Heim >Web-Frontend >js-Tutorial >jQuery-Plug-in Tocify dynamischer Knotenverzeichnis-Menügenerator mit Quellcode download_jquery
jQuery-Plug-in Tocify dynamischer Knotenverzeichnis-Menügenerator mit Quellcode download_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:21:021401Durchsuche
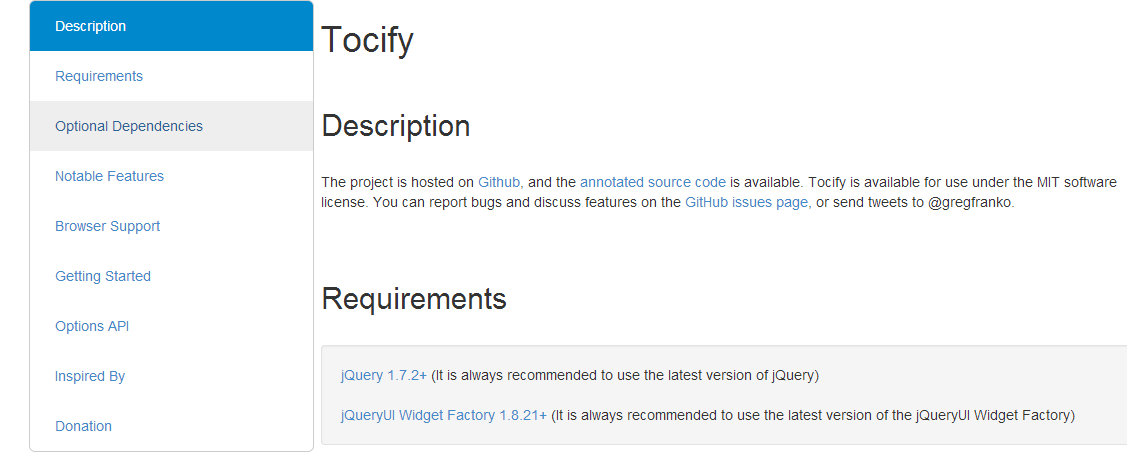
Tocify ist ein jQuery-Plug-in, das dynamisch ein Verzeichnis von Artikelknoten generieren kann. Wenn wir einen langen Artikel mit mehreren Knoten haben, kann Tocify verwendet werden, um dynamisch ein Artikelverzeichnis basierend auf Knotenelementen zu generieren. Wenn Sie auf der Seite scrollen, wird die Verzeichnisstruktur natürlich reibungslos angezeigt Basierend auf der aktuellen Überwachung wird der Knoten in den aktuellen Verzeichnisstatus versetzt.

Effektanzeige Quellcode-Download
Tocify unterstützt derzeit zwei Theme-Stile: Twitter Bootstrap und jQueryUI Themeroller. Wir können einen der Stile entsprechend dem tatsächlichen Projekt auswählen. Darüber hinaus sind die erforderlichen Anforderungen jQuery 1.7.2 und jQueryUI Widget Factory 1.8.21. Sichere Verwendung mit IE7, einem modernen Browser.
CSS- und Javascript-Dateien einführen
CSS-Datei
<link type="text/css" rel="stylesheet" href="jquery.tocify.css" /> <link type="text/css" rel="stylesheet" href="bootstrap.css" />
JavaScript-Datei
<script src="jquery-1.7.2.min.js"></script> <script src="jquery-ui-1.9.1.custom.min.js"></script> <script src="jquery.tocify.min.js""></script>
HTML-Struktur
Erstellen Sie ein DIV-Tag und fügen Sie dann eine ID oder Klasse zu diesem Tag hinzu, zum Beispiel: toc
<div id="toc"></div>
Dieses div#toc hat standardmäßig leeren Inhalt. Es wird zum dynamischen Generieren eines Artikelverzeichnisses verwendet. Wie ordnet das Artikelverzeichnis dynamisch Artikelknoten zu? Wir müssen auch einige Pläne für die Artikelknoten machen, wie zum Beispiel:
<div class="wrap"> <h1>Tocify</h1> <br /> <section> <h2>节点1</h2> <p>内容</p> </section> <br /> <section> <h2>节点2</h2> <p>内容</p> </section> ... </div>
Für den oben genannten HTML-Strukturcode können Sie die CSS-Datei von tocify ändern, um sie an die visuellen Anforderungen Ihres Projekts anzupassen.
Javascript
Verwenden Sie jQuery, um unser toc-Element auszuwählen, und rufen Sie dann das Tocify-Plug-in über die Methode tocify() auf.
$(function() {
$("#toc").tocify();
});
Auf diese Weise führen Sie die Webseite aus und ein dynamisches Artikelverzeichnis wird generiert.
Optionseinstellungen
Tocify bietet eine Fülle von Optionseinstellungen, und wir können je nach den tatsächlichen Anforderungen des Projekts verschiedene Optionsparameter festlegen. Im Folgenden finden Sie eine Einführung in die wichtigsten Parameteroptionen:
| Optionen | Beschreibung | Standardwert |
| Kontext | Jeder verfügbare jQuery-Selektor | „Körper“ |
| Selektoren | Artikelknoten können verknüpft werden, um Verzeichnisse zu generieren | "h1,h2,h3" |
| showAndHide | Ob die sekundäre Verzeichnisstruktur angezeigt werden soll | wahr |
| showEffect | Verzeichnisanzeigeeffekt: „none“, „fadeIn“, „show“ oder „slideDown“ | "slideDown" |
| showEffectSpeed | Anzeigegeschwindigkeit des Verzeichnisses: „langsam“, „mittel“, „schnell“ oder Zahl (Millisekunden) | „mittel“ |
| hideEffect | Effekte zum Ausblenden von Verzeichnissen: „none“, „fadeOut“, „hide“, „slideUp“ | "keine" |
| hideEffectSpeed | Geschwindigkeit zum Ausblenden des Verzeichnisses: „langsam“, „mittel“, „schnell“ oder Anzahl (Millisekunden) | „mittel“ |
| smoothScroll | Legen Sie beim Klicken auf das Verzeichnisknotenmenü fest, ob reibungslos zum Knoteninhalt gescrollt werden soll, der dem Artikel entspricht | wahr |
| smoothScrollSpeed | Sanfte Scrollgeschwindigkeit, kann eine Zahl (Millisekunden) oder eine Zeichenfolge sein: „langsam“, „mittel“ oder „schnell“ | „mittel“ |
| scrollenZu | Beim Scrollen der Seite entsteht die Lücke zwischen dem oberen Rand der Seite und dem Inhaltsverzeichnis | 0 |
| showAndHideOnScroll | Ob das Verzeichnis-Untermenü beim Scrollen der Seite angezeigt oder ausgeblendet werden soll | wahr |
| Thema | Inhaltsanzeigestil, kann „bootstrap“, „jqueryui“ oder „none“ sein | "bootstrap" |
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

