Heim >Web-Frontend >HTML-Tutorial >CSS (Anzeige, Float, Position)
CSS (Anzeige, Float, Position)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-08-18 08:57:551409Durchsuche
Anzeige wird verwendet, um den Anzeigemodus von Elementen
festzulegenAnzeige: Block |. inline-block
inline: Geben Sie das Objekt als Inline-Element an
Block: Geben Sie das Objekt als Blockelement an
inline-block: Geben Sie das Objekt als Inline-Blockelement an
keine: verstecktes Objekt
float Steuert, ob das Element als schwebend angezeigt wird
schweben: keine links |
keine: Stellen Sie das Objekt so ein, dass es nicht schwebtlinks: Stellen Sie das Objekt so ein, dass es links schwebt
rechts: Stellen Sie das Objekt so ein, dass es rechts schwebt
Zweck des Floatings:
dient dazu, die Standardanzeigeregeln des Dokumentenflusses zu brechen. Wenn Sie möchten, dass die Elemente gemäß unseren Layoutanforderungen angezeigt werden. Zu diesem Zeitpunkt müssen Sie das Float-Attribut
verwenden
- Jedes als Float deklarierte Element wird automatisch auf ein „Block-Level-Element“ gesetzt
- In Standardbrowsern befinden sich schwebende Elemente außerhalb des Dokumentflusses, sodass die Elemente nach dem schwebenden Element die Position einnehmen, an der sich das schwebende Element befinden sollte
- Wenn horizontal nicht genügend Platz für das schwebende Element vorhanden ist, gehen Sie zur nächsten Zeile
- Der Textinhalt wird um das schwebende Element gewickelt
- Floatierte Elemente können nur nach links oder rechts schweben
klarFreier Float
klar: keine |keine: Standardwert. Auf beiden Seiten schwebende Objekte zulassen
links: Auf der linken Seite sind keine schwebenden Objekte erlaubt
rechts: Auf der rechten Seite sind keine schwebenden Objekte erlaubt
beides: schwebende Objekte sind nicht erlaubt
Position
Wie das Objekt positioniert wirdPosition: statisch |. absolut |
statisch: Standardwert. Ohne Positionierung folgen Objekte dem normalen Fluss. Zu diesem Zeitpunkt werden die 4 Positionierungsoffset-Attribute nicht angewendetrelativ: Relative Positionierung, das Objekt folgt dem regulären Fluss und hat keinen Einfluss auf den regulären Fluss, wenn es durch die vier Positionierungsversatzattribute oben, rechts, unten und links in Bezug auf seine Position im regulären Offset versetzt wird Fluss. Jedes Element von
Absolut: Absolute Positionierung, das Objekt bricht aus dem regulären Fluss ab. Zu diesem Zeitpunkt bezieht sich das Offset-Attribut auf das positionierte Vorgängerelement, das ihm am nächsten liegt Körperelement. Die versetzte Position der Box wirkt sich nicht auf Elemente im regulären Fluss aus und ihr Rand wird nicht mit anderen Rändern reduziert
fest: Feste Positionierung, konsistent mit der absoluten, aber die versetzte Positionierung basiert auf dem Fenster. Wenn die Bildlaufleiste angezeigt wird, wird das Objekt nicht mitgescrollt
absolute Beschreibung:
Kein Dokumentenfluss
- Position
- über oben, unten, links, rechts Wenn die Position des übergeordneten Elements statisch ist, wird es am Ursprung der Körperkoordinaten positioniert
- Wenn die Position des übergeordneten Elements relativ ist, wird das übergeordnete Element positioniert
- Beispiel: div { position: absolute; top:100px;}
Relative Positionierung (relativ zur ursprünglichen Position)
- Unterbricht den Dokumentenfluss nicht
- Beziehen Sie sich auf die eigene statische Position durch Positionierung oben, unten, links, rechts
- Beispiel: div { position: relative; top:100px;}
Feste Positionierung ist eigentlich nur eine Sonderform der absoluten Positionierung. Sie sind relativ zum Browserfenster fixiert, nicht relativ zu den Elementen, die sie enthalten. Selbst wenn die Seite gescrollt wird, bleiben sie bestehen Browser. Das Fenster ist genau das gleiche wie zuvor
Beispiel: div { position: behoben; unten:0;🎜>
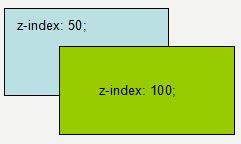
z-index Stapelreihenfolge von Objekten
z-index: auto |
Wenn sich Elemente überlappen, können Sie das Z-Index-Attribut verwenden, um die Reihenfolge ihrer Stapelung festzulegenObjekte mit größeren Zahlenwerten werden über Objekte mit kleineren Zahlenwerten gelegt