 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Leistungsstarke JavaScript-Schleifenanweisungen und bedingte Anweisungen. Javascript-Kenntnisse
Leistungsstarke JavaScript-Schleifenanweisungen und bedingte Anweisungen. Javascript-KenntnisseLeistungsstarke JavaScript-Schleifenanweisungen und bedingte Anweisungen. Javascript-Kenntnisse
1. Schleifenanweisung
Wie wir alle wissen, gehören zu den häufig verwendeten Schleifenanweisungen for, while, do-while, for-in und forEach. Abgesehen davon, dass die Leistung von for-in und forEach etwas geringer ist, basiert unsere Auswahl der ersten drei normalerweise eher auf Bedürfnissen als auf Leistungsüberlegungen. Heute werden wir ihre jeweiligen Leistungen testen und uns sagen, dass sie immer noch die extremsten Leistungen erbringen können Fälle. Welche Optimierungen möglich sind.
Lassen Sie uns zunächst darüber sprechen, warum for-in und forEach langsamer sind als andere. for-in wird im Allgemeinen zum Durchlaufen von Objektattributnamen verwendet. Da jede Iterationsoperation gleichzeitig nach den Attributen der Instanz selbst und den Attributen in der Prototypenkette sucht, ist die Effizienz definitiv gering, während es sich bei forEach um eine funktionsbasierte Iteration handelt (Besondere Aufmerksamkeit ist erforderlich.) Allerdings wird dies nicht von allen IE-Versionen unterstützt. Bei Bedarf können Sie Bibliotheken wie JQuery verwenden. Der durch den Aufruf externer Methoden für jedes Array-Element verursachte Overhead ist der Hauptgrund für die langsame Geschwindigkeit.
Dann werfen wir einen Blick darauf, was „for“, „while“ und „do-while“ in jeder Iteration tun.
var length = items.length;
for(var i = 0; i < length; i++)
process(items[i]);
var j = 0;
while(j < length)
process(items[j++]);
var k = 0;
do {
process(items[k++]);
} while(k < length);
In jeder Schleife oben wird dieser Vorgang jedes Mal ausgeführt, wenn der Schleifenkörper ausgeführt wird:
- Numerischer Größenvergleich in einer Kontrollbedingung (i
- Ein Vergleich, der steuert, ob das Bedingungsergebnis wahr ist (i
- Ein Selbstinkrementierungsvorgang (i)
- Eine Array-Suche (Elemente[i])
- Ein Funktionsaufrufprozess (Elemente[i])
Wir können die Schleifenleistung verbessern, indem wir die Reihenfolge des Arrays umkehren:
for(var i = items.length; i--; )
process(items[i]);
var j = items.length;
while(j--)
process(items[j]);
var k = items.length - 1;
do {
process(items[k]);
} while(k--);
In diesem Beispiel wird eine Schleife in umgekehrter Reihenfolge verwendet und die Subtraktionsoperation wird in die Schleifenbedingung integriert. Jetzt wird jede Kontrollbedingung einfach mit 0 verglichen. Die Kontrollbedingung wird mit einem wahren Wert verglichen. Jede Zahl ungleich Null wird automatisch in wahr umgewandelt, während ein Nullwert gleichbedeutend mit falsch ist. Tatsächlich wird die Kontrollbedingung von zwei Vergleichen (Ist die Anzahl der Iterationen kleiner als die Gesamtzahl? Ist sie wahr?) auf einen Vergleich (Ist sie wahr?) reduziert. Dies wird von zwei Vergleichen auf einen pro Iteration reduziert, wodurch die Schleifengeschwindigkeit weiter verbessert wird.
Leistungstest:
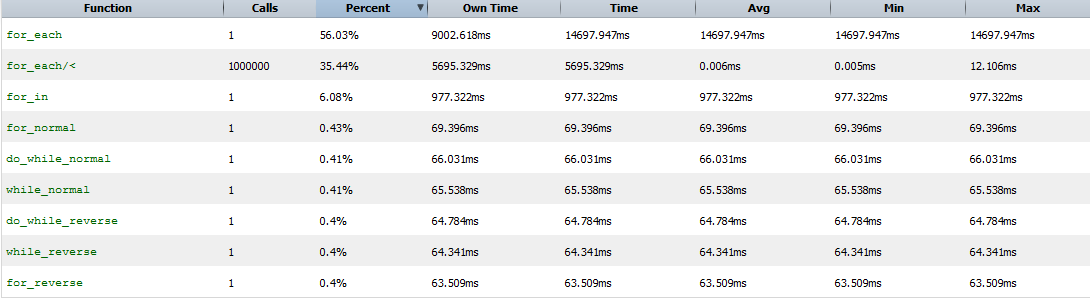
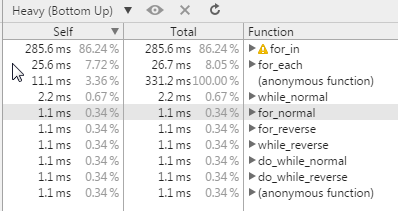
Ist das also wirklich so? Echtes Geld hat keine Angst vor der Browserverifizierung. Der Testcode ist sehr einfach und kapselt 8 Funktionen für 8 verschiedene Situationen (Profilinformationen können in Firefox nicht ohne Timer gedruckt werden, der Grund ist unbekannt):
// init array
var a = [];
var length = 10;
for(var i = 0; i < length; i++)
a[i] = 1;
function for_in() {
var sum = 0;
for(var i in a)
sum += a[i];
}
function for_each() {
var sum = 0;
a.forEach(function(value, index, array) {
sum += value;
});
}
function for_normal() {
var sum = 0;
for(var i = 0; i < length; i++)
sum += a[i];
}
function for_reverse() {
var sum = 0;
for(var i = length; i--; )
sum += a[i];
}
function while_normal() {
var sum = 0;
var i = 0;
while(i < length)
sum += a[i++];
}
function while_reverse() {
var sum = 0;
var i = length;
while(i--)
sum += a[i];
}
function do_while_normal() {
var sum = 0;
var i = 0;
do {
sum += a[i++];
} while(i < length);
}
function do_while_reverse() {
var sum = 0;
var i = length - 1;
do {
sum += a[i];
} while(i--);
}
setTimeout(function() {
console.profile();
for_in();
for_each();
for_normal();
for_reverse();
while_normal();
while_reverse();
do_while_normal();
do_while_reverse();
console.profileEnd();
}, 1000);
Wenn die Array-Länge 100 beträgt, haben wir festgestellt, dass die Ergebnisse unter Firefox tatsächlich den Erwartungen ähneln: for-each und for-in sind ineffizient, und die umgekehrte Reihenfolge ist etwas effizienter als die vorwärts gerichtete Reihenfolge. (Profile unter Chrome werden nicht angezeigt, da die Zeit zu kurz ist)
Wenn das Datenvolumen 1 Million erreicht, sind die Ergebnisse unter Firefox und Chrome wie erwartet, es gibt jedoch geringfügige Unterschiede. Die Leistung von for-in unter ff ist besser als die von for-each, aber die Leistung von for-in unter Chrome ist schlecht und es wird direkt eine Warnung ausgegeben. Obwohl die Leistung der umgekehrten Iteration leicht verbessert wird, ist die Verbesserung nicht groß und die Lesbarkeit des Codes wird verringert.


Zusammenfassung:
- Umgekehrte Iteration kann die Codeleistung zwar leicht verbessern, beeinträchtigt jedoch die Lesbarkeit des Codes, es besteht keine Notwendigkeit, zu verwenden
- Wenn Sie das Array mit einer normalen Schleife durchlaufen können, verwenden Sie nicht for-in und for-each
2. Bedingte Anweisungen
Zu den gängigen bedingten Anweisungen gehören „if-else“ und „switch-case“. Wann sollte man also die if-else-Anweisung und wann die „switch-case“-Anweisung verwenden?
Sehen wir uns zunächst den Code einer einfachen if-else-Anweisung an:
if (value == 0){
return result0;
} else if (value == 1){
return result1;
} else if (value == 2){
return result2;
} else if (value == 3){
return result3;
} else if (value == 4){
return result4;
} else if (value == 5){
return result5;
} else if (value == 6){
return result6;
} else if (value == 7){
return result7;
} else if (value == 8){
return result8;
} else if (value == 9){
return result9;
} else {
return result10;
}
Im schlimmsten Fall (Wert=10) müssen wir möglicherweise 10 Urteile fällen, bevor wir das richtige Ergebnis zurückgeben. Wie optimieren wir diesen Code? Eine offensichtliche Optimierungsstrategie besteht darin, den wahrscheinlichsten Wert im Voraus zu beurteilen. Beispielsweise ist der Wert am wahrscheinlichsten 5 oder 10, und dann werden diese beiden Beurteilungen im Voraus vorgenommen. Aber normalerweise wissen wir es nicht (die wahrscheinlichste Wahl). In diesem Fall können wir eine Binärbaum-Suchstrategie zur Leistungsoptimierung anwenden.
if (value < 6){
if (value < 3){
if (value == 0){
return result0;
} else if (value == 1){
return result1;
} else {
return result2;
}
} else {
if (value == 3){
return result3;
} else if (value == 4){
return result4;
} else {
return result5;
}
}
} else {
if (value < 8){
if (value == 6){
return result6;
} else {
return result7;
}
} else {
if (value == 8){
return result8;
} else if (value == 9){
return result9;
} else {
return result10;
}
}
}
这样优化后我们最多进行4次判断即可,大大提高了代码的性能。这样的优化思想有点类似二分查找,和二分查找相似的是,只有value值是连续的数字时才能进行这样的优化。但是代码这样写的话不利于维护,如果要增加一个条件,或者多个条件,就要重写很多代码,这时switch-case语句就有了用武之地。
将以上代码用switch-case语句重写:
switch(value){
case 0:
return result0;
case 1:
return result1;
case 2:
return result2;
case 3:
return result3;
case 4:
return result4;
case 5:
return result5;
case 6:
return result6;
case 7:
return result7;
case 8:
return result8;
case 9:
return result9;
default:
return result10;
}
swtich-case语句让代码显得可读性更强,而且swtich-case语句还有一个好处是如果多个value值返回同一个结果,就不用重写return那部分的代码。一般来说,当case数达到一定数量时,swtich-case语句的效率是比if-else高的,因为switch-case采用了branch table(分支表)索引来进行优化,当然各浏览器的优化程度也不一样。
除了if-else和swtich-case外,我们还可以采用查找表。
var results = [result0, result1, result2, result3, result4, result5, result6, result7, result8, result9, result10]; //return the correct result return results[value];
当数据量很大的时候,查找表的效率通常要比if-else语句和swtich-case语句高,查找表能用数字和字符串作为索引,而如果是字符串的情况下,最好用对象来代替数组。当然查找表的使用是有局限性的,每个case对应的结果只能是一个取值而不能是一系列的操作。
小结:
- 当只有两个case或者case的value取值是一段连续的数字的时候,我们可以选择if-else语句
- 当有3~10个case数并且case的value取值非线性的时候,我们可以选择switch-case语句
- 当case数达到10个以上并且每次的结果只是一个取值而不是额外的JavaScript语句的时候,我们可以选择查找表
以上就是本文的全部内容,希望对大家的学习有所帮助。
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver Mac
Visuelle Webentwicklungstools

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.




