Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion über den Unterschied zwischen Javascript-Funktionsausdrücken und Funktionsdeklarationen_Javascript-Fähigkeiten
Eine kurze Diskussion über den Unterschied zwischen Javascript-Funktionsausdrücken und Funktionsdeklarationen_Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:21:501313Durchsuche
Es gibt zwei Möglichkeiten, Funktionen in JavaScript zu deklarieren: Funktionsdeklaration und Funktionsausdruck.
Die Unterschiede sind wie folgt:
1). Für durch Funktionsdeklaration definierte Funktionen ist der Funktionsname erforderlich, während der Funktionsname des Funktionsausdrucks optional ist.
2). Bei durch Funktionsdeklaration definierten Funktionen kann die Funktion vor der Funktionsdeklaration aufgerufen werden, während die Funktion des Funktionsausdrucks erst nach der Deklaration aufgerufen werden kann.
3). Durch Funktionsdeklaration definierte Funktionen sind keine echten Deklarationen. Sie können nur global oder verschachtelt in anderen Funktionen erscheinen, aber sie können nicht in Schleifen, Bedingungen oder try/catch/finally erscheinen und
Funktionsausdrücke können überall deklariert werden.
Die Funktionen werden im Folgenden auf zwei Arten definiert:
//函数声明式
function greeting(){
console.log("hello world");
}
//函数表达式
var greeting = function(){
console.log("hello world");
}
Ein interessantes Javascript unten:
function f() { console.log('I am outside!'); }
(function () {
if(false) {
// 重复声明一次函数f
function f() { console.log('I am inside!'); }
}
f();
}());
Was wird ausgegeben? Die erste Reaktion sollte „Ich bin draußen“ sein. Das Ergebnis ist „Ich bin drinnen“, IE11 meldet direkt einen Fehler und die niedrigere Version von Firefox gibt „Ich bin draußen“ aus. .
Die von Chrome ausgegebenen Ergebnisse spiegeln deutlich die Merkmale von Funktionen wider, die mithilfe von Funktionsdeklarationen deklariert wurden – die Funktion kann aufgerufen werden, bevor sie deklariert wird.
IE-Fehler zeigt an, dass das Objekt fehlt, weil die Funktion in der Bedingung deklariert ist, was gegen das Prinzip der Funktionsdeklaration verstößt.
Umfang des Funktionsausdrucks:
Wenn die durch den Funktionsausdruck deklarierte Funktion einen Funktionsnamen hat, entspricht der Funktionsname einer lokalen Variablen der Funktion und kann nur innerhalb der Funktion aufgerufen werden:
var f = function fact(x) {
if (x <= 1)
return 1;
else
return x*fact(x-1);
};
alert(fact()); // Uncaught ReferenceError: fact is not defined
fact() kann innerhalb der Funktion aufgerufen werden, aber wenn es außerhalb der Funktion aufgerufen wird, wird ein Fehler gemeldet: fact ist undefiniert.
Tatsache
Lassen Sie uns einen genaueren Blick darauf werfen
Funktionsdeklaration
Beispielcode für die Funktionsdeklaration
Der Code lautet wie folgt:
function fn () {
console.log('fn 函数执行..');
// code..
}
Auf diese Weise haben wir eine Funktion namens fn deklariert. Glauben Sie, dass sie ausgeführt wird, wenn Sie sie zusätzlich zu dieser Funktion aufrufen? Oder wird ein Fehler gemeldet?
Der Code lautet wie folgt: fn(); // Rufen Sie die vor der Funktion deklarierte fn-Funktion auf fn () { console.log('fn-Funktionsausführung..'); // code..}
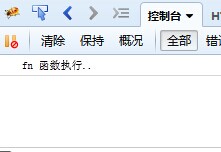
Konsolenausgabe:

Ja, die Fn-Funktion kann zu diesem Zeitpunkt aufgerufen werden. Hier ist eine Zusammenfassung der Gründe.
Zusammenfassung:
1: Zu diesem Zeitpunkt ist die fn-Funktion das Ergebnis der Variablen, die standardmäßig in der Variablen des globalen Kontexts gespeichert wird (kann anhand des Namens der window.function überprüft werden)
2: Diese Methode ist eine Funktionsdeklaration, die beim Eintritt in die globale Kontextphase erstellt wird. Sie ist bereits während der Codeausführungsphase verfügbar. ps: JavaScript initialisiert die Kontextumgebung (von global → lokal) jedes Mal, wenn es eine Methode
betritt3: Es kann sich auf variable Objekte auswirken (nur im Kontext gespeicherte Variablen)
Funktionsausdruck
Beispielcode für einen Funktionsausdruck
Der Code lautet wie folgt:
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
Auf diese Weise deklarieren wir eine anonyme Funktion und verweisen ihren Verweis auf die Variable fn?
Rufen Sie die durch den Ausdruck oben und unten deklarierte Funktion noch einmal auf, um die Ausgabe auf der Konsole anzuzeigen.
Der Code lautet wie folgt:
// 为了清晰的看到控制台的输出,我们在各自调用前后做个标记,增加可读性。
console.log('之前调用开始..');
fn();
console.log('之前调用结束..');
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
console.log('之后调用开始..');
fn();
console.log('之后调用开始..');
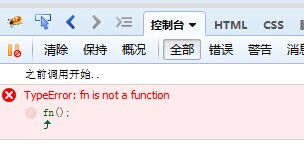
Konsolendruckergebnis:

Sie können sehen, dass, wenn der Code ausgeführt wird und die Funktion fn() zum ersten Mal aufgerufen wird, Folgendes angezeigt wird: fn ist keine Funktion (fn ist keine Methode) und der Vorgang wird beendet, wenn ein Fehler auftritt angetroffen.
Dies zeigt, dass beim ersten Aufruf von fn() die Variable var fn nicht als Attribut des globalen Objekts vorhanden ist und der von fn referenzierte anonyme Funktionskontext nicht initialisiert wurde, sodass der vorherige Aufruf fehlgeschlagen ist .
Der Code lautet wie folgt:
// 现在先把之前的调用逻辑给注释掉,再看下控制台的输出
// console.log('之前调用开始..');
// fn();
// console.log('之前调用结束..');
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
console.log('之后调用开始..');
fn(); // 在表达式之后调用
console.log('之后调用开始..');
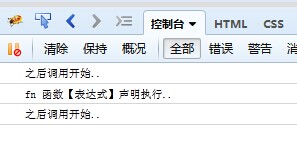
Konsolendruckergebnis:

Es ist ersichtlich, dass es möglich ist, nach der Ausdrucksfunktion aufzurufen. Fassen wir zusammen, warum?
Zusammenfassung:
1: Erstens existiert die Variable selbst nicht als Funktion, sondern als Referenz auf eine anonyme Funktion (Werttypen sind keine Referenzen)
2: Während der Codeausführungsphase, wenn der globale Kontext initialisiert wird, existiert er nicht als globales Attribut, sodass keine Verschmutzung variabler Objekte verursacht wird
3: Diese Art der Deklaration ist in der Plug-in-Entwicklung allgemein üblich und kann auch als Aufruf einer Callback-Funktion in einem Abschluss
verwendet werdenFunktion fn () {} ist also nicht gleich var fn = Funktion () {} Sie sind im Wesentlichen unterschiedlich.
Das Obige ist der gesamte Inhalt dieses Artikels und der Vergleich ist auch sehr klar. Freunde, Sie müssen ihn sorgfältig lesen
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

