 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial So fügen Sie Formular-Upload-Elemente mit jQuery dynamisch hinzu und löschen sie (mit Demo-Quellcode-Download)_jquery
So fügen Sie Formular-Upload-Elemente mit jQuery dynamisch hinzu und löschen sie (mit Demo-Quellcode-Download)_jquerySo fügen Sie Formular-Upload-Elemente mit jQuery dynamisch hinzu und löschen sie (mit Demo-Quellcode-Download)_jquery
Das Beispiel in diesem Artikel beschreibt, wie jQuery Formular-Upload-Elemente dynamisch hinzufügt und löscht. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
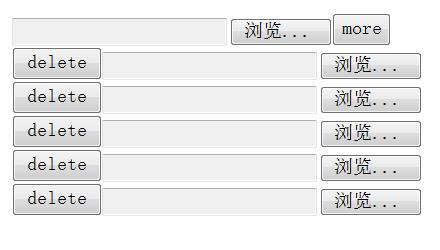
Der Screenshot des Laufeffekts sieht wie folgt aus:

Klicken Sie hier, um die Online-Demonstration anzusehen.
Der spezifische Code lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(":input[type=button][value=more]").bind("click",function(){
var $br = $("<br />");
var $file = $("<input type='file' name='name1' />");
var $button = $("<input type='button' value='delete'>");
$(this).after($file).after($button).after($br);
$button.bind("click",function(){
$br.remove();
$file.remove();
$button.remove();
})
})
});
</script>
</head>
<body>
<input type="file" name="file1" /><input type="button" value="more" />
</body>
</html>
Klicken Sie hier für den vollständigen BeispielcodeDownload von dieser Website.
Ich hoffe, dass dieser Artikel allen in der jQuery-Programmierung hilfreich sein wird.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.
 Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AM
Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AMJavaScript erfordert keine Installation, da es bereits in moderne Browser integriert ist. Sie benötigen nur einen Texteditor und einen Browser, um loszulegen. 1) Führen Sie sie in der Browser -Umgebung durch, indem Sie die HTML -Datei durch Tags einbetten. 2) Führen Sie die JavaScript -Datei nach dem Herunterladen und Installieren von node.js nach dem Herunterladen und Installieren der Befehlszeile aus.
 Wie sende ich Benachrichtigungen, bevor eine Aufgabe in Quartz beginnt?Apr 04, 2025 pm 09:24 PM
Wie sende ich Benachrichtigungen, bevor eine Aufgabe in Quartz beginnt?Apr 04, 2025 pm 09:24 PMSo senden Sie im Voraus Aufgabenbenachrichtigungen in Quartz Wenn der Quartz -Timer eine Aufgabe plant, wird die Ausführungszeit der Aufgabe durch den Cron -Ausdruck festgelegt. Jetzt...
 Wie erhalten Sie in JavaScript Parameter einer Funktion auf einer Prototypkette in einem Konstruktor?Apr 04, 2025 pm 09:21 PM
Wie erhalten Sie in JavaScript Parameter einer Funktion auf einer Prototypkette in einem Konstruktor?Apr 04, 2025 pm 09:21 PMSo erhalten Sie die Parameter von Funktionen für Prototyp -Ketten in JavaScript in JavaScript -Programmier-, Verständnis- und Manipulationsfunktionsparametern auf Prototypungsketten ist eine übliche und wichtige Aufgabe ...
 Was ist der Grund für das Versagen von Vue.js Dynamic Style -Verschiebung im WeChat Mini -Programm Webview?Apr 04, 2025 pm 09:18 PM
Was ist der Grund für das Versagen von Vue.js Dynamic Style -Verschiebung im WeChat Mini -Programm Webview?Apr 04, 2025 pm 09:18 PMAnalyse des Grundes, warum der dynamische Verschiebungsfehler der Verwendung von VUE.JS im WeChat Applet Web-View Vue.js verwendet ...
 So implementieren Sie gleichzeitige GET -Anforderungen für mehrere Links in Tampermonkey und bestimmen die Rückgabergebnisse in Sequenz?Apr 04, 2025 pm 09:15 PM
So implementieren Sie gleichzeitige GET -Anforderungen für mehrere Links in Tampermonkey und bestimmen die Rückgabergebnisse in Sequenz?Apr 04, 2025 pm 09:15 PMWie kann ich gleichzeitige Anfragen für mehrere Links und nach Abfolge der Rückgabeergebnisse beurteilen? In Tampermonkey -Skripten müssen wir oft mehrere Ketten verwenden ...


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen




