 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Detailliertes Beispiel für die Verwendung von jQuery in Kombination mit GridView control_jquery
Detailliertes Beispiel für die Verwendung von jQuery in Kombination mit GridView control_jqueryDetailliertes Beispiel für die Verwendung von jQuery in Kombination mit GridView control_jquery
jQuery ist eine sehr leistungsstarke clientseitige JS-Programmiertechnologie. Ich möchte hier nicht zu sehr auf das entsprechende Hintergrundwissen eingehen, sondern nur kurz zeigen, wie man es in Verbindung mit asp.net-Steuerelementen entwickelt.
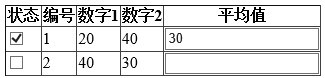
Zum Beispiel möchten wir eine Funktion wie in der folgenden Abbildung ausführen. Der Effekt besteht darin, dass alle Elemente mit Status, Nummer, Nummer 1, Nummer 2 und Durchschnitt durch den Hintergrund gebunden werden. So klicken Sie auf die Kontrollkästchenschaltfläche, um sie automatisch zu berechnen die aktuelle Zeile zwei Was ist der Durchschnitt der Zahlen? Die Prämisse besteht darin, jQuery zu verwenden, um dies zu erreichen?

Wir geben den folgenden Code direkt in das Page_Load-Ereignis der Seite ein:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[] {
new DataColumn("id",typeof(Int32)),
new DataColumn("num1",typeof(Int32)),
new DataColumn("num2",typeof(Int32))
});
DataRow dr = null;
dr = dt.NewRow();
dr["id"] = 1;
dr["num1"] = 20;
dr["num2"] = 40;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["id"] = 2;
dr["num1"] = 40;
dr["num2"] = 30;
dt.Rows.Add(dr);
this.GridView1.DataSource = dt.DefaultView;
this.GridView1.DataBind();
}
}
Hauptteil der Titelseite:
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText="状态">
<ItemTemplate>
<asp:CheckBox ID="checkstate" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="编号">
<ItemTemplate>
<asp:Label ID="lblId" runat="server"> <%#Eval("id") %></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="数字1">
<ItemTemplate>
<asp:Label ID="lblNum1" runat="server"> <%#Eval("num1") %></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="数字2">
<ItemTemplate>
<asp:Label ID="lblNum2" runat="server"> <%#Eval("num2") %></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="平均值">
<ItemTemplate>
<asp:TextBox ID="avg_value" runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
Der Schlüssel befindet sich im Kopfteil der Seite. Geben Sie den folgenden Code ein, um den gezeigten Effekt zu erzielen.
<script src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function () {
$("#<%=GridView1.ClientID%>").find("tr td input[type=checkbox]").each(function () {
$(this).bind("click", function () {
if (this.checked) {
var id = $(this).parent().parent().find("span[id*=lblId]").text();
var num1 = $(this).parent().parent().find("span[id*=lblNum1]").text();
var num2 = $(this).parent().parent().find("span[id*=lblNum2]").text();
var result = (parseFloat(num1) + parseFloat(num2)) / 2;
$(this).parent().parent().find("input[id*=avg_value]").val(result);
} else {
$(this).parent().parent().find("input[id*=avg_value]").val("");
}
});
});
});
</script>
Sie werden feststellen, dass jQuery-Code leicht zu lesen und zu verstehen ist. Und der Code ist auch sehr schön und das Wichtigste ist, dass er gut kompatibel ist.
Im Anhang finden Sie ein einfacheres Beispiel. Dies ist eine statische HTML-Seite, um zu sehen, wie jQuery seine Leistungsfähigkeit entfalten kann. Der Effekt besteht darin, dass beim Klicken auf die Schaltfläche jeder Zeile der Wert im Text der aktuellen Zeile angezeigt wird.
<html>
<head>
<script type="text/javascript" src="jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function(){
$("table tr td").each(function(){
$(this).find("[type=button]").click(function(){
alert($(this).parent().parent().find("[type=text]").val());
});
});
});
</script>
</head>
<body>
<table>
<tr>
<td>1</td>
<td><input type=text value="数据1" /></td>
<td><input type=button onclick="GetTest()" value="获取" /></td>
</tr>
<tr>
<td>2</td>
<td><input type=text value="数据2" /></td>
<td><input type=button onclick="GetTest()" value="获取" /></td>
</tr>
</table>
</body>
</html>
Stellen Sie sich vor, wenn wir dafür js verwenden, wäre das sehr mühsam und wir müssen auch die Kompatibilität verschiedener Browser berücksichtigen. Wenn ich das sehe, muss ich seufzen, obwohl jQuery kurz ist, ist es ziemlich leistungsfähig.
 Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AM
Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AMJa, der Motorkern von JavaScript ist in C. 1) Die C -Sprache bietet eine effiziente Leistung und die zugrunde liegende Steuerung, die für die Entwicklung der JavaScript -Engine geeignet ist. 2) Die V8-Engine als Beispiel wird sein Kern in C geschrieben, wobei die Effizienz und objektorientierte Eigenschaften von C kombiniert werden.
 JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AM
JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AMJavaScript ist das Herzstück moderner Websites, da es die Interaktivität und Dynamik von Webseiten verbessert. 1) Es ermöglicht die Änderung von Inhalten, ohne die Seite zu aktualisieren, 2) Webseiten durch DOMAPI zu manipulieren, 3) Komplexe interaktive Effekte wie Animation und Drag & Drop, 4) die Leistung und Best Practices optimieren, um die Benutzererfahrung zu verbessern.
 C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AM
C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AMC und JavaScript erreichen die Interoperabilität durch WebAssembly. 1) C -Code wird in das WebAssembly -Modul zusammengestellt und in die JavaScript -Umgebung eingeführt, um die Rechenleistung zu verbessern. 2) In der Spieleentwicklung kümmert sich C über Physik -Engines und Grafikwiedergabe, und JavaScript ist für die Spiellogik und die Benutzeroberfläche verantwortlich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AMJavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AMPython eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.
 Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AMC und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AMDie Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion





