Heim >Web-Frontend >HTML-Tutorial >css_03
css_03
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-08-22 10:13:571531Durchsuche
1. Schriftattribute: ①Schriftartformat: Schriftfamilie: Wert: „Microsoft Yahei“/Arial...; ②Schriftgröße: Schriftgröße: Wert: pt/px; ③Schriftart fett: Schriftstärke: Wert: normal (Standardwert)/fett (Standardwert für fett, hn, b, stark)/400-900 ④ Schriftstil: Schriftstil: Wert: kursiv (kursiv); ⑤ Kleine Großbuchstaben: Schriftvariante: Kapitälchen ; ⑥ Schriftartattributsynthese: Schriftart: Wert: Stilvarianten-Größenfamilie; * Muss den Attributwert „font-family“ enthalten;
2. Textattribute: ①Color: Farbe; ②Typesetting: Textausrichtung: Wert: links/zentriert/rechts/ausgerichtet; ③Textänderung: Textdekoration: Wert: keine/Unterstreichung/Durchstreichung (durchgestrichen); ④ Zeilenhöhe: Zeilenhöhe: vertikal zentriert innerhalb der angegebenen Zeilenhöhe; ⑤ Texteinzug der ersten Zeile: Wert: px; ⑥ Textschatten: Textschatten: Wert: h-Schatten V-Schatten Unschärfefarbe; (*Erklärung des sichtbaren CSS01-Randschattens);3. Tabellenattribute: ①Vertikale Ausrichtung: vertikal ausrichten: in td festlegen; ②Border merge: border-collapse: Wert: separate (Standard, Trennung)/collapse (merge); die vierseitigen Ränder der Zelle gleichzeitig; zwei Werte sind horizontal und vertikal (* im getrennten Modus); ④Anzeigeregeln: Tabellenlayout: Wert: Auto (Standard, automatisches Tabellenlayout, Inhalt bestimmt die Zellengröße). , adaptiv, langsames Laden, wenn komplex)/fest (festes Tabellenlayout, bestimmt durch die Werte von Tabelle und td, beschleunigte Anzeige, unflexibel);
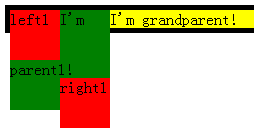
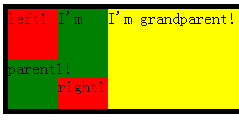
4. Floating: außerhalb des Dokumentflusses und belegt keinen Seitenplatz; ① Der letzte Zeilenumbruch kann nicht alle Floating-Elemente aufnehmen; Wenn es keine Größenbeschränkung für schwebende Elemente gibt, wird die Breite automatisch an den Inhalt angepasst. ④Die Ebene der schwebenden Elemente entspricht Text/Inline/Inline-Blöcken5. Clear float 1: Löschen Sie die Auswirkungen anderer schwebender Elemente auf das aktuelle Element. /both (Floating-Elemente dürfen nicht auf beiden Seiten erscheinen) );
6. Float 2 löschen: Die Auswirkung von Floating-Elementen auf übergeordnete Elemente löschen und klar setzen Der Attributwert ist beides;