Heim >Web-Frontend >js-Tutorial >JavaScript implementiert den Effekt, die Kaufmenge nachgeahmter Taobao-Produkte zu erhöhen oder zu verringern. Javascript-Fähigkeiten
JavaScript implementiert den Effekt, die Kaufmenge nachgeahmter Taobao-Produkte zu erhöhen oder zu verringern. Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:18:461684Durchsuche
Kürzlich entwickle ich ein lokales O2O-Buchverleihprojekt unter Verwendung der ASP.NET MVC-Technologie. Auf der Buchdetailseite können Benutzer die ausgeliehene Menge eingeben. JS wird hier verwendet, um die Erhöhung, Verringerung und Überprüfung der Menge zu steuern .
1. Die Menge muss eine Zahl sein
2. Wenn Sie auf die Schaltfläche „Erhöhen“ oder „Verringern“ klicken, muss der Wert automatisch um 1 erhöht oder verringert werden können
3. Wenn der vom Benutzer eingegebene Inhalt nicht numerisch ist, kann er nicht eingegeben werden (außer der Rücktaste)
4. Der vom Benutzer eingegebene Mindestwert ist 1
5. Wenn das Eingabefeld den Fokus verlässt, überprüfen Sie den Wertebereich, um sicherzustellen, dass das Eingabefeld eine Zahl innerhalb des Bereichs sein muss
Grundsätzlich die oben genannten Punkte
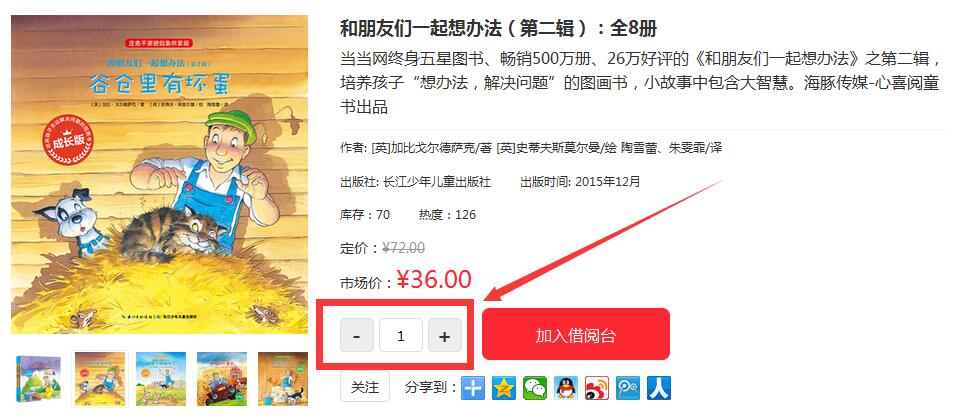
Der Effekt ist wie folgt:

Das Folgende ist der HTML-Code
<div class="bookNum"> <a id="sub" href="javascript:void(0);">-</a> <input type="text" value="1" id="bookNum"> <a id="add" href="javascript:void(0);">+</a> <a href="javascript:void(0);" id="addCart">加入借阅台</a> <div class="clear"></div> </div>
Schauen Sie sich zuerst den ersten Punkt an:
Die Eingabe muss Zahlen sein
Es ist leicht vorstellbar, die Überwachung von Keyup-Ereignissen zu verwenden und nicht numerische Zeichen durch reguläre Ausdrücke zu ersetzen
$("#bookNum").keyup(function(){
var regex = /[^\d]*/g;
var numVal = $(this).val();
numVal = numVal.replace(regex,"");
numVal = parseInt(numVal)||;
numVal = numVal < ? : numVal;
$(this).val(numVal);
});
Auf diese Weise können wir sicherstellen, dass die Benutzereingabe eine Zahl sein muss, und wir haben eine Überprüfung durchgeführt. Wenn der Wert nach der Konvertierung in eine Ganzzahl mit parseInt NaN ist, sei der Wert 1. Wir werden jedoch eine finden Phänomen: Wenn der Benutzer den darin enthaltenen Wert löschen und 20 eingeben möchte, stelle ich fest, dass sich der darin enthaltene Wert immer in 1 ändert
Das ist unangemessen und das Erlebnis ist nicht gut. Bei der Eingabe von Nicht-Ziffern wird dieses Zeichen zuerst angezeigt und dann ersetzt.
Schauen Sie sich Websites wie Dangdang und JD.com an. Bei der Eingabe von Nicht-Zahlen gibt es überhaupt keine Bewegung im Eingabefeld. Nach der Rücktaste können Sie Zahlen nach Belieben eingeben. Nach Recherchen stellte sich heraus, dass sie eine Methode zur Überwachung der Tastatur nutzten, um Eingaben abzufangen.
Nach Verbesserungen:
$("#bookNum").keypress(function(b) {
var keyCode = b.keyCode ? b.keyCode : b.charCode;
if (keyCode != 0 && (keyCode < 48 || keyCode > 57) && keyCode != 8 && keyCode != 37 && keyCode != 39) {
return false;
} else {
return true;
}
})
Auf diese Weise stellen wir sicher, dass der Benutzer normal eingeben kann und alle anderen Tasten ungültig sind, wenn er die Eingabetaste (0), die Rücktaste (8), die Pfeiltasten nach links und rechts (37 39) und Zahlen abbricht. Dadurch wird sichergestellt, dass der Eingabeinhalt eine Zahl ist.
Aber es gibt noch ein anderes Problem. Nachdem der Benutzer die Rücktaste verwendet hat, um den Inhalt zu löschen, ist der Wert leer, wenn der Benutzer keine Eingabe macht
Dies muss durch die Verwendung von Keyup- und Unschärfeereignissen ausgeglichen werden
$("#bookNum").keypress(function(b) {
var keyCode = b.keyCode ? b.keyCode : b.charCode;
if (keyCode != 0 && (keyCode < 48 || keyCode > 57) && keyCode != 8 && keyCode != 37 && keyCode != 39) {
return false;
} else {
return true;
}
}).keyup(function(e) {
var keyCode = e.keyCode ? e.keyCode : e.charCode;
console.log(keyCode);
if (keyCode != 8) {
var numVal = parseInt($("#bookNum").val()) || 0;
numVal = numVal < 1 ? 1 : numVal;
$("#bookNum").val(numVal);
}
}).blur(function() {
var numVal = parseInt($("#bookNum").val()) || 0;
numVal = numVal < 1 ? 1 : numVal;
$("#bookNum").val(numVal);
});
Dadurch wird die Verifizierung sichergestellt, wenn Benutzer Zahlen eingeben.
Noch einfacher geht es mit der Tastensteuerung:
//增加
$("#add").click(function() {
var num = parseInt($("#bookNum").val()) || 0;
$("#bookNum").val(num + 1);
});
//减去
$("#sub").click(function() {
var num = parseInt($("#bookNum").val()) || 0;
num = num - 1;
num = num < 1 ? 1 : num;
$("#bookNum").val(num);
});
Okay, das löst das Problem der Benutzereingaben perfekt.
Dies erklärt natürlich nur die js-Steuerung, es können auch andere Steuerungen hinzugefügt werden, wie z. B. Höchstgrenze, Inventarabfrage, Serverüberprüfung usw. Ich werde hier nicht auf Details eingehen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

