 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Einfache Schritte zum Hinzufügen der Google-Suchfunktion zu WordPress_Javascript-Kenntnissen
Einfache Schritte zum Hinzufügen der Google-Suchfunktion zu WordPress_Javascript-KenntnissenEinfache Schritte zum Hinzufügen der Google-Suchfunktion zu WordPress_Javascript-Kenntnissen
Es gibt viele Artikel im Internet darüber, wie man die benutzerdefinierte Google-Suche in WordPress integriert, aber nur wenige erwähnen, wie man den v2-Code integriert. Heute werde ich Ihnen durch tatsächliche Tests erklären, wie man die benutzerdefinierte Google-Suche in WordPress integriert. von.
Holen Sie sich den benutzerdefinierten Google-Suchcode
Geben Sie http://www.google.com/cse/ ein
Alle Serien von Google-Konten sind universell,
Wenn Sie also über Gmail verfügen, können Sie dieses benutzerdefinierte Suchsystem erfolgreich aufrufen
Nach einer Reihe von Registrierungen und Anmeldungen gelangen Sie zur Hauptoberfläche von cse. Die Internetgeschwindigkeit ist manchmal etwas schmerzhaft langsam, daher müssen sich alle gedulden.
Rufen Sie die Hauptoberfläche auf und klicken Sie auf Neue Suchmaschine
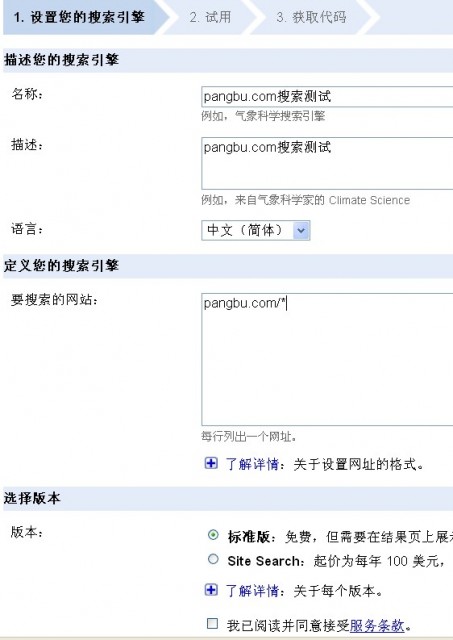
Füllen Sie den Inhalt wie unten gezeigt aus:

Aktivieren Sie das Kästchen, um der Vereinbarung zuzustimmen, und klicken Sie dann auf Weiter,
Wählen Sie den Stil nach Ihren Wünschen und eine Demonstration wird direkt darunter angezeigt.
Klicken Sie auf Weiter und der Code wird angezeigt.
Leute, habt ihr den Code? Der Code, den ich erhalten habe, lautet wie folgt:
<!-- Put the following javascript before the closing </head> tag. -->
<script>
(function() {
var cx = '006739494664361712883:_id_bvfkgey';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox></gcse:searchbox>
<!-- Place this tag where you want both of the search box and the search results to render -->
//下面这一对标签就是谷歌搜索框要显示的标签,
//即,你想把搜索框放哪就把这一对标签放哪。
<gcse:search></gcse:search>
Suchseite hinzufügen
Erstellen Sie mit der Alias-Suche eine neue Seite in Ihrem WordPress
Gehen Sie davon aus, dass eine feste Verbindung eingerichtet ist und die Zugriffsadresse dieser Seite
ist
http://pangbu.com/google-search-in-wordpress
Verwenden Sie den HTML-Bearbeitungsmodus und fügen Sie den soeben erhaltenen Code zum Artikel hinzu.
Möchten Sie wissen, was der Effekt ist?
Wirkung
Sie können direkt unten suchen, um es auszuprobieren.
Systemintegration
Okay, Sie haben bereits eine Suchseite, jetzt müssen wir sie in die WordPress-Suche integrieren.
Problem? Natürlich ist es nicht störend.
Suchen Sie die Datei, die den Stil Ihres Theme-Suchfelds definiert,
Normalerweise searchform.php,
Einige Themen können leicht variieren.
Es gibt noch zwei weitere wichtige Sätze,
Eine davon ist die Adresse für die Formularübermittlung, action="XXX"
Einer davon ist der Formularparametername name="s",
Der Code hier ist ziemlich gleich, ich bin sicher, Sie können ihn finden.
<form action="http://pangbu.com" method="get"> <input id="searchtxt" class="textfield searchtip" type="text" name="s" size="24" value="">
Wechseln Sie zu action="URL der Suchseite, die Sie gerade erstellt haben"
Denken Sie daran, http mitzubringen, z. B.
action="http://pangbu.com/google-search-in-wordpress"
Integrierte Codebeispiele
Mein geänderter Stilcode für die Themensuche lautet wie folgt
<div id="searchbox" style="display: block;"> <form action="http://pangbu.com/google-search-in-wordpress" method="get"> <div class="scontent clearfix"> <input type="text" id="searchtxt" class="textfield searchtip" name="q" size="24" value=""> <input type="submit" id="searchbtn" class="button" value="搜索"> </div> </form> </div>
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Dreamweaver CS6
Visuelle Webentwicklungstools

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.




