Heim >Web-Frontend >HTML-Tutorial >设置div滚动条颜色的css代码
设置div滚动条颜色的css代码
- PHP中文网Original
- 2017-03-16 16:43:002115Durchsuche
这篇文章我们来给大家介绍一下设置p滚动条颜色的css代码。
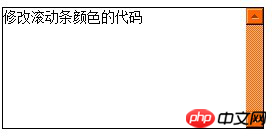
<p style="width:260px;height:120px; overflow-y:scroll; scrollbar-base-color:#ff6600; border:1px solid;"> 这里是你要显示的内容 </p>

SCROLLBAR-FACE-COLOR(立体滚动条凸出部分的颜色)
SCROLLBAR-HIGHLIGHT-COLOR(滚动条空白部分的颜色)滑道
SCROLLBAR-ARROW-COLOR(上下按钮上三角箭头的颜色)
SCROLLBAR-SHADOW-COLOR(立体滚动条阴影的颜色)
SCROLLBAR-BASE-COLOR(滚动条的基本颜色)
SCROLLBAR-DARK-SHADOW-COLOR(立体滚动条强阴影的颜色)
根据onmousemove事件,可以实现点不着的p
function lhs(obj){
if(obj=="dfdf"){
document.getElementById("asf") = dfdf2
}else{
document.getElementById("asf") = dfdf
}
}<p onmousemove="lhs(this.className);"></p>
以上就是设置p滚动条颜色的css代码的详细内容,更多请关注php中文网其它相关文章!
相关文章:
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:CSS网页布局中 DIV和TABLE超出宽度自动换行的情况分析_html/css_WEB-ITnoseNächster Artikel:纯DIV+CSS制作的下拉菜单,二级下拉菜单,三级下拉菜单(无JS)_html/css_WEB-ITnose

