Heim >Web-Frontend >js-Tutorial >js-Methode zum Implementieren einfacher Permutations- und Kombinations-Javascript-Fähigkeiten
js-Methode zum Implementieren einfacher Permutations- und Kombinations-Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:17:381397Durchsuche
Das Beispiel in diesem Artikel beschreibt, wie einfache Permutationen und Kombinationen in js implementiert werden. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
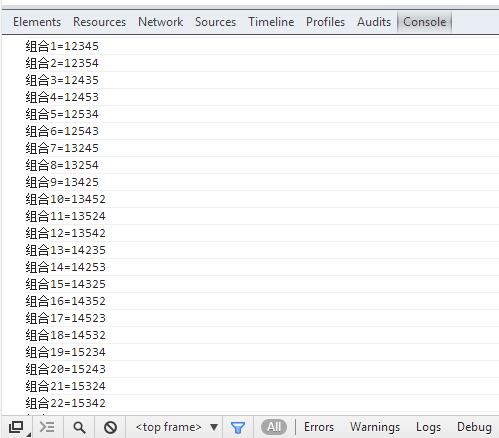
Der Screenshot des Laufeffekts sieht wie folgt aus:

Der spezifische Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>demo</title>
<script type="text/javascript">
var str = [1,2,3,4,5];
var count = 0;
function arrange(s){
for(var i=0,length=str.length; i<length; i++) {
if(s.length == length - 1) {
if(s.indexOf(str[i]) < 0) {
count++;
console.log("组合"+count+"="+s + str[i]);
}
continue;
}
if(s.indexOf(str[i]) < 0) {
arrange(s+str[i]);
}
}
}
arrange("");
</script>
</head>
<body>
</body>
</html>
Leser, die an weiteren Inhalten im Zusammenhang mit JavaScript-Algorithmen interessiert sind, können sich die speziellen Themen auf dieser Website ansehen: „Zusammenfassung der Verwendung mathematischer JavaScript-Operationen“, „Zusammenfassung der JavaScript-Sortieralgorithmen“, „Zusammenfassung der JavaScript-Traversalalgorithmen und -Techniken“ und „Zusammenfassung der JavaScript-Datenstrukturen und Algorithmustechniken“
Ich hoffe, dass dieser Artikel für alle hilfreich ist, die sich mit der JavaScript-Programmierung befassen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

