Heim >Web-Frontend >js-Tutorial >So erfassen und melden Sie JS-Fehler mithilfe von window.onerror_javascript-Kenntnissen
So erfassen und melden Sie JS-Fehler mithilfe von window.onerror_javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:17:302364Durchsuche
Vor zwei Tagen berichtete ein Benutzer von 2048 Game, dass er das Spiel nach dem Öffnen nicht spielen konnte. Es gab nur ein Spielfeld, die Zahlen konnten nicht initialisiert werden und sie konnten nicht verschoben werden und iOS 5.1. Ich habe versucht, Safari über WeChat zu öffnen, aber es hat immer noch nicht funktioniert. Da das Spiel viele HTML5-Funktionen verwendet, wird grob geschätzt, dass es sich um JS-Fehler handelt. Aber wie erfasst man solche Informationen? Natürlich ist es der legendäre window.onerror.
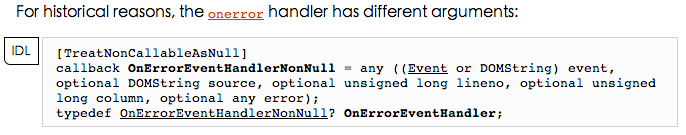
Hier finden Sie die Einführung in den Methodenkörper zu window.onerror von W3C:

Das bedeutet im Grunde, dass wir die window.onerror-Methode wie folgt schreiben können:
/**
* @param {String} errorMessage 错误信息
* @param {String} scriptURI 出错的文件
* @param {Long} lineNumber 出错代码的行号
* @param {Long} columnNumber 出错代码的列号
* @param {Object} errorObj 错误的详细信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
// TODO
}
Sie müssen jedoch bei der Verwendung auf Kompatibilitätsprobleme achten. Nicht alle Browser verfügen über alle Parameter in den Browserstandardentwürfen. Verwenden Sie daher einfach diese Parameter.
Sie können also eine kleine Demo schreiben, um es auszuprobieren:
<!DOCTYPE html>
<html>
<head>
<title>Js错误捕获</title>
<script type="text/javascript">
/**
* @param {String} errorMessage 错误信息
* @param {String} scriptURI 出错的文件
* @param {Long} lineNumber 出错代码的行号
* @param {Long} columnNumber 出错代码的列号
* @param {Object} errorObj 错误的详细信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
console.log("错误信息:" , errorMessage);
console.log("出错文件:" , scriptURI);
console.log("出错行号:" , lineNumber);
console.log("出错列号:" , columnNumber);
console.log("错误详情:" , errorObj);
}
</script>
</head>
<body>
<script type="text/javascript" src="error.js"></script>
</body>
</html>
Für den Inhalt in der Datei error.js schreiben Sie einfach Folgendes:
throw new Error("Ein Fehler ist aufgetreten!");
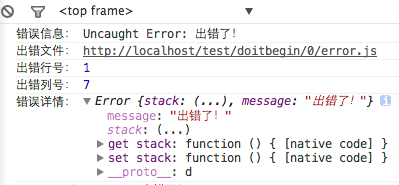
Nachdem Sie den Browser ausgeführt haben, öffnen Sie die Konsole und sie sieht im Grunde so aus:

Diese Daten können also gemeldet werden.
Natürlich befindet sich die oben genannte error.js unter demselben Domänennamen wie die HTML-Seite. Was passiert, wenn sich error.js nicht unter derselben Domäne befindet? Ändern wir den Verweis auf error.js:
d9a1dde91b2d50f0c8f72f53053d33112cacc6d41bbb37262a98f745aa00fbf0
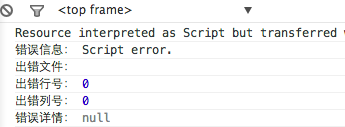
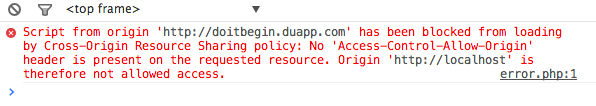
Öffnen Sie die Konsole erneut und wir sehen Folgendes:

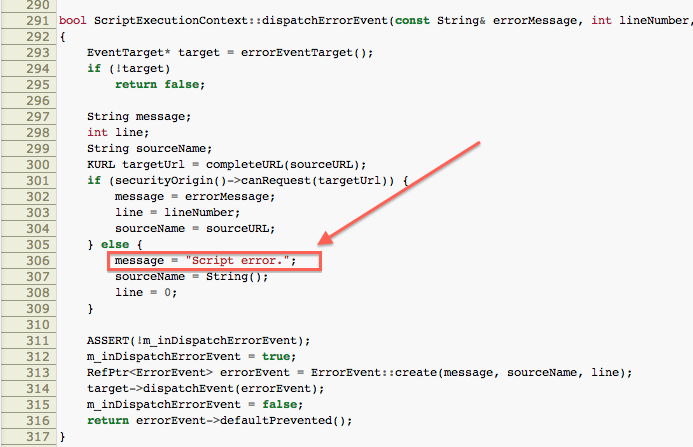
Es entspricht der Methode window.onerror, die nur eine Fehlermeldung erfasst, und es handelt sich um eine feste Zeichenfolge, die keinen Referenzwert hat. Nachdem ich einige Informationen überprüft hatte (Webkit-Quellcode), stellte ich fest, dass dort, wo der Browser das Laden von Skriptressourcen implementiert, dieselbe Ursprungsrichtlinie gilt. Wenn es sich um eine nicht ursprüngliche Ressource handelt, wird die Fehlermeldung wie folgt geschrieben: Skriptfehler“:

2d5badd8a17594c21a9e291058ca0e3c2cacc6d41bbb37262a98f745aa00fbf0
Aktualisieren Sie die Seite. Zu diesem Zeitpunkt sehen Sie die Ausgabe in der Konsole wie folgt:

<?php
header('Access-Control-Allow-Origin:*');
header('Content-type:text/javascript');
?>
throw new Error('出错了');

1. Fügen Sie das Crossorigin-Attribut von script hinzu
2. Konfigurieren Sie den Server und setzen Sie die Antwort der statischen Ressource Javascript auf Access-Control-Allow-Origin
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

