Heim >Web-Frontend >js-Tutorial >Die 15 beliebtesten Tools zur Code-Syntax-Hervorhebung im Jahr 2016 zur Verschönerung Ihrer Code_Javascript-Kenntnisse
Die 15 beliebtesten Tools zur Code-Syntax-Hervorhebung im Jahr 2016 zur Verschönerung Ihrer Code_Javascript-Kenntnisse
- WBOYOriginal
- 2016-05-16 15:21:371804Durchsuche
Vorwort:
Code-Hervorhebung ist sehr nützlich, insbesondere wenn Sie Ihren eigenen Code auf einer Website oder einem Blog anzeigen müssen oder wenn Sie möchten, dass andere Syntaxfehler anzeigen oder debuggen. Wir können den Code hervorheben, damit Leser die Codeblöcke leicht lesen können und die gute Erfahrung des Benutzers beim Lesen des Codes erhöht wird.
Syntaxhervorhebung wird von Texteditoren verwendet, um Text, insbesondere Quellcode, in verschiedenen Farben und Schriftarten entsprechend unterschiedlicher Kategorien anzuzeigen. Diese Funktion ist hilfreich beim Schreiben strukturierter Sprachen wie Programmiersprachen und Auszeichnungssprachen. Die Syntaxfehleranzeige dieser Sprachen ist unterschiedlich. Die Syntaxhervorhebung hat keinen Einfluss auf die Bedeutung des Textes selbst und kann sich gut an die Lesegewohnheiten der Menschen anpassen.
Derzeit gibt es viele kostenlose und nützliche Code-Hervorhebungsskripte. Die meisten dieser Skripte sind in der Javascript-Sprache geschrieben und einige sind in anderen Sprachen (wie Java, Phyton oder Ruby) geschrieben.
Im Folgenden sind die 9 beliebtesten und praktischsten Skripte zur Hervorhebung von Javascript-Code aufgeführt.
1. SyntaxHighlighter
Ich glaube, dass dies der häufigste Code zur Hervorhebung von Code ist. Es unterstützt viele verschiedene Sprachen, und wenn die von Ihnen verwendete Sprache nicht standardmäßig unterstützt wird, können Sie ganz einfach neue „Pinsel“ erstellen.

2. SHJS
SHJS ist die Abkürzung für Syntax Highlighting in Javascript. Es stammt aus der GNU-Source-Highlighting-Sprache. Und unterstützt viele Programmiersprachen. Nach dem Test unterstützt SHJS gängige Browser wie Firefox 2, IE 6, Opera 9.6, Safari 3.2 und Chrome 1.0.

3. beautyOfCode
beautyOfCode ist ein jQuery-Code-Hervorhebungs-Plug-in. Es verwendet das SyntaxHighlighter-Skript und macht es XHTML-kompatibel.

4. Chili
Chili ist ein jQuery-Code-Hervorhebungs-Plug-in. Im Lieferumfang ist Unterstützung für eine Vielzahl von Sprachen enthalten und es werden mehrere Einrichtungsoptionen unterstützt.

5.Lighter.js
Lighter.js ist ein kostenloses Code-Hervorhebungs-Plug-in von MooTools. Die Verwendung von lighter.js ist so einfach wie das Hinzufügen eines einfachen Skripts zu Ihrer Seite.

6. Highlight.js
highlight.js ist ein sehr einfach zu verwendendes Hervorhebungsskript, das mehrere Programmiersprachen unterstützt. Es verfügt außerdem über einige nützliche Plug-Ins, die problemlos in anderen CMS, Foren oder Blogs bereitgestellt werden können.

7. DlHighlight
DlHighlight ist ein einfaches Code-Hervorhebungsskript, das nur 4 Programmiersprachen unterstützt: JavaScript, CSS, XML, HTML.

8. Google Code Prettify
Google Code Prettify verfügt über ein JavaScript-Modell und CSS-Dateien, die die Syntaxhervorhebung in HTML-Seiten unterstützen.

9. JUSH
JUSH ist ein weiteres jQuery-Syntaxhervorhebungs-Plug-in, das mehrere Programmiersprachen unterstützt, wie zum Beispiel: HTML, CSS, PHP, PY und SQL.

Das Obige fasst neun weitere praktische JavaScript-Code-Hervorhebungsskripte für Sie zusammen. Kurz gesagt, Sie sollten dasjenige auswählen, das Ihren Anforderungen entspricht.
Lassen Sie mich 15 Tools zur Code-Syntax-Hervorhebung vorstellen, mit denen Sie Ihren Code verschönern können
Syntaxhervorhebung wird von Texteditoren verwendet, um Text, insbesondere Quellcode, in verschiedenen Farben und Schriftarten entsprechend unterschiedlicher Kategorien anzuzeigen. Diese Funktion ist hilfreich beim Schreiben strukturierter Sprachen wie Programmiersprachen und Auszeichnungssprachen. Die Syntaxfehleranzeige dieser Sprachen ist unterschiedlich. Die Syntaxhervorhebung hat keinen Einfluss auf die Bedeutung des Textes selbst und kann sich gut an die Lesegewohnheiten der Menschen anpassen.
Syntaxhervorhebung kann Entwicklern auch dabei helfen, Fehler in ihren Programmen schnell zu finden. Beispielsweise heben die meisten Editoren Zeichenfolgenkonstanten in verschiedenen Farben hervor. Daher ist es sehr leicht zu erkennen, ob ein Trennzeichen fehlt, weil es eine andere Farbe als der Rest des Textes hat.
Mittlerweile gibt es eine Vielzahl von Tools zur Syntaxhervorhebung, mit denen Sprachen formatiert und je nach Programmiersprache hervorgehoben werden können. Ob HTML-Seite oder PHP, Ruby, Python oder ASP. In diesem Artikel stellen wir 15 der besten Tools zur Code-Syntax-Hervorhebung vor, mit denen Sie Code-Snippets ansprechender darstellen können. Genießen!
Prisma
Prism ist ein leichtes, erweiterbares Syntax-Coloring-Tool, das Webstandards entspricht. Es ist nur 1,5 KB gzip-komprimiert und sehr einfach zu verwenden, da lediglich das Einfügen einer CSS- und JS-Datei erforderlich ist.

GeSHi
GeSHi (Generic Syntax Highlighter) wird verwendet, um verschiedene Quellcodes in HTML-Seiten hervorzuheben. Unterstützt mehr als 60 Sprachen: PHP, HTML, C, Java, Java5, C#, Actionscript, Delphi, C, Groovy, Javascript, Perl, PL/SQL, Ruby, Python, SQL, XML usw. und lässt sich problemlos integrieren Dokuwiki, Mambo, wird in Systemen wie phpBB, WordPress und WikkaWiki verwendet.

Regenbogen
Rainbow ist eine leichte JavaScript-Bibliothek zur Syntaxfärbung von Code, nur 1,4 KB groß. Einfach zu verwenden, erweiterbar und vollständig über CSS gestaltet. Volle Unterstützung für benutzerdefinierte Farben und Schriftarten des CSS-Themes.

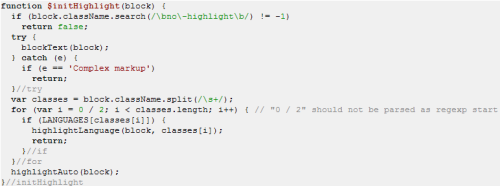
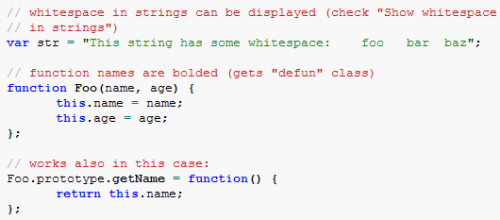
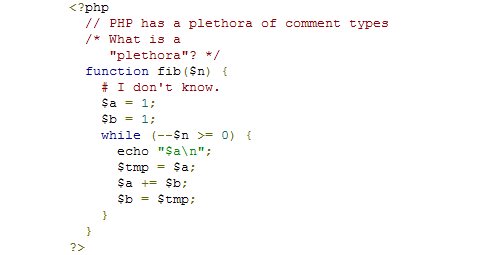
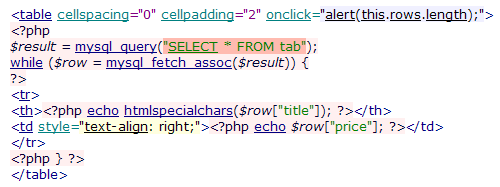
Highlight.js
Highlight.js ist ein JS-Projekt zum Kolorieren verschiedener Beispielquellcode-Syntax auf jeder Webseite. Unterstützt 26 Codeformatierungsstile und 54 Sprachen: – 1C, AVR Assembler, Apache, Axapta, Bash, C#, C, CSS, DOS .bat, Delphi, Django, HTML, XML, Ini, Java, Javascript, Lisp, MEL (Maya Embedded Language), PHP, Perl, Python, Python-Profil, RenderMan (RIB, RSL), Ruby, SQL, Smalltalk, VBScript und mehr.

Schneller Textmarker
Dies ist ein Online-Code-Hervorhebungstool, das die Hervorhebung mehrerer Programmiersprachen ermöglicht. Benutzer können mehrere Optionen verwenden, um verschiedene Codekategorien hervorzuheben.

Google Code Prettify
Dies ist ein JavaScript-Modul und eine CSS-Datei, die die Syntaxhervorhebung des Quellcodes in einer HTML-Datei ermöglicht. Es unterstützt eingebettete Links im Code, Zeilennummern und mehr. Es verfügt über ein breites Anwendungsspektrum und unterstützt die browserübergreifende Unterstützung. Unterstützt von code.google.com und stackoverflow.com.

Ausschnitt
Snippet ist ein in SHJS-Skripten integriertes jQuery-Syntaxhervorhebungs-Plugin. Snippet bietet eine schnelle und einfache Möglichkeit, Code-Hervorhebungen in HTML-Dokumenten durchzuführen. Es unterstützt nativ 15 beliebte Sprachen und unterstützt 39 einzigartige Stilmodi für die Syntaxhervorhebung.

CodePress
CodePress ist ein webbasierter Quellcode-Editor, der beim Schreiben von JavaScript-Code im Browser eine Code-Hervorhebung in Echtzeit durchführen kann.

JavaScript-Syntax-Highlighter
JavaScript Syntax Highlighter ist ein clientseitiges Code-Hervorhebungstool, das Sprachen unterstützt: HTML, CSS, JavaScript, PHP, SQL, HTTP- und SMTP-Protokolle, php.ini- und Apache-Konfiguration, unterstützt alle gängigen Browser: Internet Explorer, Firefox, Opera und Google Chrome. JUSH ist auch ein jQuery- und WordPress-Plugin.

Chili
Chili ist ein jQuery-Code-Hervorhebungs-Plug-in, das die Code-Hervorhebung schnell durchführen kann. Es ist sehr einfach einzurichten, vollständig anpassbar und verfügt über eine vollständige Dokumentation.
Die von diesem Plug-in unterstützten Sprachen sind: C, C#, CSS, Delphi, Java, JavaScript, LotusScript, MySQL, PHP, XHTM; die unterstützten Browser sind: Internet Explorer, Firefox, Opera und Safari.

Pygmente
Pygments ist ein universelles Tool zur Code-Syntax-Hervorhebung. Dieses Tool wird von vielen häufig verwendeten Programmen wie Forensystemen, Wikis oder anderen Anwendungen verwendet, die Code verschönern müssen. Pygments unterstützt ein sehr breites Spektrum an Programmiersprachen und eine große Anzahl an Ausgabeformaten, darunter HTML-, RTF-, LaTeX- und ANSI-Sequenzen.

Ultraviolett
Ultraviolet ist eine Code-Syntax-Hervorhebungs-Engine, die auf Textpow basiert. Da die Textmate-Syntaxhervorhebungsdatei verwendet wird, kann sie die Syntaxhervorhebung in mehr als 50 Sprachen und 20 verschiedenen Themen unterstützen und ist sofort verfügbar.

Leichter
Lighter ist ein kostenloses Code-Hervorhebungs-Plug-in von MooTools. Die Verwendung von lighter.js ist so einfach wie das Hinzufügen eines einfachen Skripts zu Ihrer Seite.

beautyOfCode
Dies ist ein jQuery-Syntaxhervorhebungs-Plug-in, das Alex Gorbatchevs SyntaxHighlighter verwendet, aber dieses Plug-in ist mit der xhtml-Syntax kompatibel.

SyntaxHighlighter
SyntaxHighlighter ist ein voll funktionsfähiges, unabhängiges Code-Syntax-Hervorhebungstool, das in JavaScript geschrieben ist. Es wurde von Apache, Aptana, Mozilla, Yahoo, Wordpress, Bug Labs und Freshbooks einstimmig anerkannt und verwendet.
SyntaxHighlighter ermöglicht das Einfügen farbiger Codeausschnitte in Webseiten, ohne auf serverseitiges Skripting angewiesen zu sein.

In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

