style="color: #800000;">"</span><span style="color: #800000;">id</span><span style="color: #800000;">"</span> 和 <span style="color: #800000;">"</span><span style="color: #800000;">name</span><span style="color: #800000;">"</span> 属性。</p> </body> </html>
Der Effekt ist wie folgt (Sie können klicken, um den Effekt selbst anzuzeigen):

Anhang: Koordinatenattribut des -Tags
Definition und Verwendung
Das Attribut coords gibt die x- und y-Koordinaten der Region an.
Das Coords-Attribut wird in Verbindung mit dem Shape-Attribut verwendet, um die Größe, Form und Position des Bereichs anzugeben.
Die Koordinaten der oberen linken Ecke des Bildes sind „0,0“.
Detaillierte Erklärung:
Das coords-Attribut des-Tags definiert die Koordinaten des maussensitiven Bereichs in der Client-Bildkarte. Die Nummern der Koordinaten und deren Bedeutung hängen von der im Formattribut festgelegten Form der Fläche ab. Der Hyperlinkbereich in der Client-Imagemap kann als Rechteck, Kreis, Polygon usw. definiert werden.
Geeignete Werte für jede Form sind unten aufgeführt:
Kreisförmig: Form="Kreis", Koordinaten="x,y,z"
Hier definieren x und y die Position des Mittelpunkts des Kreises („0,0“ ist die Koordinate der oberen linken Ecke des Bildes) und r ist der Radius des Kreises in Pixel.
Polygon: shape="polygon", coords="x1,y1,x2,y2,x3,y3,..."
Jedes Paar von „x,y“-Koordinaten definiert einen Scheitelpunkt des Polygons („0,0“ ist die Koordinate der oberen linken Ecke des Bildes). Zur Definition eines Dreiecks sind mindestens drei Koordinatensätze erforderlich; für Polygone mit hohem Breitengrad ist eine höhere Anzahl von Eckpunkten erforderlich.
Das Polygon wird automatisch geschlossen, sodass es nicht erforderlich ist, die erste Koordinate am Ende der Liste zu wiederholen, um den gesamten Bereich zu schließen.
Rechteck: shape="rectangle", coords="x1,y1,x2,y2"
Die erste Koordinate ist die Scheitelkoordinate einer Ecke des Rechtecks, das andere Koordinatenpaar ist die Scheitelkoordinate der gegenüberliegenden Ecke und „0,0“ ist die Koordinate der oberen linken Ecke des Bildes. Beachten Sie, dass das Definieren eines Rechtecks eigentlich eine vereinfachte Methode zum Definieren eines Polygons mit vier Eckpunkten ist.
Das folgende XHTML-Fragment definiert beispielsweise einen mausempfindlichen Bereich im unteren rechten Viertel eines 100 x 100 Pixel großen Bildes und einen kreisförmigen Bereich genau in der Mitte des Bildes.
<map name="map"> <area shape="rect" coords="75,75,99,99" nohref="nohref"> <area shape="circ" coords="50,50,25" nohref="nohref"> </map>
Tipps und Hinweise
Hinweis: Wenn sich die Koordinaten in einem Bereichs-Tag mit anderen Bereichen überschneiden, wird der zuerst angezeigte Bereichs-Tag zuerst verwendet. Browser ignorieren Koordinaten außerhalb der Bildgrenzen.

