Heim >Web-Frontend >HTML-Tutorial >Zusammenfassung der CSS-Kenntnisse (8)
Zusammenfassung der CSS-Kenntnisse (8)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-08-18 08:57:581423Durchsuche
Gemeinsame CSS-Stile
8. Transformationsstil
Ändern Sie die Größe, Transparenz, den Drehwinkel, die Verzerrung usw. des Elements.
transformieren : keine
Warme Erinnerung: In der Vergangenheit wurden unsere Overlay-Effekte durch Kommas getrennt, aber bei der Verwendung mehrerer Attribute in der Transformation wurden sie durch Leerzeichen getrennt.
1)translate()
Geben Sie die 2D-Übersetzung des Objekts an. Der erste Parameter entspricht der X-Achse und der zweite Parameter entspricht der Y-Achse. Wenn der zweite Parameter nicht angegeben wird, ist der Standardwert 0.
Beispiel-Quellcode:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box1</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box1 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">translate(20px,20px)</span>;
}
<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>translate(20px,20px)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
Wirkung:
übersetzen(20px,20px)
2)translateX()
Geben Sie die Verschiebung der X-Achse (horizontale Richtung) des Objekts an.
Beispiel-Quellcode:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box2</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box2 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">translateX(20px)</span>;
}
<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box2"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>translateX(20px)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
Wirkung:
translateX(20px)
3)translateY()
Geben Sie die Verschiebung der Y-Achse des Objekts (vertikale Richtung) an.
Beispiel-Quellcode:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box3</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box3 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">translateY(20px)</span>;
}
<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box3"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>translateY(20px)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
Wirkung:
translateY(20px)
4) rotate()
Geben Sie die 2D-Rotation des Objekts an.
Beispiel-Quellcode:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box4</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box4 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">rotate(45deg)</span>;
}
<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box4"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>rotate(45deg)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
Wirkung:
drehen (45 Grad)
5) transform-origin
Gibt den Mittelpunkt des Elements an.
Jedes Element hat einen Mittelpunkt. Standardmäßig liegt sein Mittelpunkt bei 50 % der X-Achse und der Y-Achse des Elements.
Beispiel-Quellcode:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box5</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box5 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform-origin</span>:<span style="color: #0000ff;">0 0</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">rotate(15deg)</span>;
}
<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box5"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>rotate(15deg)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
Wirkung:
drehen (15 Grad)
6)scale()
指定对象的2D scale(2D缩放)。
第一个参数表示水平方向缩放的倍数,第二个参数表示垂直方向的缩放倍数。如果第二个参数未提供,则默认取第一个参数的值。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box6</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box6 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">scale(0.8,0.8)</span>;
}
<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box6"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>scale(0.8,0.8)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
效果:
scale(0.8,0.8)
7)skew()
指定对象skew transformation(斜切扭曲)。
第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。如果第二个参数未设置,则默认值为0。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box7</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box7 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">skew(30deg,10deg)</span>;
}
<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box7"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>skew(30deg,10deg)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
效果:
skew(30deg,10deg)
如果设置"transform:skewX(30deg);":
skewX(30deg)
如果设置"transform:skewY(30deg);":
skewY(30deg)
9.过渡动画
1)过渡属性 (transition-property)
设置对象中的参与过渡的属性。
默认值为:all,默认为所有可以进行过渡的css属性。如果提供多个属性值,以逗号进行分隔。
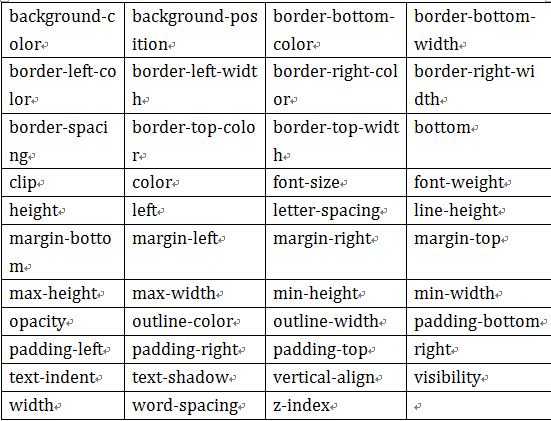
有过渡效果的属性:

例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.property</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">background-color,color</span>;
}<span style="color: #800000;">
.property:hover</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;
}
<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上:<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="property"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
设置过渡的属性:
background-color , color
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
效果:
请将鼠标移动到下面的矩形上:
2)过渡所需时间(transition-duration)
设置对象过渡的持续时间,就是从旧属性过渡到新属性所花的时间。
如果提供多个属性值,以逗号进行分隔。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.duration</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">background-color,color</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">2s</span>;
}<span style="color: #800000;">
.duration:hover</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;
}
<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上:<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="duration"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
过渡的时间是:2s
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
效果:
请将鼠标移动到下面的矩形上:
3)过渡函数(transition-timing-function)
指过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况。
其中要包括以下几种函数:
①ease : 默认值,逐渐变慢(等于 cubic-bezier(0.25,0.1,0.25,1))
②linear : 匀速过渡效果(等于 cubic-bezier(0,0,1,1))
③ease-in : 加速的过渡效果(等于 cubic-bezier(0.42,0,1,1))
④ease-out : 减速的过渡效果(等于 cubic-bezier(0,0,0.58,1))
⑤ease-in-out : 加速然后减速(等于cubic-bezier (0.42, 0, 0.58, 1))
⑥cubic-bezier(n,n,n,n):在 cubic-bezier 函数中定义自己的值,可能的值是 0 至 1 之间的数值。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.ease</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.ease-in</span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;">0px</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">all</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">2s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-in</span>;
}<span style="color: #800000;">
.ease-out</span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;">0px</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">all</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">2s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-out</span>;
}<span style="color: #800000;">
.ease:hover</span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;">200px</span>;
}
<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上,并跟着矩形移动:<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="ease ease-in"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
加速 ease-in
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="ease ease-out"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
减速 ease-out
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
效果:
请将鼠标移动到下面的矩形上,并跟着矩形移动:
4)过渡延迟时间(transition-delay)
指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.delay</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">background-color,color</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">2s</span>;<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;">1s</span>;
}<span style="color: #800000;">
.delay:hover</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;
}
<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上:<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="delay"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
过渡延迟的时间是:1s
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
效果:
请将鼠标移动到下面的矩形上:
5)过渡动画缩写(transition)
transition :
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.all</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">208px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;">all 2s ease-in 1s</span>;
}<span style="color: #800000;">
.all:hover</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;
}
<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上:<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="all"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
transition:all 2s ease-in 1s;
所有属性 过渡2s 加速 延迟1s
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
效果:
请将鼠标移动到下面的矩形上:

