 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Beispiele zur Erläuterung der Wirkung mehrerer JS-Millisekunden-Countdowns gleichzeitig_Javascript-Kenntnisse
Beispiele zur Erläuterung der Wirkung mehrerer JS-Millisekunden-Countdowns gleichzeitig_Javascript-KenntnisseBeispiele zur Erläuterung der Wirkung mehrerer JS-Millisekunden-Countdowns gleichzeitig_Javascript-Kenntnisse
Das Beispiel in diesem Artikel erklärt den Code für den Millisekunden-Countdown und den gleichzeitigen Effekt und teilt ihn als Referenz mit allen. Der spezifische Inhalt ist wie folgt.
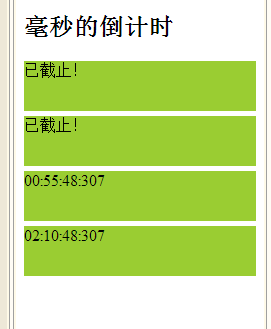
Rendering:

Implementierungsfunktion: Rufen Sie eine Funktion auf, übergeben Sie die ID des HTML-Elements und einen Termin (Unix-Zeitstempel) und geben Sie den Countdown bis zum aktuellen Termin im HTML-Element aus, genau auf Millisekunden;
Die Darstellung ist wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title></title>
<style>
div{
width: 100%;
height: 50px;
margin-bottom: 5px;
background: yellowgreen;
}
</style>
</head>
<body>
<h2 id="毫秒的倒计时">毫秒的倒计时</h2>
<div id="timer1"></div>
<div id="timer2"></div>
<div id="timer3"></div>
<div id="timer4"></div>
<script>
var addTimer = function(){
var list = [],
interval;
return function(id,timeStamp){
if(!interval){
interval = setInterval(go,1);
}
list.push({ele:document.getElementById(id),time:timeStamp});
}
function go() {
for (var i = 0; i < list.length; i++) {
list[i].ele.innerHTML = changeTimeStamp(list[i].time);
if (!list[i].time)
list.splice(i--, 1);
}
}
//传入unix时间戳,得到倒计时
function changeTimeStamp(timeStamp){
var distancetime = new Date(timeStamp*1000).getTime() - new Date().getTime();
if(distancetime > 0){
//如果大于0.说明尚未到达截止时间
var ms = Math.floor(distancetime%1000);
var sec = Math.floor(distancetime/1000%60);
var min = Math.floor(distancetime/1000/60%60);
var hour =Math.floor(distancetime/1000/60/60%24);
if(ms<100){
ms = "0"+ ms;
}
if(sec<10){
sec = "0"+ sec;
}
if(min<10){
min = "0"+ min;
}
if(hour<10){
hour = "0"+ hour;
}
return hour + ":" +min + ":" +sec + ":" +ms;
}else{
//若否,就是已经到截止时间了
return "已截止!"
}
}
}();
addTimer("timer1",1451923200);//1月5日00点,unix时间戳自己去百度一下,就有的
addTimer("timer2",1451926800);//1月5日01点
addTimer("timer3",1451930400);//1月5日02点
addTimer("timer4",1452020400);//1月6日03点
</script>
</body>
</html>
addTimer("#id", timestamp int);
PS:Eigentlich hat diese Funktion ein kleines Problem: Sie zeigt die Fristennummer nicht an, weil der Chef gesagt hat, dass unsere Countdown-Zeit höchstens ein paar Stunden beträgt, also bin ich zu faul, um die Stunden und Tage zu beurteilen der Countdown. So viele. Wenn also der eingehende Zeitstempel mehr als einen Tag zurückliegt. Dann sehen Sie das Ergebnis so: 02:11:32:874~~Nur noch 2 Stunden! Es ist offensichtlich falsch, nicht wahr?
hier gibt es also 2 Möglichkeiten:
Methode 1: Var Stunde =Math.floor(distancetime/1000/60/60$) ändern in var Stunde =Math.floor(distancetime/1000/60 / 60);
Wenn die Frist mehr als einen Tag zurückliegt, wird an der Stundenposition eine Zahl größer als 24 angezeigt, zum Beispiel: 36:45:22:888
Methode 2: Schreiben Sie eine weitere Variable, um die Anzahl der Tage zu berechnen
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AM
JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AMJavaScript ist das Herzstück moderner Websites, da es die Interaktivität und Dynamik von Webseiten verbessert. 1) Es ermöglicht die Änderung von Inhalten, ohne die Seite zu aktualisieren, 2) Webseiten durch DOMAPI zu manipulieren, 3) Komplexe interaktive Effekte wie Animation und Drag & Drop, 4) die Leistung und Best Practices optimieren, um die Benutzererfahrung zu verbessern.
 C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AM
C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AMC und JavaScript erreichen die Interoperabilität durch WebAssembly. 1) C -Code wird in das WebAssembly -Modul zusammengestellt und in die JavaScript -Umgebung eingeführt, um die Rechenleistung zu verbessern. 2) In der Spieleentwicklung kümmert sich C über Physik -Engines und Grafikwiedergabe, und JavaScript ist für die Spiellogik und die Benutzeroberfläche verantwortlich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AMJavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AMPython eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.
 Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AMC und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AMDie Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor






