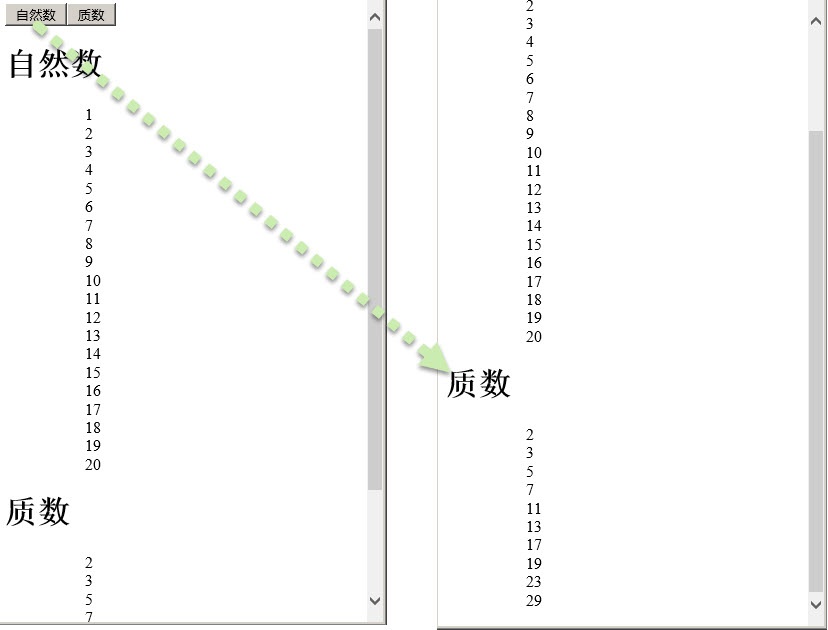
Wie das Sprichwort sagt: Ein gutes Gedächtnis ist nicht so gut wie ein schlechter Stift. Zuerst beginnen wir mit dem Lernen aus der Ankerrolle. Den spezifischen Inhalt finden Sie weiter unten.
•$anchorScroll() wird verwendet, um zur Definitions-ID zu springen;
•Die hash()-Methode des $location-Objekts ersetzt die aktuelle URL als Hash-Schlüssel
•$anchorScroll() liest die ID und springt zu ihr.

<!DOCTYPE html>
<html ng-app="app">
<head>
<script src="angular.min.js"></script>
<script src="app.js"></script>
<meta charset="utf-">
</head>
<body ng-controller="MockController">
<button ng-repeat="(key, value) in numbers" ng-click="jumper(key)"> {{key}} </button>
<div ng-repeat="(key, value) in numbers" id="{{key}}">
<h>{{key}}</h>
<ol>
<ul ng-repeat="item in value"> {{item}} </ul>
</ol>
</div>
</body>
</html>
app.js
var demoApp = angular.module("app",[])
.controller("MockController",
function ($scope, $location, $anchorScroll) {
$scope.numbers = {
"自然数":["","","","","","","","","","","","","","","","","","","",""],
"质数":["","","","","","", "", "", "", ""]
};
$scope.jumper = function(key){
$location.hash(key);
$anchorScroll();
}
});
 JavaScript -Datentypen: Gibt es einen Unterschied zwischen Browser und NodeJs?May 14, 2025 am 12:15 AM
JavaScript -Datentypen: Gibt es einen Unterschied zwischen Browser und NodeJs?May 14, 2025 am 12:15 AMJavaScript -Kerndatentypen sind in Browsern und Knoten.js konsistent, werden jedoch unterschiedlich als die zusätzlichen Typen behandelt. 1) Das globale Objekt ist ein Fenster im Browser und global in node.js. 2) Node.js 'eindeutiges Pufferobjekt, das zur Verarbeitung von Binärdaten verwendet wird. 3) Es gibt auch Unterschiede in der Leistung und Zeitverarbeitung, und der Code muss entsprechend der Umgebung angepasst werden.
 JavaScript -Kommentare: Eine Anleitung zur Verwendung // und / * * /May 13, 2025 pm 03:49 PM
JavaScript -Kommentare: Eine Anleitung zur Verwendung // und / * * /May 13, 2025 pm 03:49 PMJavaScriptUSESTWOTYPESOFCOMMENMENTEN: Einzelzeilen (//) und Multi-Linie (//). 1) Verwendung // Forquicknotesorsingle-Linexplanationen.2 Verwendung // ForlongerExPlanationsCompomentingingoutblocks-
 Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AM
Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AMDer Hauptunterschied zwischen Python und JavaScript sind die Typ -System- und Anwendungsszenarien. 1. Python verwendet dynamische Typen, die für wissenschaftliche Computer- und Datenanalysen geeignet sind. 2. JavaScript nimmt schwache Typen an und wird in Front-End- und Full-Stack-Entwicklung weit verbreitet. Die beiden haben ihre eigenen Vorteile bei der asynchronen Programmierung und Leistungsoptimierung und sollten bei der Auswahl gemäß den Projektanforderungen entschieden werden.
 Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AMOb die Auswahl von Python oder JavaScript vom Projekttyp abhängt: 1) Wählen Sie Python für Datenwissenschafts- und Automatisierungsaufgaben aus; 2) Wählen Sie JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung. Python ist für seine leistungsstarke Bibliothek in der Datenverarbeitung und -automatisierung bevorzugt, während JavaScript für seine Vorteile in Bezug auf Webinteraktion und Full-Stack-Entwicklung unverzichtbar ist.
 Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AM
Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AMPython und JavaScript haben jeweils ihre eigenen Vorteile, und die Wahl hängt von den Projektbedürfnissen und persönlichen Vorlieben ab. 1. Python ist leicht zu erlernen, mit prägnanter Syntax, die für Datenwissenschaft und Back-End-Entwicklung geeignet ist, aber eine langsame Ausführungsgeschwindigkeit hat. 2. JavaScript ist überall in der Front-End-Entwicklung und verfügt über starke asynchrone Programmierfunktionen. Node.js macht es für die Entwicklung der Vollstapel geeignet, die Syntax kann jedoch komplex und fehleranfällig sein.
 JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AM
JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltoncorc; Es ist angehört, dass sich JavaScriptWasdedeSthatrunsonGineoFtencninc.
 JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AM
JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AMJavaScript kann für die Entwicklung von Front-End- und Back-End-Entwicklung verwendet werden. Das Front-End verbessert die Benutzererfahrung durch DOM-Operationen, und die Back-End-Serveraufgaben über node.js. 1. Beispiel für Front-End: Ändern Sie den Inhalt des Webseitentextes. 2. Backend Beispiel: Erstellen Sie einen Node.js -Server.
 Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AMDie Auswahl von Python oder JavaScript sollte auf Karriereentwicklung, Lernkurve und Ökosystem beruhen: 1) Karriereentwicklung: Python ist für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet, während JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung geeignet ist. 2) Lernkurve: Die Python -Syntax ist prägnant und für Anfänger geeignet; Die JavaScript -Syntax ist flexibel. 3) Ökosystem: Python hat reichhaltige wissenschaftliche Computerbibliotheken und JavaScript hat ein leistungsstarkes Front-End-Framework.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

Dreamweaver Mac
Visuelle Webentwicklungstools

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.






