Heim >Web-Frontend >js-Tutorial >Zusammenfassung der JavaScript-JQuery- und AJAX_Javascript-Kenntnisse
Zusammenfassung der JavaScript-JQuery- und AJAX_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:18:321266Durchsuche
Tatsächlich hatte ich vor dem Lernen bereits js, jquery und ajax verwendet. Allerdings kannte ich zu diesem Zeitpunkt noch nicht den Unterschied zwischen diesen, also betrachtete ich sie alle als js , sie dachten, sie seien sehr fortgeschritten, bis ich sie etwas klarer fand. Lassen Sie mich unten meine Zusammenfassung schreiben.
Einführung
Javascript
JavaScript, eine wörtliche Skriptsprache, ist eine dynamisch typisierte, prototypbasierte Sprache mit integrierten Unterstützungsklassen. Sein Interpreter heißt JavaScript-Engine, ist Teil des Browsers und wird häufig in clientseitigen Skriptsprachen verwendet. Er wurde erstmals auf HTML-Webseiten verwendet, um dynamische Funktionen zu HTML-Webseiten hinzuzufügen. Mittlerweile kann JavaScript jedoch auch in Webservern wie Node.js verwendet werden.
1995 wurde es erstmals von Brandon Ek von Netscape entworfen und im Netscape Navigator-Browser implementiert. Der Name JavaScript entstand aufgrund der Marketingpartnerschaft von Netscape mit Sun Microsystems und weil das Netscape-Management wollte, dass es wie Java aussieht. Tatsächlich ähnelt seine Semantik jedoch eher dem Selbst und dem Schema.
Um technische Vorteile zu erzielen, hat Microsoft JScript eingeführt, das wie JavaScript auch im Browser ausgeführt werden kann. Um die Spezifikationen zu vereinheitlichen, legte 1997 unter der Koordination der ECMA (European Computer Manufacturers Association) eine Arbeitsgruppe bestehend aus Netscape, Sun Microsystems, Microsoft und Borland einen einheitlichen Standard fest: ECMA-262. Da JavaScript mit dem ECMA-Standard kompatibel ist, wird es auch ECMAScript genannt.
Juery
jQuery ist eine browserübergreifende JavaScript-Bibliothek, die Operationen zwischen HTML und JavaScript vereinfacht. Die erste Version wurde im Januar 2006 im BarCamp NYC von John Resig veröffentlicht. Es wird derzeit von einem Entwicklungsteam unter der Leitung von Dave Methvin entwickelt. 65 % der 10.000 meistbesuchten Websites weltweit nutzen jQuery, die derzeit beliebteste JavaScript-Bibliothek.
AJAX
AJAX steht für „Asynchronous JavaScript and XML“ (asynchrone JavaScript- und XML-Technologie) und bezieht sich auf eine Reihe browserseitiger Webentwicklungstechnologien, die mehrere Technologien kombinieren. Das Konzept von Ajax wurde von Jesse James Jarrett[1] vorgeschlagen.
Herkömmliche Webanwendungen ermöglichen es dem Benutzer, ein Formular auszufüllen, und wenn das Formular übermittelt wird, wird eine Anfrage an den Webserver gesendet. Der Server empfängt und verarbeitet das eingehende Formular und sendet dann eine neue Webseite zurück. Dadurch wird jedoch viel Bandbreite verschwendet, da der Großteil des HTML-Codes auf den beiden Seiten häufig identisch ist. Da jede Anwendungskommunikation das Senden einer Anfrage an den Server erfordert, hängt die Antwortzeit der Anwendung von der Antwortzeit des Servers ab. Dies führt zu einer Benutzeroberfläche, die viel langsamer reagiert als native Apps.
Im Gegensatz dazu können AJAX-Anwendungen nur die erforderlichen Daten an den Server senden und abrufen und JavaScript auf dem Client verwenden, um die Antwort vom Server zu verarbeiten. Da die zwischen dem Server und dem Browser ausgetauschte Datenmenge erheblich reduziert wird (ca. 5 % der ursprünglichen Größe) [Origin-Anfrage], antwortet der Server schneller. Gleichzeitig kann eine Menge Verarbeitungsarbeit auf dem Client-Rechner erledigt werden, der die Anfrage stellt, sodass auch die Belastung des Webservers reduziert wird.
Ähnlich wie DHTML oder LAMP bezieht sich AJAX nicht auf eine einzelne Technologie, sondern nutzt organisch eine Reihe verwandter Technologien. Obwohl der Name XML enthält, kann das Datenformat tatsächlich durch JSON ersetzt werden, wodurch die Datenmenge weiter reduziert wird und das sogenannte AJAJ entsteht. Client und Server müssen nicht asynchron sein. Es entstehen auch einige „abgeleitete/zusammengesetzte“ Technologien auf Basis von AJAX, wie beispielsweise AFLAX.
Unterschied
Aus der Einleitung können wir ersehen, dass Javascript eine Skriptsprache ist, JQuery eine Kapselung von JS ist und Ajax eine Mischung aus vielen Technologien ist. Ihre Unterschiede sind immer noch offensichtlich, aber sie alle bieten unseren Programmen eine einfachere Technologie.
Zusammenfassung
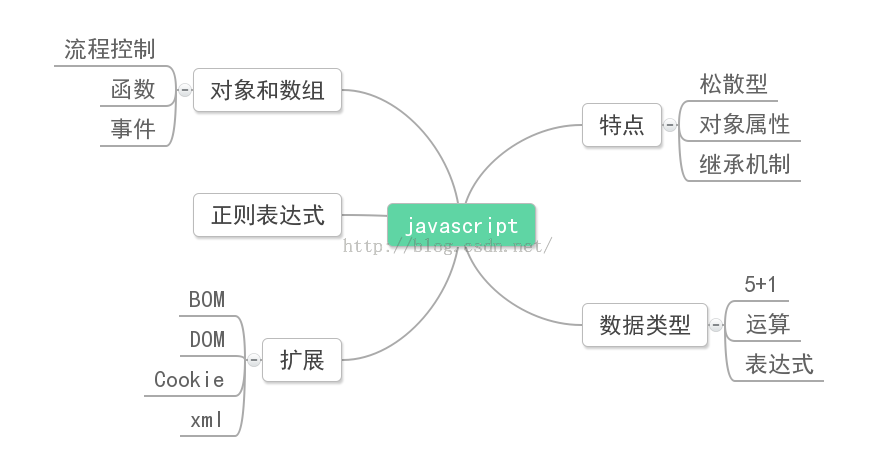
Javascript

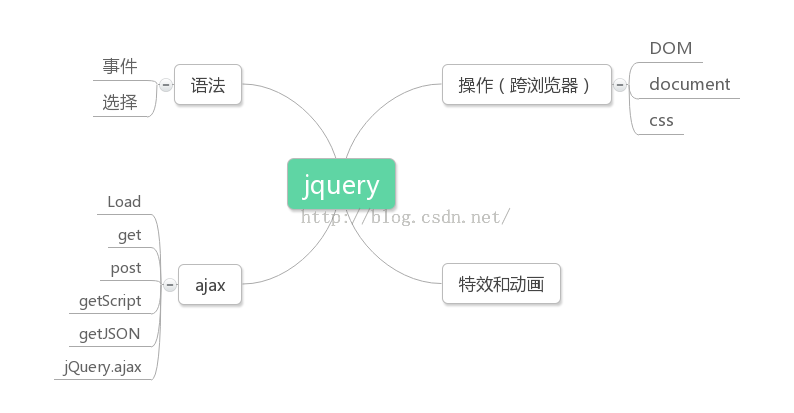
jquery AJAX

Oft ist die Wirkung des direkten Ansehens des Videos nicht gut. Zu diesem Zeitpunkt ist es besser, mehr Code einzugeben, um das Einfache anzupassen Fehlereffekt. Ich werde es auf jeden Fall am Anfang befolgen, und nachdem Sie viel getippt haben, werden Sie nach und nach verstehen, wie man es verwendet. Natürlich müssen Sie noch einmal zurückgehen und die Theorie lernen >
Javascript JQuery Ajax vor. Freunde, die es mögen, können direkt klicken, um mehr zu erfahren.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

