 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Zwei sehr gute Bootstrap-Icon-Symbolauswahlkomponenten_Javascript-Kenntnisse
Zwei sehr gute Bootstrap-Icon-Symbolauswahlkomponenten_Javascript-KenntnisseZwei sehr gute Bootstrap-Icon-Symbolauswahlkomponenten_Javascript-Kenntnisse
1. Bootstrap-Symbolauswahlkomponente
Diese Komponente wurde bei der Suche auf Github gefunden. Auf den ersten Blick sieht sie wirklich gut aus und basiert auf dem Bootstrap-Stil, sodass sie eher für Projekte mit Bootstrap-Stil-Layout geeignet ist. Da es sich auf Github befindet, besteht kein Zweifel daran, dass es sich um eine Open-Source-Komponente handelt, Quellcode-Adresse. Okay, nachdem wir das alles gesagt haben, werfen wir einen Blick darauf, wie es aussieht.
1. Komponenteneffektvorschau
Erste Initialisierung

Unterstützt „Vorherige Seite“ und „Nächste Seite“

Unterstützt die Auswahl benutzerdefinierter Symbole

Unterstützt Fuzzy-Suchsymbole, zum Beispiel suchen wir nach Kamera

Wählen Sie das Symbol aus und geben Sie den entsprechenden Stil in das Textfeld ein

2. Komponentencode-Beispiel
(1) Allgemeine Verwendung
Diese Komponente basiert auf Bootstrap und JQuery. Die Dateien, auf die verwiesen werden muss, sind wie folgt
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/css/icon-picker.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.9.1.js"></script> <script src="~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/js/iconPicker.js"></script>
Platzieren Sie ein normales Eingabetextfeld auf der HTML-Seite
<input type="text" class="form-control" id="txt_boostrap_icon">
JS-Initialisierung
$(function () {
//bootstrap icon初始化
$("#txt_boostrap_icon").iconPicker();
});
Nach der Initialisierung können Sie den oben gezeigten Effekt sehen. Ist es nicht ganz einfach?~
Dann müssen wir den ausgewählten Wert abrufen, was sich nicht von der Verwendung gewöhnlicher Eingabetextfelder unterscheidet. var bootstrap_icon = $("#txt_boostrap_icon").val();
(2) Benutzerdefiniertes Symbol
Wir sehen, dass nach der Initialisierung mit der oben genannten Methode die Anzahl der Symbole auf Dutzende festgelegt ist. Was ist, wenn wir einige unserer eigenen Symbole hinzufügen müssen? Oder wir müssen ein Hintergrundbild als Symbol verwenden. Was sollen wir tun? Keine Sorge, es gibt immer einen Weg! Werfen wir zunächst einen kurzen Blick auf den js-Quellcode:

Es gibt insgesamt nur mehr als hundert Zeilen Code, daher ist es nicht schwer zu verstehen. Konzentrieren wir uns auf die variablen Symbole in der roten Linie oben. Wir stellen fest, dass in diesem Array die Sammlung aller unserer Symbole gespeichert ist. Werfen wir einen Blick auf den generierten HTML-Quellcode.

Daher fragen wir uns, ob wir den Stil anpassen und ihn Glyphikon nennen können – einen solchen Stil, um das Symbol anzupassen? Mit dieser Idee im Hinterkopf fügen wir der CSS-Datei
zwei neue Stile hinzu
Fügen Sie dann die vier Elemente test11, test12, test13, test14 zur Symbolvariablen hinzu
好了,大功告成。接下来就是刷新页面看效果了。

所以这个组件最大的好处就是扩展自己的图标方便,不管是用content写还是使用背景图片都可以无缝对接。杠杠的!
二、jQuery fontIconPicker组件
jquery fonticonpicker是博主是找jquery插件的时候无意中发现的,不发现不要紧,仔细研究后发现这组件真心不错,尤其是界面效果很棒。并且开源,文档全,功能丰富。
1、组件效果预览
初始化的时候有自定义了四种主题(博主更偏爱第一种bootstrap风格的)




支持分页

鼠标上上面效果

支持模糊搜索

支持自定义每页显示的图标个数

选择某个图标后的效果

2、组件代码示例
(1)普通用法
这个组件不需要bootstrap的支持,但是需要jquery的支持,不过我们测试的需要还是将bootstrap.css给引用进来。
<script src="~/Scripts/jquery-1.9.1.js"></script> <script src="~/Content/fontIconPicker-2.0.0/jquery.fonticonpicker.js"></script> <link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/css/jquery.fonticonpicker.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/grey-theme/jquery.fonticonpicker.grey.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/dark-grey-theme/jquery.fonticonpicker.darkgrey.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/bootstrap-theme/jquery.fonticonpicker.bootstrap.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/inverted-theme/jquery.fonticonpicker.inverted.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/fontIconPicker-2.0.0/demo/fontello-7275ca86/css/fontello.css" rel="stylesheet" />
效果炫,必然引用的文件就多了。
再来看看html准备
1)静态html
<select id="myselect" name="myselect" class="myselect">
<option value="">No icon</option>
<option>icon-user</option>
<option>icon-search</option>
<option>icon-right-dir</option>
<option>icon-star</option>
<option>icon-cancel</option>
<option>icon-help-circled</option>
<option>icon-info-circled</option>
<option>icon-eye</option>
<option>icon-tag</option>
<option>icon-bookmark</option>
<option>icon-heart</option>
<option>icon-thumbs-down-alt</option>
<option>icon-upload-cloud</option>
<option>icon-phone-squared</option>
<option>icon-cog</option>
<option>icon-wrench</option>
<option>icon-volume-down</option>
<option>icon-down-dir</option>
<option>icon-up-dir</option>
<option>icon-left-dir</option>
<option>icon-thumbs-up-alt</option>
</select>
2)如果是动态设置图标,这里只需要放一个空的select即可
<select id="myselect" name="myselect" class="myselect"></select>
JS初始化
1)静态初始化(针对select里面已经写好了option的情况)
$(function () {
//jquery icon初始化
$('#myselect').fontIconPicker(); // Load with default options
});
2)动态初始化(针对空的select标签)
$(function () {
//jquery icon初始化
$('#myselect').fontIconPicker({
theme: 'fip-bootstrap',//四种主题风格:fip-grey, fip-darkgrey, fip-bootstrap, fip-inverted
source: ["icon-music", "icon-search", "icon-mail", "icon-mail-alt", "icon-heart", "icon-heart-empty", "icon-star", "icon-star-empty", "icon-star-half", "icon-star-half-alt", "icon-user", "icon-users", "icon-male", "icon-female", "icon-video", "icon-videocam", "icon-picture", "icon-camera", "icon-camera-alt", "icon-th-large", "icon-th", "icon-th-list", "icon-ok", "icon-ok-circled", "icon-ok-circled2", "icon-ok-squared", "icon-cancel", "icon-cancel-circled", "icon-cancel-circled2", "icon-plus", "icon-plus-circled", "icon-plus-squared", "icon-plus-squared-small", "icon-minus", "icon-minus-circled", "icon-minus-squared", "icon-minus-squared-alt", "icon-minus-squared-small", "icon-help", "icon-help-circled", "icon-info-circled", "icon-info", "icon-home", "icon-link", "icon-unlink", "icon-link-ext", "icon-link-ext-alt", "icon-attach", "icon-lock", "icon-lock-open", "icon-lock-open-alt", "icon-pin", "icon-eye", "icon-eye-off", "icon-tag", "icon-tags", "icon-bookmark", "icon-bookmark-empty", "icon-flag", "icon-flag-empty", "icon-flag-checkered", "icon-thumbs-up", "icon-thumbs-down", "icon-thumbs-up-alt", "icon-thumbs-down-alt", "icon-download", "icon-upload", "icon-download-cloud", "icon-upload-cloud", "icon-reply", "icon-reply-all", "icon-forward", "icon-quote-left", "icon-quote-right", "icon-code", "icon-export", "icon-export-alt", "icon-pencil", "icon-pencil-squared", "icon-edit", "icon-print", "icon-retweet", "icon-keyboard", "icon-gamepad", "icon-comment", "icon-chat", "icon-chat-empty", "icon-bell", "icon-bell-alt", "ion-android-alert", "ion-android-apps"],
emptyIcon: true,//是否显示空
emptyIconValue: "none",//空值
iconsPerPage: 30, //每页显示图标的个数,默认20
hasSearch: true,//是否显示试试框,默认true
});
});
其实也很简单,就那么几个可以设置的参数,代码里面已经写了相应的注释,这里就不做过多讲解。
同样,获取选中的值,可以直接使用jquery的val()即可。
(2)自定义图标
看了上面bootstrap icon的自定义图标,你是否也在想,这个组件也能支持自定义就好了。呵呵,博主也是这样想得。行不行呢?我们先来试一试。
1)使用背景图片的图标尝试,结果失败
首先直接在页面上面定义一个使用背景图片的样式
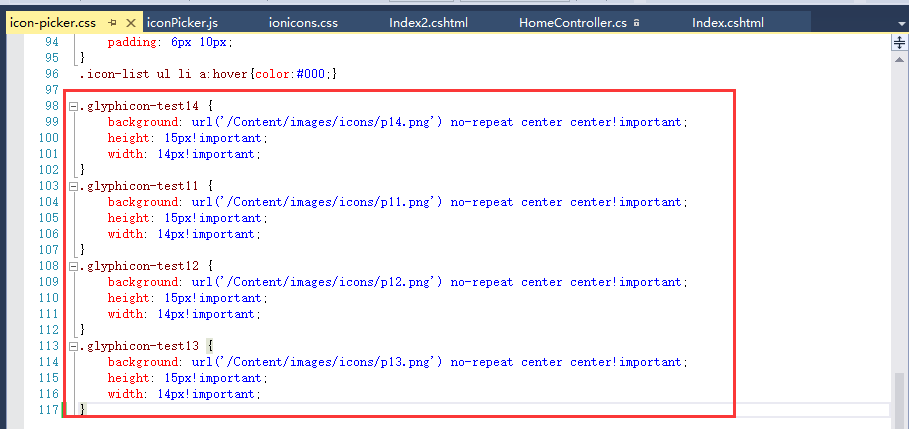
<style type="text/css">
.glyphicon-test13 {
background: url('/Content/images/icons/p13.png') no-repeat center center!important;
height: 15px!important;
width: 14px!important;
}
</style>
Fügen Sie dann „glyphicon-test13“ am Ende des Arrays ein, das der Initialisierungsquelle entspricht, und es scheint, als wären Sie fertig. Lassen Sie uns die Benutzeroberfläche aktualisieren und einen Blick darauf werfen

Entgegen den Erwartungen kann das Hintergrundbild des Symbols nicht richtig angezeigt werden. Warum ist das so? Die Neugier ist wieder da, schauen wir uns die Elemente noch einmal an:

Es stellt sich heraus, dass diese Komponente ein i-Tag generiert, das sich vom oben genannten span-Tag unterscheidet und als Container, aber nur als kursives Tag verwendet werden kann. Dieser Versuch scheiterte also. Aber Sie sind nicht überzeugt, dass das i-Tag kein Container ist und keinen tatsächlichen Platzhalter hat, oder?

Sie können sehen, dass das Bild nach dem Hinzufügen von Leerzeichen zum i-Tag tatsächlich angezeigt werden kann. Es scheint, dass das Problem perfekt gelöst ist! Aber seien Sie nicht zu früh froh, es funktioniert immer noch nicht, wenn Sie es auswählen, da in der Auswahl noch ein leeres i-Tag vorhanden ist. Im Allgemeinen kann diese Methode als Referenzidee verwendet werden. Es wird später Zeit sein, zu sehen, ob der Quellcode entsprechend geändert werden kann, um diese Funktion zu implementieren. Benutzerdefinierte Hintergrundbilder werden derzeit nicht unterstützt.
2) Versuchen Sie es mit in CSS geschriebenen Symbolen und das Ergebnis ist erfolgreich
Da das Anpassen von Hintergrundbildern nicht funktioniert, was ist, wenn wir das Symbol anpassen, das heißt, wenn wir das Symbol auf diese Weise schreiben: before{content:""}, ist das in Ordnung? Die Antwort ist ja. Wir haben eine Website gefunden, die sich mit Symbolen beschäftigt, haben dort das Symbolpaket heruntergeladen und auf die Seite unseres Projekts verwiesen.

Wir wählen zufällig zwei „ion-android-archive“ und „ion-android-arrow-back“ aus und platzieren sie am Ende des Arrays, das der Initialisierungsquelle entspricht. Aktualisieren Sie die Benutzeroberfläche

Nach der Auswahl

3. Vergleich
Das Obige sind Beispiele für die Verwendung von zwei Symbolauswahlkomponenten. Im Vergleich dazu hat diese Komponente tatsächlich ihre eigenen Vor- und Nachteile.
1. Aus Sicht des Schnittstelleneffekts sieht der zweite (Jquery FontIconPicker) besser aus als der erste (Bootstrap Icon Picker), mit einer umwerfenderen Oberfläche und einem besseren Benutzererlebnis. Dies ist nicht umstritten.
2. Aus Sicht der leichten Komponenten ist der erste Typ besser als der zweite Typ. Offensichtlich verweist der zweite Typ auf so viel CSS, dass die Komponente definitiv mehr oder weniger ausfällt.
3. Aus Sicht der Benutzerfreundlichkeit ist die erste API einfacher zu verwenden und leichter zu erweitern. Die zweite API ist umfassender, verfügt über mehr anpassbare Elemente und ist flexibler zu verwenden, es gibt jedoch derzeit einige benutzerdefinierte Hintergrundinformationen Bildfrage.
Okay, das war’s für diesen Artikel. Wenn Ihr Projekt diese Art von Symbolauswahlkomponente benötigt, können Sie es ausprobieren.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver Mac
Visuelle Webentwicklungstools




