 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Initialisieren Sie Komponenten ohne ein einziges JS-Code-Javascript-Kenntnis
Initialisieren Sie Komponenten ohne ein einziges JS-Code-Javascript-KenntnisInitialisieren Sie Komponenten ohne ein einziges JS-Code-Javascript-Kenntnis
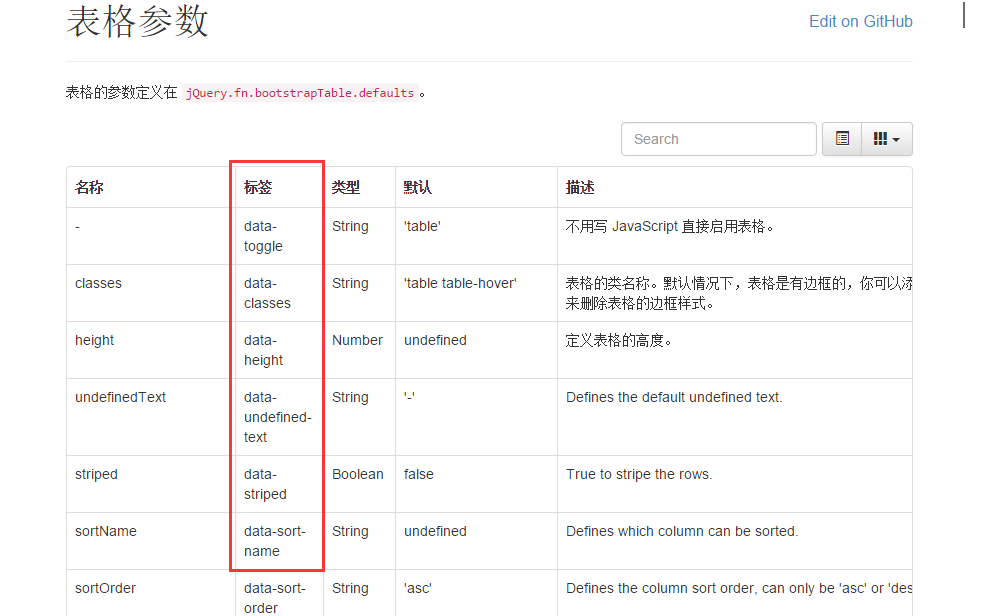
Ich habe kürzlich ein Usability-Problem bei der Verwendung von Bootstrap-Komponenten entdeckt. Bei vielen einfachen Komponenteninitialisierungen muss viel Initialisierungscode in JS geschrieben werden, z. B. ein einfaches Select-Tag, da nur Daten aus dem Hintergrund abgerufen werden müssen, um die Optionen auszufüllen Das Abrufen von Daten aus dem Hintergrund erfordert eine JS-Initialisierung. Wenn die Seite initialisiert wird, enthält der JS-Initialisierungscode viele wiederholte Codes, was sehr ärgerlich aussieht. Dann dachte ich an das Datenattribut in der Bootstrap-Tabelle. Es wäre großartig, wenn ich data-* direkt in HTML verwenden könnte, um einfache Komponenten zu initialisieren. Werfen wir zunächst einen Blick auf die Dokumentation der Bootstrap-Tabelle:

Sie können sehen, dass fast alle Attribute und Ereignisse in der Bootstrap-Tabelle mit data-* erledigt werden können, was sich ziemlich gut anfühlt. Dann beginnt der Blogger mit der Recherche. Woher kommt data-*?
1. Eine vorläufige Studie zu jquery data()
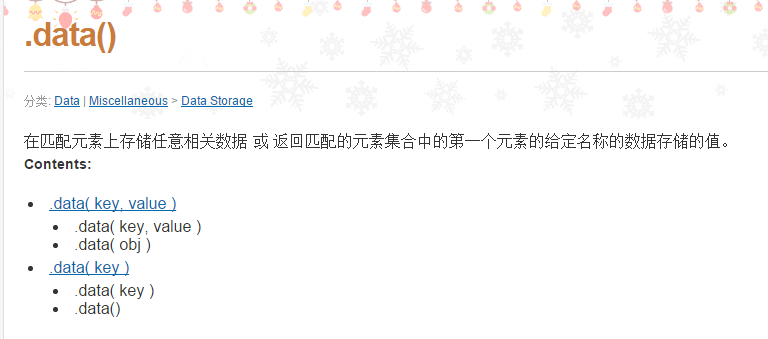
Nachdem ich mich im Internet umgesehen hatte, fand ich endlich die Datenquelle. Es stellte sich heraus, dass es sich um JQuery und HTML5 handelte. Werfen wir zunächst einen Blick auf die API von jquery
Die ursprüngliche Verwendung ist wie folgt:

Die Funktion ist eigentlich sehr offensichtlich: Sie besteht darin, dem Element bestimmte Attribute und Daten hinzuzufügen oder einen Wert anzunehmen.
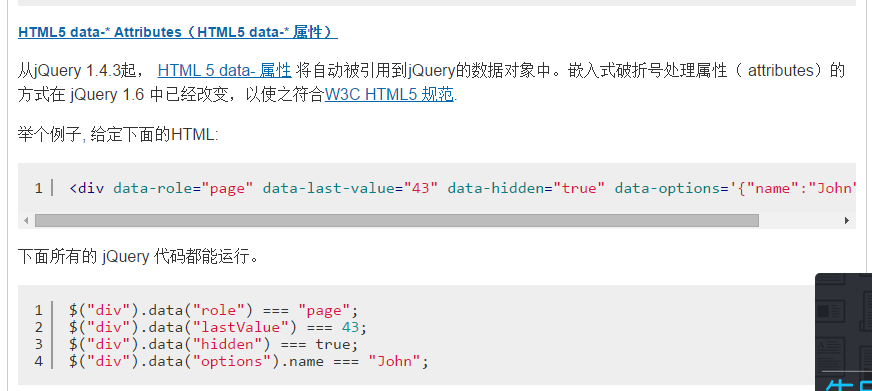
Werfen wir einen Blick auf die kombinierte Verwendung der data()-Methode und der HTML5-Data-*-Attribute

Haha, das Ding ist gut. Der durch data-* von HTML5 festgelegte Wert kann mit der data()-Methode von jquery abgerufen werden. Hier gelten folgende Regeln:
- 1) Alle Datenattribute müssen mit „data-“ beginnen,
- 2) Attribute werden durch „-“ getrennt,
- 3) Entfernen Sie einfach „Daten“ und „-“, wenn Sie Attribute in JQuery abrufen.
Auf dieser Grundlage werden wir wissen, wie man Attribute in Tags festlegt und dann die entsprechenden Attribute in js erhält. Das Folgende wird am Beispiel der letztmaligen Kapselung einer Combobox erläutert.
2. jquery data() implementiert die data-*-Initialisierungskomponente
Erinnern Sie sich an die vorherige JS-Komponentenserie – Kapseln Ihrer eigenen JS-Komponenten. Sie können in diesem Artikel auch eine einfache Combobox kapseln, die Daten aus dem Hintergrund über die URL abrufen kann. Im Folgenden führen wir also immer noch Tricks auf Basis dieser Komponente aus, um das data-*-Attribut direkt zum Select-Tag hinzuzufügen, um die Dropdown-Box-Komponente zu initialisieren.
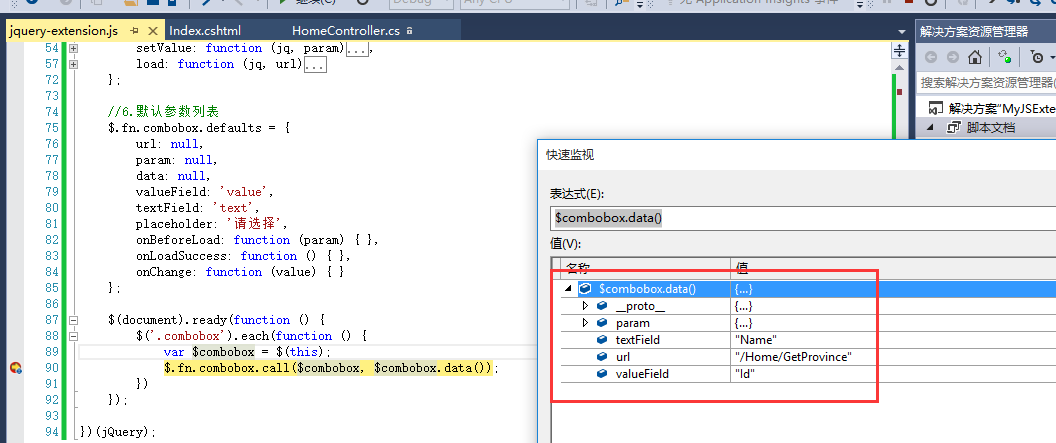
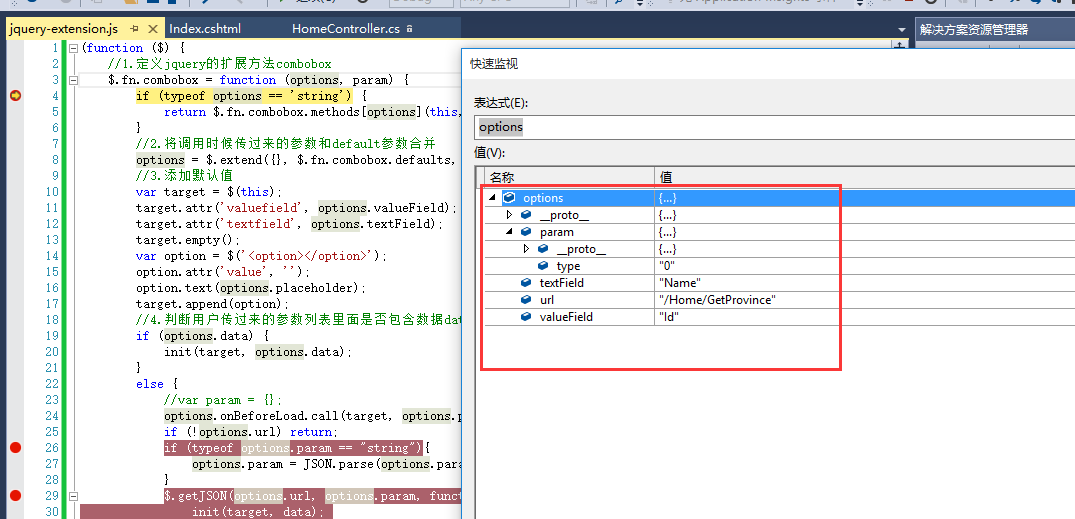
1. js-Komponentenverpackungscode
(function ($) {
//1.定义jquery的扩展方法combobox
$.fn.combobox = function (options, param) {
if (typeof options == 'string') {
return $.fn.combobox.methods[options](this, param);
}
//2.将调用时候传过来的参数和default参数合并
options = $.extend({}, $.fn.combobox.defaults, options || {});
//3.添加默认值
var target = $(this);
target.attr('valuefield', options.valueField);
target.attr('textfield', options.textField);
target.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text(options.placeholder);
target.append(option);
//4.判断用户传过来的参数列表里面是否包含数据data数据集,如果包含,不用发ajax从后台取,否则否送ajax从后台取数据
if (options.data) {
init(target, options.data);
}
else {
//var param = {};
options.onBeforeLoad.call(target, options.param);
if (!options.url) return;
if (typeof options.param == "string"){
options.param = JSON.parse(options.param);
}
$.getJSON(options.url, options.param, function (data) {
init(target, data);
});
}
function init(target, data) {
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[options.valueField]);
option.text(item[options.textField]);
target.append(option);
});
options.onLoadSuccess.call(target);
}
target.unbind("change");
target.on("change", function (e) {
if (options.onChange)
return options.onChange(target.val());
});
}
//5.如果传过来的是字符串,代表调用方法。
$.fn.combobox.methods = {
getValue: function (jq) {
return jq.val();
},
setValue: function (jq, param) {
jq.val(param);
},
load: function (jq, url) {
$.getJSON(url, function (data) {
jq.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text('请选择');
jq.append(option);
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[jq.attr('valuefield')]);
option.text(item[jq.attr('textfield')]);
jq.append(option);
});
});
}
};
//6.默认参数列表
$.fn.combobox.defaults = {
url: null,
param: null,
data: null,
valueField: 'value',
textField: 'text',
placeholder: '请选择',
onBeforeLoad: function (param) { },
onLoadSuccess: function () { },
onChange: function (value) { }
};
//这一段是新加的,在页面初始化完成之后调用初始化方法
$(document).ready(function () {
$('.combobox').each(function () {
var $combobox = $(this);
$.fn.combobox.call($combobox, $combobox.data());
})
});
})(jQuery);
大部分代码和上次的没啥区别,我们重点看看最下面这一段
//这一段是新加的,在页面初始化完成之后调用初始化方法
$(document).ready(function () {
$('.combobox').each(function () {
var $combobox = $(this);
$.fn.combobox.call($combobox, $combobox.data());
})
});
Natürlich wird die Komponente über die Stilauswahl initialisiert, nachdem die Seiteninitialisierung abgeschlossen ist. Wenn es mehrere .combobox-Stile gibt, initialisieren Sie jeden nacheinander. Rufen Sie die Call-Methode über $.fn.combobox.call($combobox, $combobox.data()) auf, um die Combobox-Initialisierung aufzurufen. Die beiden Parameter in der Call-Methode entsprechen:
- 1) Derzeit initialisiertes JQuery-Objekt
- 2) Parameterliste. Was Sie hier über $combobox.data() erhalten, sind die data-*-Attribute in allen HTML-Dateien. Übergeben Sie alle data-*-Attribute als Parameter an die Initialisierungsmethode der Combobox.
2. Initialisierung über data-* in HTML
<select id="Search_"
name="Search_province"
class="form-control combobox"
data-url="/Home/GetProvince"
data-param='{"type":"0"}'
data-text-field="Name"
data-value-field="Id">
</select>
Daten-*-Attribute angeben. Aus dem Obigen wissen wir, dass die Initialisierung hier darin besteht, die Komponente über den Stil selector.combobox zu initialisieren. Wenn Sie also data-* zum Initialisieren der Komponente verwenden möchten, müssen Sie einen class="combobox"-Stil festlegen dass der Hintergrund Tags erhalten kann, die initialisiert werden müssen.
3. Backend-C#-Methode
public class HomeController : Controller
{
public List<string> lstProvince = new List<string>() { "北京市", "天津市", "重庆市", "上海市", "河北省", "山西省", "辽宁省", "吉林省", "黑龙江省", "江苏省", "浙江省", "安徽省", "福建省", "江西省", "山东省", "河南省", "湖北省", "湖南省", "广东省", "海南省", "四川省", "贵州省", "云南省", "陕西省", "甘肃省", "青海省", "台湾省", "内蒙古自治区", "广西壮族自治区", "西藏自治区", "宁夏回族自治区", "新疆维吾尔自治区", "香港特别行政区", "澳门特别行政区" };
public JsonResult GetProvince(string type)
{
var lstRes = new List<Province>();
for (var i = 0; i < 10; i++)
{
var oModel = new Province();
oModel.Id = i;
oModel.Name = lstProvince[i];
lstRes.Add(oModel);
}
return Json(lstRes, JsonRequestBehavior.AllowGet);
}
}
public class Province
{
public int Id { get; set; }
public string Name { get; set; }
}
Menguji kod, tidak banyak yang perlu diperkatakan.
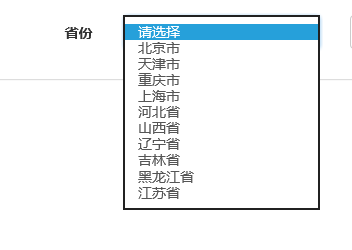
4. Kesan nyahpepijat


Dapatkan hasil

Ini pada asasnya melengkapkan permulaan komponen melalui data-*.
Di atas secara ringkas menunjukkan penggunaan kaedah jquery data() digabungkan dengan atribut html5 data-*. Pada asasnya, ia boleh memenuhi keperluan: tidak perlu menulis baris tambahan kod js untuk memulakan terus teg. Anda boleh merujuk terus fail jquery.js dan jquery.extension.js apabila menggunakannya. Tetapi kita tahu bahawa kerana ia adalah ciri dalam HTML5, ia mesti mempunyai keperluan tertentu untuk penyemak imbas. Sudah tentu, fungsi penggunaan ini agak asas, tetapi ia cukup untuk permulaan beberapa komponen mudah.
Di atas adalah keseluruhan kandungan artikel ini, saya harap ia akan membantu kajian semua orang.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

Dreamweaver CS6
Visuelle Webentwicklungstools

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),




