Heim >Web-Frontend >js-Tutorial >jQuery Easyui Learning Datagrid fügt editor_jquery dynamisch hinzu und entfernt es
jQuery Easyui Learning Datagrid fügt editor_jquery dynamisch hinzu und entfernt es
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:17:361699Durchsuche
Bei Verwendung der EasyUI-Zeilenbearbeitung ist es relativ einfach, die Bearbeitungsfunktion abzuschließen, aber es wird schwieriger, wenn Sie andere Werte basierend auf dem Wert eines Felds dynamisch ändern oder ein bestimmtes Feld während der Bearbeitung deaktivieren möchten .
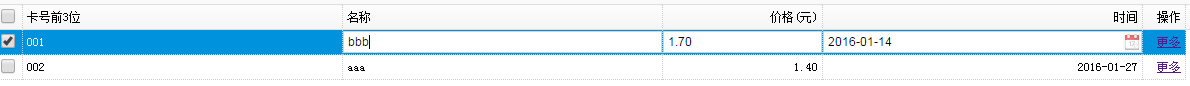
Zum Beispiel so: Beim Hinzufügen einer Zeile wird jeder Wert manuell eingegeben, und beim Ändern kann der erste Wert nicht geändert werden. Schauen wir uns an, wie man diesen Effekt erzielt.

easyui selbst bietet keine so detaillierten Funktionen, wir müssen es selbst erweitern:
Entfernen Sie beim Bearbeiten das Editor-Attribut der ersten Spalte und fügen Sie beim Hinzufügen das Attribut der ersten Spalte hinzu.
//扩展datagrid:动态添加删除editor
$.extend($.fn.datagrid.methods, {
addEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item.field);
e.editor = item.editor; });
} else {
var e = $(jq).datagrid('getColumnOption', param.field);
e.editor = param.editor;
}
},
removeEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item);
e.editor = {};
});
} else {
var e = $(jq).datagrid('getColumnOption', param);
e.editor = {};
}
}
});
Anrufe:
Entfernt:
$("#dg").datagrid('removeEditor','cardNo');//这里的cardNo是需要移除editor的列的field值
Hinzufügen:
$("#dg").datagrid('addEditor',[ //添加cardNo列editor
{field:'cardNo',editor:{
type:'textbox',
options:{
required:true,
validType:'length[3,3]',
invalidMessage:'请输入3位号码!'
}
}
}]
Andere Operationen können entsprechend erweitert werden.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

