Heim >Web-Frontend >js-Tutorial >Primitive und komplexe Werte in JavaScript_Javascript-Tipps
Primitive und komplexe Werte in JavaScript_Javascript-Tipps
- WBOYOriginal
- 2016-05-16 15:21:241118Durchsuche
Vorherige Wörter
JavaScript-Datentypen können in zwei Typen unterteilt werden: primitive Typen und Referenztypen. Primitive Typen werden auch als Basistypen oder einfache Typen bezeichnet. Zu den grundlegenden Datentypen von JavaScript gehören Undefinierte, Null-, Boolesche, Zahlen- und Referenztypen, die in Javascript auch als Objekttypen bezeichnet werden. Dementsprechend werden ihre Werte auch als primitive Werte bzw. komplexe Werte bezeichnet
Funktionen
Urwert
Einfach ausgedrückt: Primitivwerte sind feste und einfache Werte, bei denen es sich um einfache Datensegmente handelt, die im Stapel gespeichert sind, dh ihre Werte werden direkt am Ort des Variablenzugriffs gespeichert.
Ein primitiver Wert ist die niedrigste oder einfachste Form, die in Javascript verfügbare Daten oder Informationen darstellt. Werte primitiver Typen werden als primitive Werte bezeichnet, da sie nicht reduzierbar sind. Das heißt, Zahlen sind Zahlen, Zeichen sind Zeichen, boolesche Werte sind wahr oder falsch und null und undefiniert sind null und undefiniert. Die Werte selbst sind einfach und können keine aus anderen Werten zusammengesetzten Werte darstellen
Welche Typen sind primitive Typen?
Der primitive Typ hat die folgenden fünf Typen: Undefiniert, Null, Boolean, Zahl, String
Wir können typeof verwenden, um zu bestimmen, ob ein Typ im Geltungsbereich eines bestimmten Typs liegt.
Operatortyp
Die Verwendung des Operators „typeof“ für eine Variable oder einen Wert gibt einen der folgenden Werte zurück:

Hinweis:
1. Der Rückgabewert ist vom Typ String.
2. Im Vergleich zum Originaltyp gibt es immer noch einen Unterschied zwischen „typeof(null)“ und „object“.
Komplexer Wert
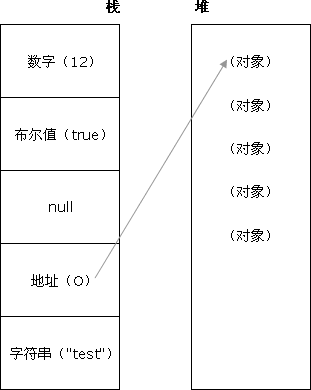
Speichermethode
Stapelspeicher
Heapspeicher

Zugriffsmethode
Zugriff nach Wert
var myString = 'foo'; var myStringCopy = myString; var myString = null; console.log(myString,myStringCopy);//null,'foo'
Angebotsbesuch
var myObject = {};
var copyOfMyObject = myObject;//没有复制值,而是复制了引用
myObject.foo = 'bar';//操作myObject中的值
//现在如果输出myObject和copyOfMyObject,则都会输出foo属性,因为它们引用的是同一个对象
console.log(myObject,copyOfMyObject);//Object{foo="bar"}
Vergleich
var price1 = 10;
var price2 = 10;
var price3 = new Number('10');
var price4 = price3;
console.log(price1 == price2);//true
console.log(price1 == price3);//false
price4 = 10;
console.log(price4 == price3);//true
console.log(price4 === price3);//false
var objectFoo = {same:'same'};
var objectBar = {same:'same'};
console.log(objectFoo == objectBar);//false
var objectA = {foo: 'bar'};
var objectB = objectA;
console.log(objectA == objectB);//true
Dynamische Attribute
var str = 'test';
str.property = true;
console.log(str.property);//undefined
var objA = {property: 'value'};
var pointer1 = objA;
var pointer2 = pointer1;
objA.property = null;
console.log(objA.property,pointer1.property,pointer2.property);//null null null Jenis Pembungkusan
Apabila nilai primitif digunakan sebagai objek yang dicipta oleh pembina, Javascript akan menukarnya menjadi objek supaya sifat dan kaedah objek boleh digunakan, kemudian buang sifat objek dan tukar semula kepada nilai primitif
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

