Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung der JS-Komponente Bootstrap Select2_javascript-Fähigkeiten
Detaillierte Erläuterung der Verwendung der JS-Komponente Bootstrap Select2_javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:18:002695Durchsuche
Bei der Einführung der Select-Komponente habe ich zuvor einen Artikel über die Konkurrenz zwischen den beiden Hauptkomponenten von Bootstrap Multiselect in JS-Komponenten geteilt Die Funktionen dieser beiden Komponenten sind in der Tat sehr Leistungsstark. In diesem Artikel werden einige Verwendungszwecke und Funktionen der ausgewählten Komponente erläutert.
Einige allgemeine Einzelauswahl-, Mehrfachauswahl-, Gruppierungs- und andere Funktionen werden hier nicht vorgestellt. Konzentrieren wir uns auf einige Funktionen und Effekte von select2:
1. Charakteristische Effekte
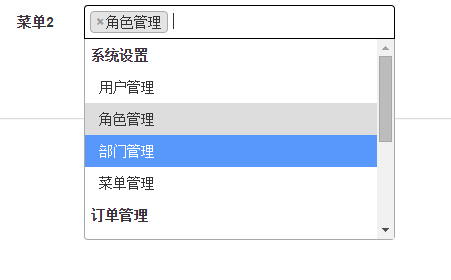
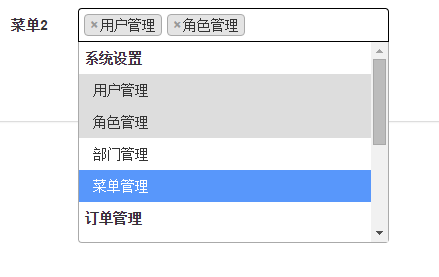
1. Mehrfachauswahleffekt


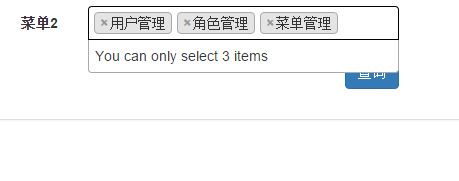
Sie können einige Auswahlmöglichkeiten festlegen

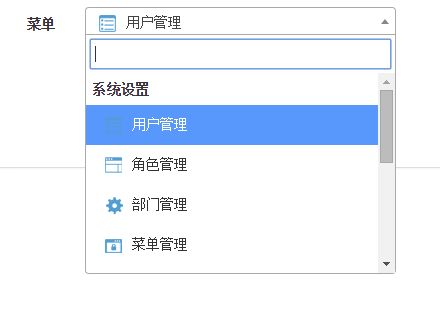
2. Der Effekt der Kombination von Bildern und Text

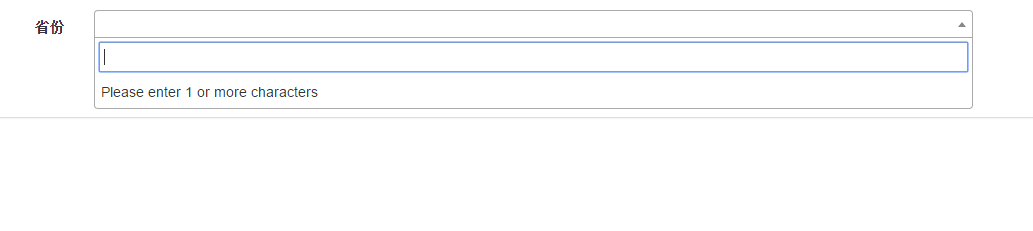
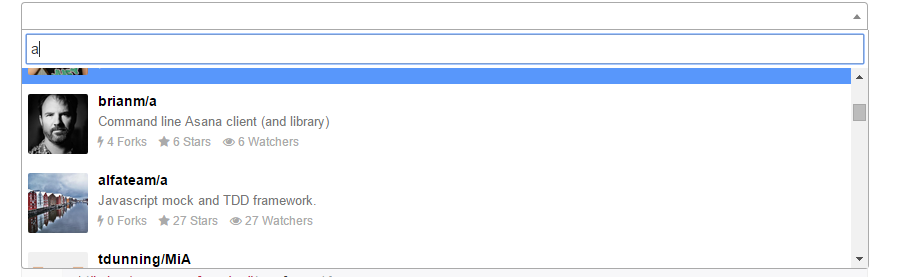
3. Remote-Suchfunktion (d. h. dynamisches Abrufen von Daten aus dem Hintergrund, wenn der Benutzer Suchinhalte eingibt)
Vor der Eingabe von Inhalten

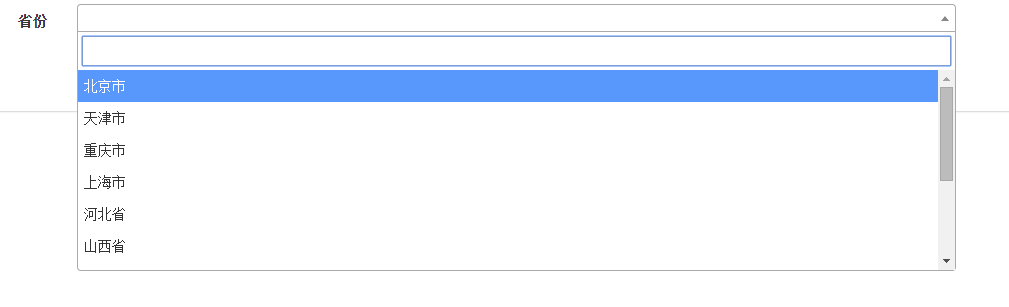
Geben Sie ein Leerzeichen ein, um alle zu durchsuchen

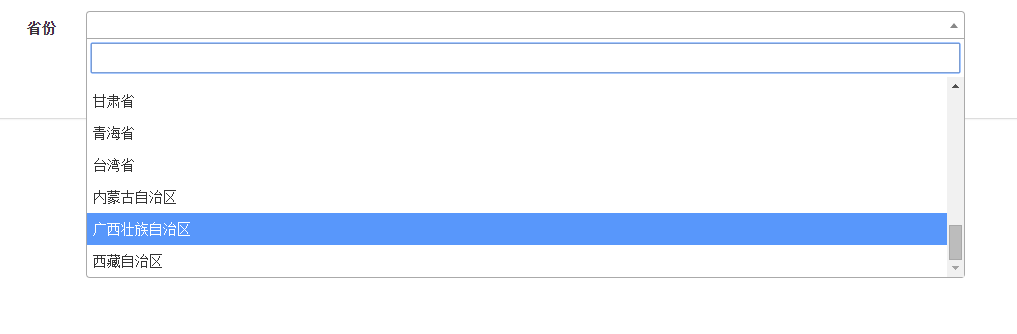
Schieben Sie die Bildlaufleiste nach unten, um die verbleibenden Elemente automatisch zu laden

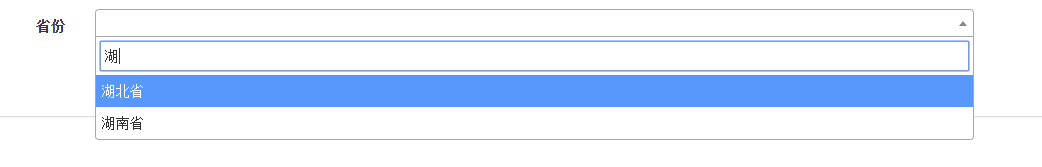
Geben Sie Text ein, um ihn dynamisch im Hintergrund zu filtern

Eine fortgeschrittenere Verwendung ist wie folgt:

Tatsächlich ist die Verwendung nicht schwierig, es handelt sich lediglich um einen Prozess der Zusammenstellung von HTML.
2. Codebeispiele
1. Mehrfachauswahleffekt
Die Mehrfachauswahl von Select2 ist sehr einfach. Legen Sie einfach ein Attribut fest.
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Content/bootstrap/js/bootstrap.js"></script>
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" />
<script src="~/Content/select2-master/dist/js/select2.js"></script>
<link href="~/Content/select2-master/dist/css/select2.css" rel="stylesheet" />
<select id="sel_menu2" multiple="multiple" class="form-control">
<optgroup label="系统设置">
<option value="1">用户管理</option>
<option value="2">角色管理</option>
<option value="3">部门管理</option>
<option value="4">菜单管理</option>
</optgroup>
<optgroup label="订单管理">
<option value="5">订单查询</option>
<option value="6">订单导入</option>
<option value="7">订单删除</option>
<option value="8">订单撤销</option>
</optgroup>
<optgroup label="基础数据">
<option value="9">基础数据维护</option>
</optgroup>
</select>
//多选
$("#sel_menu2").select2({
tags: true,
maximumSelectionLength: 3 //最多能够选择的个数
});
2. Der Effekt der Kombination von Bildern und Text
<select id="sel_menu" class="js-example-templating js-states form-control">
<optgroup label="系统设置">
<option value="1">用户管理</option>
<option value="2">角色管理</option>
<option value="3">部门管理</option>
<option value="4">菜单管理</option>
</optgroup>
<optgroup label="订单管理">
<option value="5">订单查询</option>
<option value="6">订单导入</option>
<option value="7">订单删除</option>
<option value="8">订单撤销</option>
</optgroup>
<optgroup label="基础数据">
<option value="9">基础数据维护</option>
</optgroup>
</select>
$(function () {
//带图片
$("#sel_menu").select2({
templateResult: formatState,
templateSelection: formatState
});
});
function formatState(state) {
if (!state.id) { return state.text; }
var $state = $(
'<span><img src="/content/images/' + state.element.value.toLowerCase() + '.ico" class="img-flag" /> ' + state.text + '</span>'
);
return $state;
};
3. Remote-Suchfunktion (d. h. dynamisches Abrufen von Daten aus dem Hintergrund, wenn der Benutzer den Suchinhalt eingibt)
<select id="sel_menu3" class="js-data-example-ajax form-control">
<option value="3620194" selected="selected">请选择</option>
</select>
$(function () {
//远程筛选
$("#sel_menu3").select2({
ajax: {
url: "/Home/GetProvinces",
dataType: 'json',
delay: 250,
data: function (params) {
return {
q: params.term, // search term
page: params.page
};
},
processResults: function (data, params) {
params.page = params.page || 1;
return {
results: data.items,
pagination: {
more: (params.page * 10) < data.total_count
}
};
},
cache: true
},
escapeMarkup: function (markup) { return markup; }, // let our custom formatter work
minimumInputLength: 1,
templateResult: formatRepoProvince, // omitted for brevity, see the source of this page
templateSelection: formatRepoProvince // omitted for brevity, see the source of this page
});
});
function formatRepoProvince(repo) {
if (repo.loading) return repo.text;
var markup = "<div>"+repo.name+"</div>";
return markup;
}
Hier ist zu beachten, dass die Methode, die dem Attribut „processResults“ entspricht, ein Attribut „mehr“ für die Anzeige in Seiten hat. Der Wert hier muss mit der Anzahl der Werte übereinstimmen, die Sie gleichzeitig anzeigen müssen.
Die entsprechenden Methoden im Hintergrund sind wie folgt:
public List<string> lstProvince = new List<string>() {"北京市","天津市","重庆市","上海市","河北省","山西省","辽宁省","吉林省","黑龙江省","江苏省","浙江省","安徽省","福建省","江西省","山东省","河南省","湖北省","湖南省","广东省","海南省","四川省","贵州省","云南省","陕西省","甘肃省","青海省","台湾省","内蒙古自治区","广西壮族自治区","西藏自治区","宁夏回族自治区","新疆维吾尔自治区","香港特别行政区","澳门特别行政区" };
public JsonResult GetProvinces(string q, string page)
{
var lstRes = new List<Province>();
for (var i = 0; i < 30; i++)
{
var oProvince = new Province();
oProvince.id = i;
oProvince.name = lstProvince[i];
lstRes.Add(oProvince);
}
if (!string.IsNullOrEmpty(q.Trim()))
{
lstRes = lstRes.Where(x => x.name.Contains(q)).ToList();
}
var lstCurPageRes = string.IsNullOrEmpty(page) ? lstRes.Take(10) : lstRes.Skip(Convert.ToInt32(page) * 10 - 10).Take(10);
return Json(new { items = lstCurPageRes, total_count = lstRes.Count }, JsonRequestBehavior.AllowGet);
}
So viel wurde oben gesagt. Wie erhalten und weisen wir Werte zu, nachdem wir die Option „select2“ ausgewählt haben?
1. Holen Sie sich den ausgewählten Wert
var oMenuIcon = $("#txt_menuicon_web").select2({
placeholder: "请选择菜单图标",
templateResult: oInit.formatState,
templateSelection: oInit.formatState
});
oMenuIcon.val();
2. Stellen Sie den ausgewählten Wert von select2 ein
var oMenuIcon = $("#txt_menuicon_web").select2({
placeholder: "请选择菜单图标",
templateResult: oInit.formatState,
templateSelection: oInit.formatState
});
oMenuIcon.val("CA").trigger("change");
Das Obige ist eine Einführung in einige Funktionen und Effekte von select2. Ich hoffe, es wird für das Lernen aller hilfreich sein.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

